O que é Bootstrap e como utilizá-lo

Conheça as funções e as possibilidades oferecidas pelo Bootstrap e saiba por que ele se tornou uma ferramenta tão popular no desenvolvimento web.
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Aprenda do zero as principais ferramentas para tecnologias, como HTML, CSS, JavaScript, Ajax e APIs e crie páginas e apps com layouts atraentes e profissionais. Garanta sua primeira oportunidade no mercado de tecnologia.
Combine suas habilidades em design com conhecimentos em desenvolvimento para criar apps de ponta a ponta e desenhar layouts do seu jeito. Torne-se um profissional diferenciado e aumente as suas oportunidades de trabalho.
Os frameworks oferecem uma estrutura de projetos web baseada em colunas, algo que economiza tempo e facilita a criação de projetos para todos os tipos de dispositivos. Um dos frameworks HTML, CSS e JS mais utilizados é o Bootstrap. Graças à sua eficiência no desenvolvimento de interfaces gráficas, 26.6% dos sites do mundo usam este framework nas suas bibliotecas.

Fonte: Unsplash
O que é o Bootstrap e para que serve?
O Bootstrap foi criado pelo Twitter em 2011. É um framework de código aberto e gratuito, utilizado por desenvolvedores Front-end e Full Stack para criar designs de sites e aplicativos. Ele possui vários recursos para configurar estilos e elementos de maneira simples, rápida e eficaz, que permitem desenhar interfaces de usuário claras e compatíveis com dispositivos móveis e desktops. O propósito desta ferramenta é oferecer ao usuário uma experiência mais agradável de leitura e navegação.
O Bootstrap é muito utilizado quando:
- Um site tem muitas páginas;
- As páginas são compostas por elementos básicos, como botões ou tabelas;
- Sabe-se que não haverá um redesign geral da página;
- É essencial que o site seja lançado rapidamente.
Funções do programa
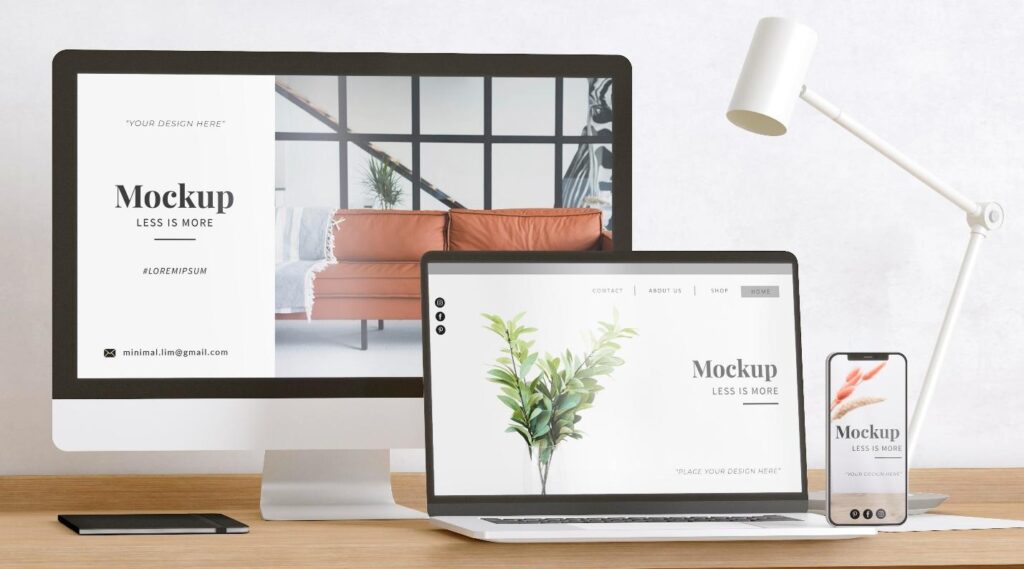
O Bootstrap tem como objetivo a construção de sites responsivos. O design responsivo garante que todos os elementos da interface funcionem seguindo o conceito mobile first, ou seja, que o design web inicialmente criado pensando em tablets e smartphones se adapte a outros dispositivos, como desktops. O framework garante a interatividade da página graças a uma série de componentes que agilizam a navegação do usuário, como menus suspensos, controles de página, barras de progresso, etc.

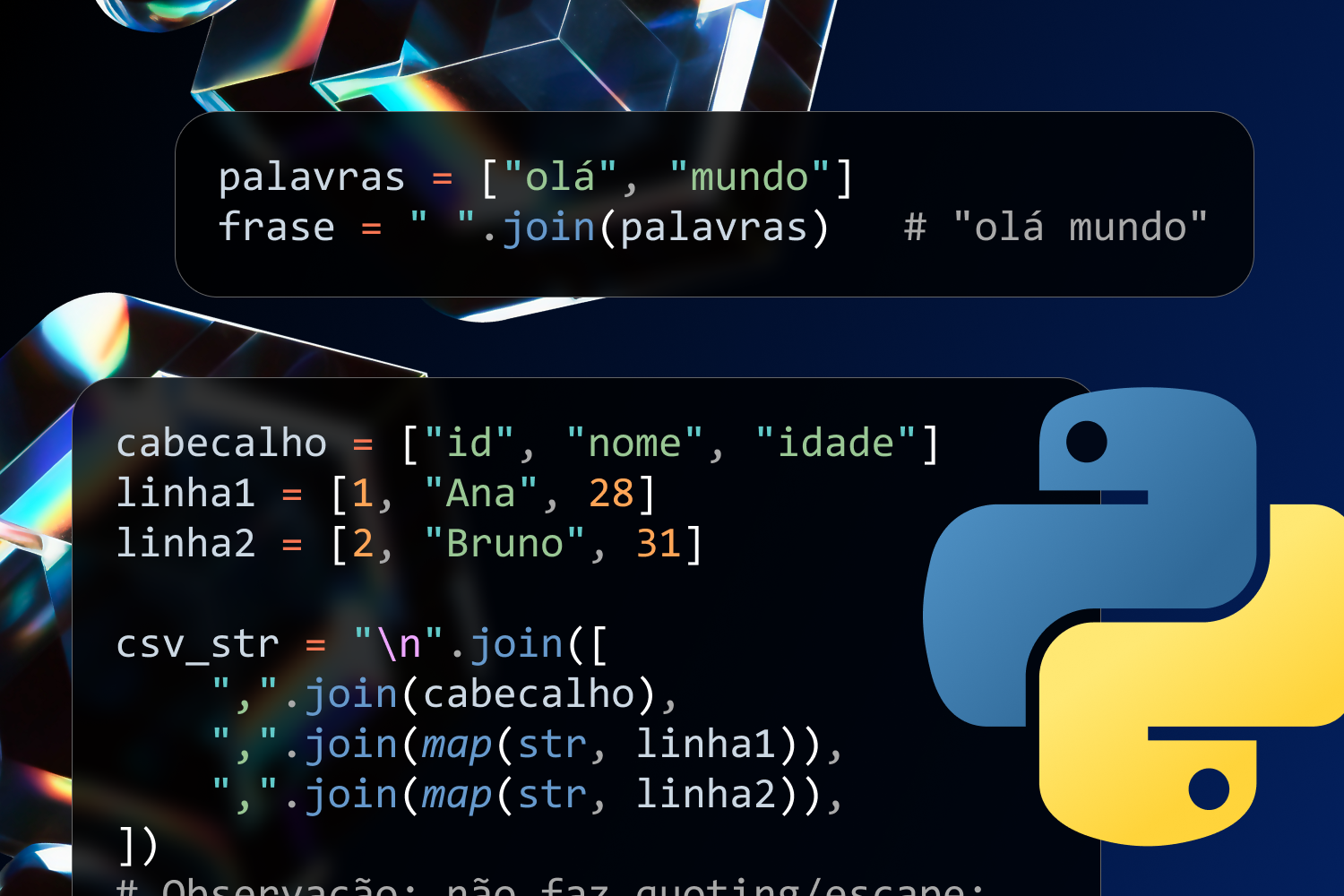
Fonte: Freepik
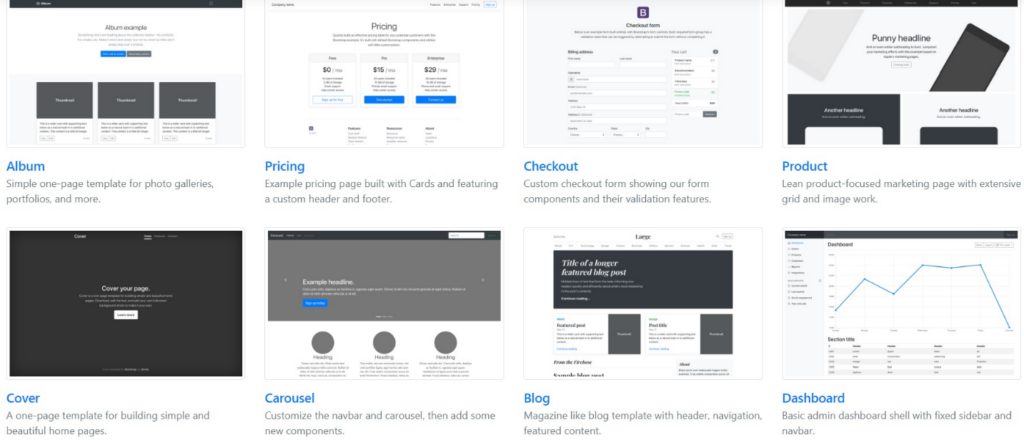
O Bootstrap oferece duas opções: uma pré-compilada e outra baseada em um código fonte. A primeira é mais útil para iniciantes e a segunda permite personalizar estilos com a extensão Sass, que modifica e amplia a ferramenta. O Bootstrap permite inserir em um projeto diferentes componentes já programados, como: álbuns, menus, carrosséis, tabelas de preço, entre outros.

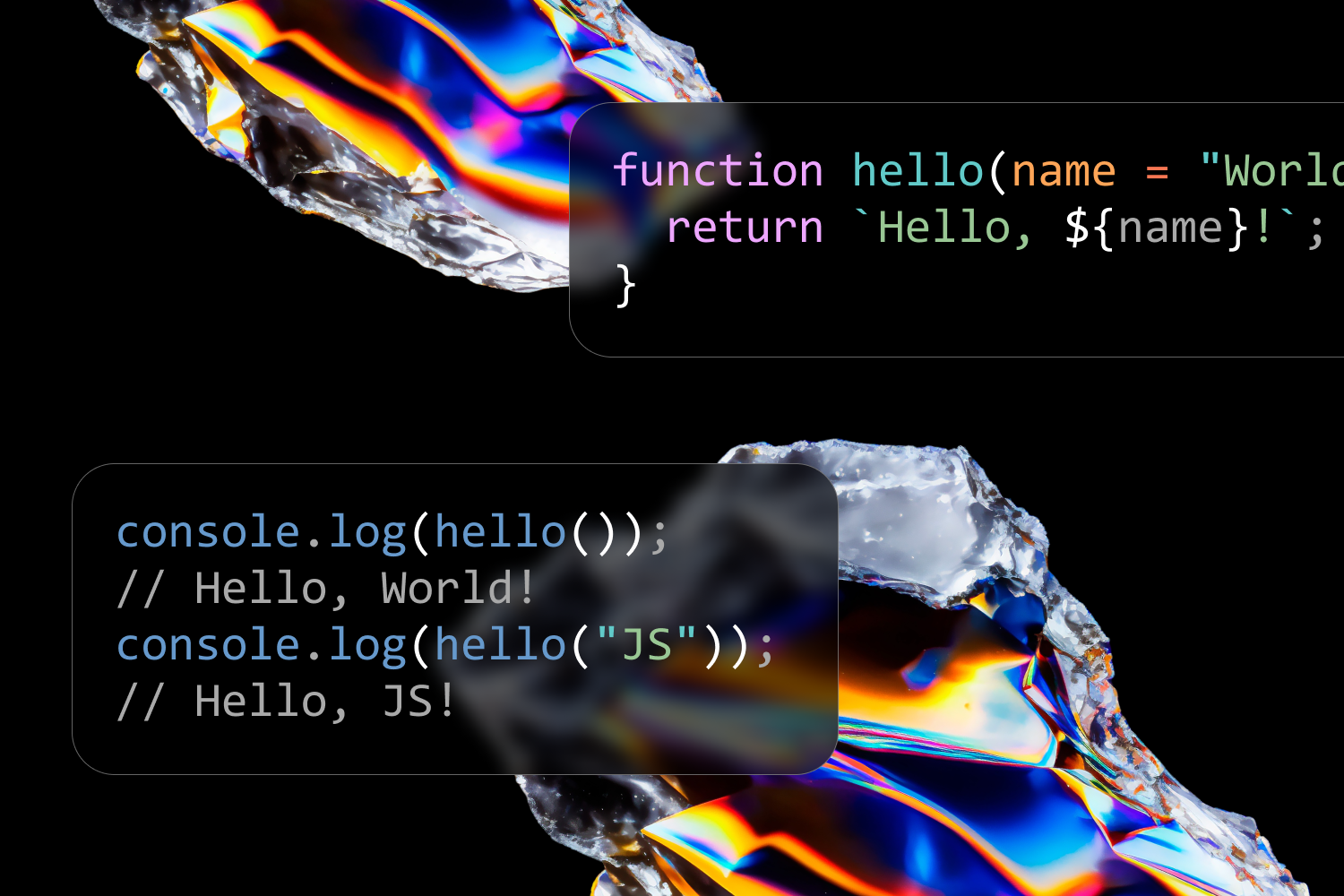
Fonte: Getbootstrap
Como baixar e instalar o Bootstrap
Existem diferentes formas de baixar e instalar este framework:
- Baixe a versão compilada dos códigos CSS e JavaScript e conecte-os ao seu projeto usando links. Esta é uma boa opção para você ir se familiarizando com o Bootstrap.
- Baixe o código, já que trata-se de uma ferramenta de código aberto. Esta opção permite que você personalize os componentes de maneira flexível. No entanto, ela requer o uso de ferramentas adicionais, como compiladores e pós-processadores.
- Acesse a estrutura em um servidor, sem instalá-la. Para isso, use links para os arquivos necessários, utilizando a Bootstrap CDN.
- Baixe o Bootstrap através de um gerenciador de pacotes, uma ferramenta para gerenciar e atualizar frameworks, bibliotecas e ativos. Os gerenciadores de pacotes mais utilizados são o npm, que gerencia as dependências do lado do servidor, o Composer, focado no Front-end, e o Bower para projetos baseados em PHP.
Como usar o Bootstrap

Fonte: Unsplash
O Bootstrap se baseia em um sistema de colunas ou grades responsivas, que ajudam a distribuir o conteúdo em linhas e colunas, facilitando a inserção de dados. Uma grade tem 12 colunas que se combinam de diversas maneiras.
Os containers no Bootstrap são blocos de construção que contêm e alinham o conteúdo na tela. Existem três tipos de containers de dados: um container fixo (.container) de largura fixa, .container-{breakpoint}, em 100% até um breakpoint determinado e o .container-fluid, capaz de se ajustar à resolução da tela.
Os desenvolvedores usam folhas de estilo CSS, arquivos JavaScript e modelos HTML para criar um site, no qual podem simplesmente adicionar o conteúdo e mudar o design dos elementos com facilidade, adequando os modelos aos seus objetivos.
Vamos ver um exemplo de como funciona o Bootstrap. Para criar um botão de página usando o Bootstrap, você só precisa escolher um dos estilos pré-definidos de botões, copie uma linha de código e adicione as classes (no caso abaixo, as classes são propósito e tamanho) ao elemento <button>.
<button type="button" class="btn btn-primary btn-lg">Botón grande</button>
Elementos do Bootstrap

Fonte: Unsplash
O Bootstrap conta com uma grande quantidade de classes e elementos:
- Classes e etiquetas pré-definidas para fazer o design do conteúdo básico: texto, imagens, tabelas e figuras.
- Classes de utilidade para realizar tarefas auxiliares típicas: alinhamento de texto, definição de cores, fundos e elementos, etc.
- Componentes ou objetos da interface prontos para usar: breadcrumbs, botões, barras de navegação, formulários, listas suspensas, controles deslizantes, modais, dicas de ferramentas, etc.
Vantagens e desvantagens
O Bootstrap é bem fácil de usar e aprender. Graças à sua estrutura simples de arquivos, ele só requer conhecimentos básicos de HTML, CSS e JS para utilizá-lo. O Bootstrap em comparação com outros frameworks de desenvolvimento web possui certas vantagens:
- Ele é de código aberto e o código, criado e atualizado por especialistas, se encontra em repositórios de acesso livre, como o Github ou o CodeHim.
- Ele é compatível com as versões mais recentes dos navegadores mais populares (Chrome, Safari, Mozilla, etc).
- Os modelos se adaptam com facilidades a diferentes escalas.
- Oferece diversos elementos web personalizáveis.
- Se integra a bibliotecas de extensões adicionais de JavaScript.
- A linguagem usa Less serve para variar estilos web.
- Há muita informação detalhada e exemplos práticos disponíveis para os desenvolvedores, tanto no portal oficial quanto em páginas especializadas.

Fonte: Unsplash
Apesar das vantagens, o Bootstrap tem algumas limitações:
- Os sites elaborados com este framework possuem os mesmos componentes de navegação, estrutura e design, por isso é necessário um trabalho forte de customização para dar um aspecto único e profissional ao projeto.
- Os arquivos CSS e JS são grandes, o que pode aumentar o tempo de carregamento de um site e sobrecarregar o servidor.
- O aspecto de um site desenvolvido usando Bootstrap não é compatível com as versões mais antigas dos navegadores.
Lembre-se:
O Bootstrap é uma ferramenta que permite a construção de um site a partir de modelos pré-feitos. É uma faca de dois gumes: você pode criar rapidamente um site de alta qualidade, mas perde a originalidade. No entanto, se você entende de CSS, pode modificar os componentes básicos e fazer com que o design do seu projeto seja diferente dos outros. Devido à sua popularidade, existem comunidades de Bootstrap onde os desenvolvedores e designers web compartilham conhecimentos e discutem novas versões.
Se você quer iniciar uma carreira dentro do universo de TI, na EBAC oferecemos o curso online Profissão: Engenheiro Front-end. Nele, você aprende a desenvolver projetos HTML, fazer designs com CSS, interagir com JavaScript e agregar dinamismo com jQuery. O curso oferece atividades práticas para você concluir no seu ritmo, em qualquer lugar, com feedbacks personalizados dos tutores. Ao finalizar o curso, você terá quatro projetos profissionais para enriquecer seu portfólio e um certificado da EBAC, além de acesso vitalício ao conteúdo do curso.





Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Aprenda do zero as principais ferramentas para tecnologias, como HTML, CSS, JavaScript, Ajax e APIs e crie páginas e apps com layouts atraentes e profissionais. Garanta sua primeira oportunidade no mercado de tecnologia.
Combine suas habilidades em design com conhecimentos em desenvolvimento para criar apps de ponta a ponta e desenhar layouts do seu jeito. Torne-se um profissional diferenciado e aumente as suas oportunidades de trabalho.
Receba artigos do blog, acompanhe as últimas notícias da EBAC e fique por dentro das novidades!