O que é Mobile UX Design e porque é tão importante

Descubra os fundamentos do Mobile UX Design e conheça dicas valiosas para começar com o pé direito!
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Você aprenderá como projetar interfaces amigáveis para ambientes digitais com foco na experiência do usuário e criar designs incríveis e eficientes para navegação. Torne-se um Designer que entende as necessidades do seu público, traga soluções visuais inovadoras para o usuário e ótimos resultados para os negócios.
O que é Mobile UX?
Na área do Design de Experiência no Usuário (UX), o Mobile UX se concentra na criação de experiências otimizadas para dispositivos móveis, como smartphones, tablets e wearables. Essa área do design considera as limitações e características específicas dessas plataformas, incluindo telas menores, interfaces touch e um contexto de uso que envolve alta mobilidade.
Nosso objetivo como UX Designers é garantir que as interações nesses dispositivos sejam intuitivas, rápidas e eficientes, proporcionando uma navegação fluida e agradável, independentemente das restrições tecnológicas e contextos diversos. No final do dia, queremos remover o atrito e frustrações da vida dos usuários e criar experiências positivas.
Portanto, é importante estar sempre um passo à frente! A seguir, exploraremos dicas e análises sobre o cenário do Mobile UX Design, entendendo como este nicho é tão relevante para a construção de produtos digitais.
Por que o Mobile UX Design é tão importante?
Pense nas últimas vezes em que você viajou, foi a um restaurante ou organizou suas finanças. Quantas dessas vezes seu celular foi essencial? Em 2024, os smartphones não são apenas ferramentas, eles se tornaram o principal meio de comunicação e gestão da nossa vida pessoal e profissional. Diferente das últimas décadas, em que a web e os computadores reinavam absolutos, os celulares agora são extensões do nosso dia a dia e o meio mais relevante de comunicação.
Essa transformação também impactou diversas profissões, especialmente designers e programadores, que devem se atualizar constantemente para desenvolver interfaces mais eficientes para aplicativos e sistemas operacionais. Em virtude dessa evolução rápida e da alta demanda por aplicativos, as habilidades voltadas para a experiência do usuário em dispositivos móveis são extremamente valorizadas no mercado profissional atual.

Fonte: unsplash.com
Os desafios do Mobile
Embora as telas dos dispositivos móveis sejam pequenas, o desafio de projetar experiências para esses aparelhos nunca foi tão grande. Em 2024, mais de 5,3 bilhões de pessoas no mundo usam dispositivos móveis diariamente, representando mais da metade da população global, segundo a GSMA Intelligence. Essa crescente demanda exige que os aplicativos ofereçam experiências impecáveis, com interfaces intuitivas e rápidas, uma vez que os usuários apresentam níveis de atenção cada vez mais curtos e expectativas cada vez maiores.
Por outro lado, um estudo da Forrester Research — uma das maiores empresas de pesquisa do mundo — revela que uma boa experiência do usuário pode aumentar em até 400% as taxas de conversão de um aplicativo. Com milhares de apps competindo por espaço nas lojas virtuais e uma taxa de abandono significativa após o primeiro uso, as empresas estão cada vez mais investindo em Mobile UX Design para se destacar e alcançar melhores resultados de negócio.
Quais são as diferenças entre o UI e UX para plataformas móveis?
Entender a diferença entre UI (User Interface) e UX (User Experience) no setor de design é crucial para um bom profissional.
User Interface (UI) se refere aos elementos visuais com os quais os usuários interagem, como botões, menus, imagens etc. O objetivo é garantir que a interface seja esteticamente agradável e funcional. Por exemplo, um aplicativo de compras precisa utilizar cores coerentes e botões de tamanho adequado para sua interface visual ser atraente e funcional, essa responsabilidade fica com o UI Designer.
Já a User Experience (UX) abrange a experiência completa do usuário ao interagir com o aplicativo, englobando usabilidade, acessibilidade e emoções. A UX pode ser um sinônimo de uma boa jornada do usuário, garantindo que tarefas sejam realizadas de maneira fluida. Por exemplo, em um aplicativo de banco, fornecer direções claras, compreensão do produto e acesso fácil a funcionalidades fica a critério do UX Designer.
Assim, enquanto a UI foca na apresentação visual, a UX se concentra em como o usuário se sente ao usar o aplicativo, tornando ambas as disciplinas essenciais para o sucesso de produtos digitais. Vale ressaltar que, no mercado de trabalho convencional, a UI e a UX podem ser desempenhadas pelo mesmo profissional.
Como criar uma boa Experiência do Usuário?

Fonte: wikipedia.org
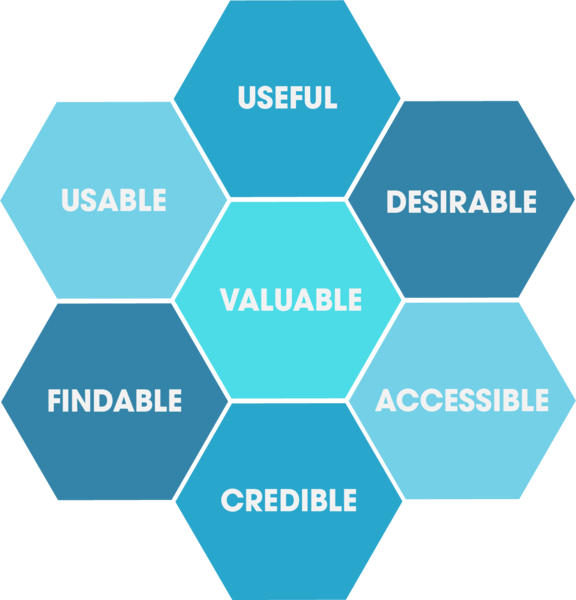
Peter Morville, arquiteto da informação e consultor, idealizou e popularizou os princípios da experiência do usuário (UX) através de seu modelo “UX Honeycomb”, que destaca os principais aspectos de uma boa experiência ao usar produtos digitais:
Usabilidade — O design deve ser intuitivo e fácil de navegar, minimizando esforços para o usuário alcançar seus objetivos.
Acessibilidade — Produtos e serviços devem ser acessíveis a todos, independentemente de habilidades ou limitações, garantindo inclusão.
Utilidade — O produto precisa ser funcional e atender às necessidades reais do usuário.
Desejabilidade — O design visual e interações devem ser atraentes, proporcionando uma experiência agradável e motivadora.
Encontrabilidade — Informações e funcionalidades devem ser facilmente localizáveis dentro da interface.
Credibilidade — O produto deve transmitir confiança, garantindo que o usuário confie na segurança e na qualidade oferecidas.
Consistência — Manter padrões de design e interações uniformes para facilitar a aprendizagem e o uso contínuo.
Esses princípios, quando aplicados corretamente, ajudam a criar experiências únicas, agradáveis e relevantes para os usuários. Praticamente todo produto digital ou sistema operacional que obteve sucesso nas últimas décadas segue essas recomendações, transformando-as em um padrão desejável na indústria.
Quais são as principais diferenças entre o UX Design para Desktop e Mobile?
Tamanho da Tela
Experiência Desktop — Em computadores de mesa tradicionais, o tamanho da tela permite exibir uma grande quantidade de informações de forma organizada, variável e visualmente ampla.
Experiência Mobile — Em dispositivos móveis, o espaço limitado da tela exige que a informação seja organizada de forma concisa e acessível, priorizando a simplicidade, a navegação intuitiva e a otimização para uso com uma mão, garantindo que os elementos mais importantes estejam ao alcance e que a interface seja responsiva e eficiente.
É necessário priorizar quais informações são realmente essenciais para o design mobile. Se algo for indispensável ou não faz parte do objetivo principal, deixe de fora ou coloque em menus ou páginas secundárias.
Disposição e Layout
No formato desktop, o conteúdo pode ser organizado em várias colunas ou lado a lado, aproveitando o espaço amplo da tela. Já no design para mobile, a organização ideal é em uma única coluna, facilitando a navegação por meio da rolagem vertical. Uma das interações mais comuns em dispositivos móveis é justamente o “feed infinito”, presente em aplicativos como Facebook e Instagram.
Ao projetar para mobile, o Figma é uma ferramenta extremamente versátil, permitindo visualizar como o aplicativo se comporta em diferentes dispositivos e tamanhos de tela. Analisando as pranchetas e resoluções dos projetos, você pode entender melhor as interações dos usuários através de protótipos, identificando problemas e áreas que precisam de melhorias.

Fonte: unsplash.com
Ergonomia e Acessibilidade
Os UX Designers precisam considerar que muitos usuários utilizam seus celulares com apenas o polegar, mas especialmente em dispositivos com telas maiores, o alcance é bem mais limitado. Isso exige atenção especial ao posicionamento de botões e elementos, garantindo que sejam facilmente acessíveis para o uso com uma mão só.
Para otimizar a interação em dispositivos móveis, algumas estratégias incluem:
- Posicionar os elementos principais ao alcance do polegar, evitando áreas de difícil acesso, como a parte superior da tela.
- Adotar navegação por gestos para reduzir a dependência de botões. Exemplo: movimento de arrastar para apagar item.
- Garantir a consistência do layout e de padrões de navegação em todo o aplicativo.
É fundamental que todos os usuários, independentemente de suas habilidades, possam utilizar aplicativos e sites com facilidade. Os principais elementos de acessibilidade incluem o tamanho e o contraste dos componentes visuais, como botões, ícones e textos, que devem ser suficientemente grandes e contrastantes visualmente para facilitar a visualização.
Por fim, garantir que o conteúdo seja compatível com tecnologias assistivas, como teclados adaptados e controle por voz, promove uma experiência mais acessível e inclusiva, especialmente em plataformas como sistemas operacionais que são utilizados por milhões de pessoas.
O que são e como incorporar Heurísticas no meu projeto?
As heurísticas de usabilidade, criadas por Jakob Nielsen, um dos principais especialistas em usabilidade, são princípios fundamentais que guiam o design de interfaces, garantindo que os produtos sejam intuitivos e fáceis de usar.
Essas diretrizes oferecem um conjunto de recomendações práticas para identificar e resolver problemas de usabilidade em aplicativos e sites. O objetivo é melhorar a experiência do usuário, tornando as interações mais eficientes e agradáveis. Confira:
Visibilidade do estado do sistema — O sistema deve sempre manter os usuários informados sobre o que está acontecendo, por meio de feedback apropriado em um tempo razoável.
Correspondência entre o sistema e o mundo real — A interface deve falar a linguagem dos usuários, utilizando palavras, frases e conceitos familiares em vez de jargões técnicos.
Controle e liberdade do usuário — Os usuários frequentemente escolhem funções por engano; portanto, deve haver uma opção de “desfazer” ou “refazer” facilmente acessível.
Consistência e padrões — Os usuários não devem ter que se perguntar se diferentes palavras, situações ou ações significam a mesma coisa; deve haver consistência nas terminologias e operações.
Prevenção de erros — Melhor do que boas mensagens de erro é um design cuidadoso que previne problemas antes que eles aconteçam.
Reconhecimento em vez de memorização — Minimize a carga de memória do usuário, tornando objetos, ações e opções visíveis, de modo que o usuário não precise lembrar informações de uma parte da interface para outra.
Flexibilidade e eficiência de uso — A interface deve atender tanto iniciantes quanto usuários experientes, permitindo personalização e atalhos para aumentar a eficiência.
Design estético e minimalista — Diálogos não devem conter informações irrelevantes ou raramente necessárias, evitando sobrecarregar o usuário.
Auxílio aos usuários em reconhecer, diagnosticar e recuperar de erros — As mensagens de erro devem ser expressas em linguagem simples e indicar a solução.
Ajuda e documentação — Embora seja melhor que o sistema possa ser utilizado sem documentação, pode ser necessário fornecer ajuda e documentação acessível.
Essas heurísticas são essenciais para criar interfaces que priorizam a usabilidade e a satisfação do usuário, ajudando designers e desenvolvedores a identificar áreas de melhoria em seus produtos.

Fonte: pexels.com
Quais as melhores dicas práticas de Mobile UX Design?
Colocar todos esses princípios em prática nem sempre é tão simples quanto parece. Nós, designers, precisamos nos organizar para aplicar e condensar todo o conhecimento da área em nossa rotina, criando o hábito de pensar projetos com Mobile User Experience como centro de nossas decisões. Abaixo, condensei um checklist com exemplos de boas práticas para ajudar no dia a dia de designers iniciantes:
Dicas para Navegação:
- Busque uma navegação intuitiva e de fácil uso. Considere a navegação de passos sempre que possível.
- Crie botões e abas com tamanho mínimo de 30×30 pixels, sempre considerando o tamanho da área de toque (touch).
- Menus de navegação são melhor apresentados em tela cheia, mantendo a menor quantidade de opções possível.
- Implemente rotulagens claras nas telas, incluindo ícones, abas e títulos em todos os elementos.
- Priorize os itens mais utilizados em partes estratégicas da tela, levando em conta o alcance confortável dos dedos dos usuários.
- Ofereça acesso a recursos por meio de atalhos sempre que possível.
- Evite misturar diferentes padrões de navegação.
- Destaque os links de forma clara e indique quando o usuário será redirecionado para outra tela ou site.
- Permita uma única ação principal por tela em cadastros, configurações, tutoriais etc. Evite cansar o usuário com “fadiga de escolha” sempre que possível.
Dicas para Consistência:
- Mantenha o conteúdo consistente entre as telas. Se você criar versões separadas, evite mudanças sutis que possam confundir o usuário.
- Garanta continuidade; permita que os usuários acompanhem pedidos e outras ações com a mesma facilidade de aplicações para desktop.
- Se desenvolver versões distintas, ofereça a opção de alternar livremente entre os formatos mobile e desktop.
- Utilize padrões de design de interface reconhecíveis inspirados no iOS da Apple e Material Design da Google. Estude e pratique Mobile User Experience o máximo que conseguir!
Dicas para Conteúdo:
- Projete para tempos de carregamento de página mínimos, sendo menos de 3 segundos o ideal para a web.
- Busque um design de interface do usuário (UI) simples, clean e direto. Evitando elementos que poluem a tela desnecessariamente.
- Esforce-se para reduzir a carga cognitiva dos usuários, ela é a “energia mental” gasta para consumir visualmente seu projeto.
- Como 94% dos usuários móveis utilizam o modo retrato, cada pixel de largura é valioso.
- Mantenha as imagens em tamanho adequado e sempre ilustre conceitos, prefira imagens demonstrativas a texto excessivo.
- Estabeleça uma hierarquia visual clara para os itens. O mais importante sempre em destaque.
- Use cores e contrastes para maximizar a visibilidade, nunca preze pela estética em detrimento a usabilidade.
- Garanta que o texto tenha pelo menos 11 pontos de tamanho.
- Reduza o volume de texto, comprimindo informações em ícones sempre que apropriado.
- Utilizar o “white-space”, ou o espaço em branco de respiro, é essencial. Quanto mais espaço vazio separando seções e elementos, mais leve de consumir seu projeto será.
- Inclua padrões de design em estilo de cartão (cards) para exibir conteúdos acionáveis de forma clara.
- Certifique-se de que todos os dispositivos móveis suportam o conteúdo que está desenvolvendo.
- A maioria dos usuários prefere usar o celular em modo retrato, então considere sempre interações como o “scroll” (descer a tela) e o “swipe” (movimento de arrastar item paro o lado) como possíveis recursos ao projetar.

Fonte: pexels.com
Como melhorar a UX de aplicativos móveis com dados quantitativos e qualitativos
A melhoria da experiência do usuário (UX) em aplicações mobile é essencial para aumentar a satisfação e a retenção dos usuários. Uma abordagem eficaz combina dados quantitativos e qualitativos, oferecendo uma visão abrangente do comportamento dos usuários.
Os dados quantitativos, como taxas de cliques e tempo de sessão, ajudam a identificar tendências de uso, enquanto ferramentas como Google Analytics, Mixpanel e Firebase Analytics são fundamentais para coletar e analisar essas métricas.
Por outro lado, os dados qualitativos fornecem insights descritivos sobre o comportamento dos usuários, coletados por meio de entrevistas com usuários e feedback por questionários online.
Ferramentas como Hotjar, UserTesting e SurveyMonkey ajudam a entender melhor as percepções dos usuários e identificar problemas na experiência. Integrar esses dados é essencial para obter uma compreensão mais profunda do comportamento do usuário. Por exemplo, uma alta taxa de abandono em uma tela pode ser analisada por meio de feedback qualitativo, revelando as razões subjetivas dessa ação. É importante manter a comunicação com o usuário em todas as fases, desde o início até o pós-lançamento em sua estratégia de Mobile User Experience.
Conclusão
Se você seguiu as dicas deste artigo, você deve ter criado uma ótima experiência para dispositivos móveis! No entanto, saiba que isso é apenas o começo, cultivar a empatia pelo usuário ao longo de todo o processo de design é o que transforma uma experiência comum em uma experiência magnífica em Mobile User Experience Design.
Quer saber mais? Não deixe de aproveitar os cursos da EBAC para se aprofundar no universo do Design e Produtos Digitais, lá vamos entender a fundo os conceitos técnicos dessa profissão. Vou esperar você!



Profissão UX/UI Designer
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Você aprenderá como projetar interfaces amigáveis para ambientes digitais com foco na experiência do usuário e criar designs incríveis e eficientes para navegação. Torne-se um Designer que entende as necessidades do seu público, traga soluções visuais inovadoras para o usuário e ótimos resultados para os negócios.
Receba artigos do blog, acompanhe as últimas notícias da EBAC e fique por dentro das novidades!