Aprenda tudo o que sempre quis saber sobre web design

O web design é um dos fatores que determina o sucesso do seu negócio.
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Projete diferentes produtos digitais como apps, sites e plataformas. Aprenda técnicas de design, UX, UI e métodos ágeis de gestão de produtos. Transforme a necessidade de usuários em soluções lucrativas e significativas. Torne-se um profissional fundamental no mercado digital.
90% das pessoas fecham um site se o design não for bem feito. O site funciona como um cartão de visitas de uma empresa, por isso, é importante criar um site atrativo, interessante e intuitivo, que reflita a imagem da sua marca e ofereça uma excelente primeira impressão.
O que é web design?
O design das páginas de um site é uma atividade criativa que consiste em planejar, desenhar, implementar e manter a interface interativa e funcional em um site.
O web design apresenta a imagem de uma marca, seus valores corporativos e sua mensagem aos clientes, no formato visual de uma página na internet. Isso inclui o design da interface, o conteúdo, os recursos gráficos, a experiência do usuário e a adaptabilidade para todo tipo de dispositivo.
Para que serve e por que o web design é importante?
Um site é um canal de comunicação direto com o usuário, cujo objetivo principal é atrair clientes. Para isso, ele deve ser fácil de encontrar através dos mecanismos de busca e oferecer a melhor experiência ao usuário, sendo interativo, eficaz e rápido. É importante desenvolver e melhorar continuamente a página, para evitar bugs e acompanhar as tendências digitais.
O web design influencia a percepção de uma marca pelos usuários e deve refletir a principal atividade da empresa. Por exemplo, se uma companhia organiza eventos infantis, o site deve ter uma aparência jovem e divertida para atrair o público-alvo. Esse mesmo estilo de design, no entanto, seria inapropriado para um banco digital, por exemplo.
Diferenças entre web design e desenvolvimento web
O web designer é o responsável pela parte estética de um site. É ele que transforma uma ideia em um design visualmente atraente: ele vai propor o estilo, a paleta de cores e construir interfaces. Algumas ferramentas que podem ser usadas são o Adobe Photoshop, Illustrator, Sketch, entre outras.
Por outro lado, o desenvolvedor web implementa a ideia do designer e a transforma em um site funcional. Ele pode trabalhar na parte que chega ao cliente (Front-end), no lado do servidor (Back-end) ou criar a aplicação inteira (Full Stack). Entre suas ferramentas de trabalho, destacam-se o HTML, CSS e JavaScript.
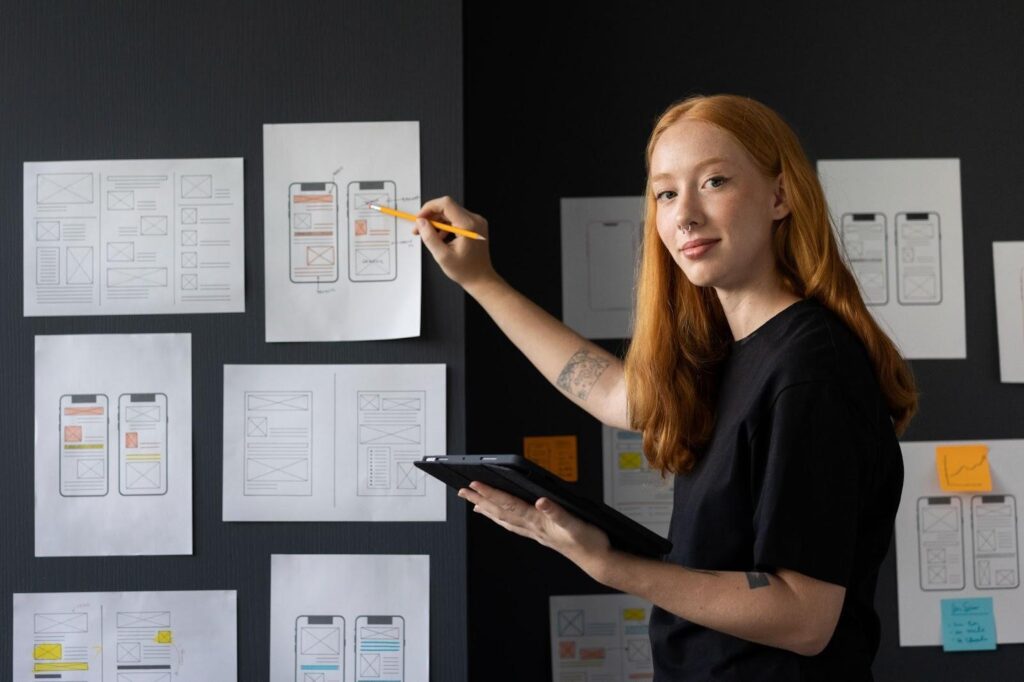
Quem é o web designer e quais são as suas atribuições?
O web designer é um especialista que cria sites e aplicativos para ajudar o usuário a atingir objetivos como comprar um produto, ler notícias ou conversar com amigos.
Ele realiza as seguintes funções criativas:
- Combina diferentes partes do web design, como cores, tipografias, menus e botões, de uma forma clara e atrativa para o usuário;
- Cria a estrutura de um site como seções e categorias;
- Planeja conteúdos e otimizar imagens.
Ele também se encarrega das seguintes tarefas técnicas:
- Instala plugins e complementos;
- Implementa e configura CMS, plataformas de gestão de conteúdos como WordPress ou Blogger;
- Vincula o site com serviços analíticos como Google Analytics ou plataformas de e-mail marketing;
- Realiza manutenção e atualização do site.

Fonte: Freepik
Tipos de web design
Se os consumidores visitam um site através do celular e encontram erros na página, como ícones que não funcionam ou textos difíceis de ler, eles não costumam dar uma segunda chance: logo fecham a página e procuram outras, com uma navegação melhor. Para garantir que sua página abra e mantenha o mesmo tipo de design e funcionalidade em celulares, tablets e outros dispositivos móveis, existem dois tipos de web design:
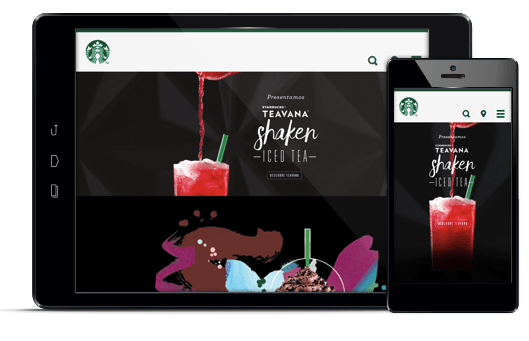
- Design web responsivo é um tipo de design com elementos flexíveis, que se ajustam automaticamente a diferentes telas. É o tipo de design mais buscado atualmente, porque não requer gastos adicionais. A única questão é que, quando estiver desenvolvendo seu projeto, você precisa pensar em todos os tamanhos de dispositivos a partir dos quais vão acessar o seu site, para garantir o funcionamento correto dos elementos do design.

O site da Starbucks é um exemplo de design responsivo
- Design web adaptativo se baseia em vários padrões de design para funcionar com diferentes tamanhos de tela, em diferentes posições. Ele detecta o tipo de dispositivo utilizado para acessar o site e escolhe o padrão automaticamente. Esse tipo de design permite que você tenha mais controle sobre como o seu site vai aparecer, mas exige mais tempo e recursos para preparar cada padrão.
Elementos do web design
Entre os elementos mais importantes do web design podemos listar:
- Tempo de resposta
Ele deve ser minimizado, se você não quiser que o usuário abandone a sua página e vá para a do concorrente. Para que isso não aconteça, otimize as imagens do seu site, limpe o código e reduza a quantidade de plugins.
- Legibilidade e tipografia
Quando abre uma página, o usuário não lê, normalmente dá uma passada de olho, atrás de informação que ele procura. Por isso, priorize ter um texto legível: pense no uso adequado de cores e tipos de letras, assim como títulos e subtítulos, parágrafos e na estrutura geral do texto.
- Conteúdo
Os usuários buscam informações fáceis de ler e absorver. Não sature o seu site com vídeos, imagens ou textos; tente manter seu usuário focado nas informações que são realmente relevantes.
- Usabilidade e navegação
A usabilidade de um site engloba a eficiência e a intuitividade com que os usuários recebem a informação e interagem com a página. Um design simples, com botões e links bem organizados, facilita a navegação e minimiza a perda de atenção.
- Antecipação
Um bom web designer prevê as dificuldades que um usuário pode encontrar. Você pode incluir no seu site formulários que se autocompletam, recomendar materiais ou produtos similares ao que o cliente procura e proporcionar acesso rápido aos documentos e links mais utilizados. Tudo isso para reduzir o esforço necessário por parte do usuário e tornar a interação com a sua página mais cômoda.
- Visibilidade
O web design está ligado a SEO, já que a visibilidade nos mecanismos de busca e nas redes sociais são essenciais para o sucesso de qualquer site. Não tem sentido criar um site sofisticado, se ninguém vai encontrá-lo. Inclua links para suas redes sociais para formar uma comunidade de usuários e criar canais de comunicação com fornecedores e clientes em potencial.
Fases do web design
Análise do mercado e definição do design
Não importa se você quer criar uma loja online ou um site corporativo, o importante é saber para qual público seu projeto é voltado e como fazer com que esse público se interesse pelo que você está oferecendo. Nesta fase, são elaborados os primeiros protótipos, que logo evoluem para o design final.
Criação da página web
Depois de criar o protótipo do seu site, você começa a criação, com base na análise e nos recursos estabelecidos na fase de planejamento. É nesta fase que você cria a arquitetura, escolhe o conteúdo e executa o design da sua página.

Fonte: Freepik
Desenvolvimento
Nesta etapa, são implementadas todas as funcionalidades do seu site, assim como o conteúdo e as imagens.
Testes
Lançar um site com problemas e bugs é um dos erros mais comuns das empresas, o que faz com que o usuário tenha uma experiência negativa. Lembre-se de que seu site é um mecanismo em que cada peça precisa funcionar do jeito certo: revise o conteúdo e clique em cada banner e link para ter certeza de que tudo está funcionando como deveria.
Lançamento
Com tudo sob controle e bem revisado, chega o momento de abrir seu site para o público. Ao mesmo tempo, começa a parte analítica: rastreie seu tráfego, a visibilidade e as métricas de comportamento do usuário para saber se os objetivos do seu negócio estão sendo alcançados.
Atualização
Não se esqueça de manter sua página atualizada para não perder seu público. Quando o design de uma página fica muito tempo sem ser atualizado, com informações antigas e irrelevantes, a maioria dos usuários vai dar preferência a outros sites.
Quais são as características de um bom web design?
Para que seu site atraia o público-alvo, seu design deve ter algumas características essenciais:
Carregar rapidamente: Se um site leva mais do que três segundos para carregar, a maioria dos visitantes acaba desistindo de acessar.
Ser responsivo: O design do site deve ser compatível com diversos dispositivos e funcionar em diferentes formatos, sem falhas, erros de design ou perdas de informação.
Ser intuitivo: Além de ser atrativa, a sua página deve ser user friendly. Menus ou botões pouco destacados, ocultos ou incômodos podem causar frustração ao usuário.
Ter um conteúdo claro: Estruture bem seus textos, destacando os dados mais importantes, e aplique a tipografia e elementos gráficos, de forma que facilitem a leitura e combinem com o design da página.
Estar otimizado: O SEO te ajuda a atrair potenciais clientes e seguidores, através de mecanismos de busca.
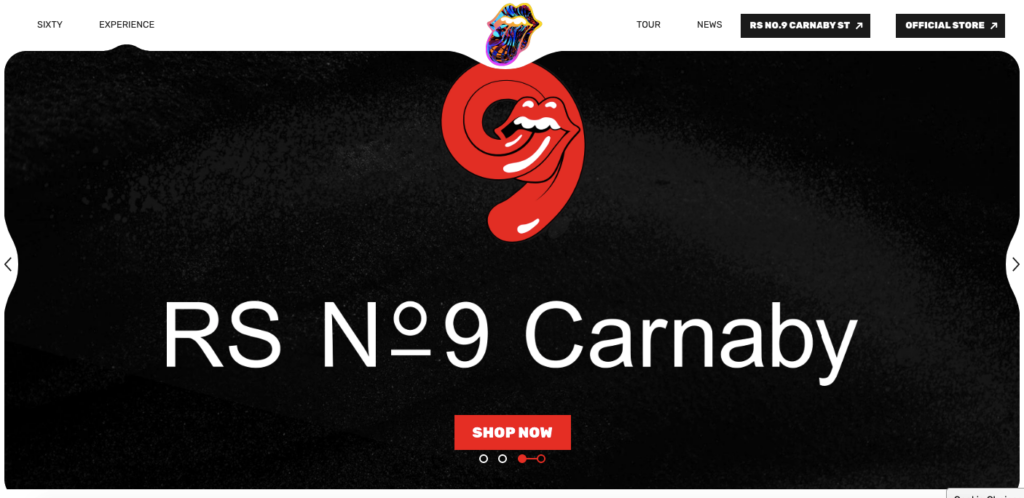
Entre os exemplos de um bom web design, podemos citar o site dos Rolling Stones. Com uma estética divertida e fácil de reconhecer, a icônica banda de rock tem uma página onde compartilha notícias relevantes, reúne seus fãs e os convida a comprar em sua loja virtual.

Fonte: The Rolling Stones
Um bom web design tem o poder de despertar o interesse de consumidores em potencial e converter usuários em novos clientes. A estética, a forma e a funcionalidade são os três elementos que criam uma experiência de qualidade para o público, impulsionam a visibilidade da empresa e aumentam a conversão.
Nosso curso online de Design de Produtos Digitais foca no processo criativo de produtos digitais como sites, aplicativos e serviços. Com ele, você pode entrar nessa profissão que possui diversas oportunidades de carreira, em empresas de comércio eletrônico, agências de publicidade, bancos online e gigantes tecnológicos, para citar só algumas.
Você vai aprender a determinar as necessidades do usuário e transformá-las em oportunidades para desenvolver um produto, além de dominar as ferramentas de interface com o usuário, se aprofundar em conceitos básicos de Front-end e muito mais. Você ainda aplica o que aprendeu em um projeto profissional, que o ajudará a começar seu portfólio e crescer dentro desta área.
Profissão: Designer de Produtos Digitais
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Projete diferentes produtos digitais como apps, sites e plataformas. Aprenda técnicas de design, UX, UI e métodos ágeis de gestão de produtos. Transforme a necessidade de usuários em soluções lucrativas e significativas. Torne-se um profissional fundamental no mercado digital.
Receba artigos do blog, acompanhe as últimas notícias da EBAC e fique por dentro das novidades!