Tipos de letras para títulos

Escolha fontes bonitas para seus projetos pensando nas necessidades da sua marca.
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Você aprenderá como projetar interfaces amigáveis para ambientes digitais com foco na experiência do usuário e criar designs incríveis e eficientes para navegação. Torne-se um Designer que entende as necessidades do seu público, traga soluções visuais inovadoras para o usuário e ótimos resultados para os negócios.
A tipografia é considerada um elemento crucial no design: não só gera um impacto visual no leitor, mas também desperta o interesse pela mensagem que a marca quer transmitir. O título tem função semelhante em relação ao conteúdo, já que prende o leitor e o provoca para querer saber mais.
Se você quer que suas publicações chamem a atenção do leitor, é importante que você aproveite as duas ferramentas e escolha bem o tipo de fonte que vai usar nos títulos. Neste artigo trazemos algumas ideias de fontes atrativas que você pode aplicar nos títulos.
Como escolher fontes para os títulos?
Para escolher uma tipografia adequada, é preciso olhar para aspectos que vão muito além da estética. Uma fonte pode reforçar a mensagem que você deseja transmitir ou ser o único elemento que a constitua. Aqui estão algumas dicas práticas para te ajudar a encontrar sua fonte ideal:
- A fonte deve estar legível. Se for complicada de ler, o usuário simplesmente não abrirá o artigo. Além disso, a falta de clareza pode gerar dúvidas inconscientes na confiabilidade do seu negócio.
- É recomendável que a tipografia do título reflita a imagem da sua marca. Isso ajudará a reforçar seu posicionamento. Por exemplo, se você tem um escritório de advocacia, evite uma tipografia chamativa e opte por algo mais neutro.
- O título deve se destacar dentro do texto. Você pode conseguir isso brincando com o design e o tamanho da fonte.
Reflita também sobre a experiência do usuário ao interagir com seu texto:
- As necessidades do seu público. Pense no público que você está se dirigindo. Os designs para crianças e adultos não vão ser iguais.
- O assunto do texto. A fonte também pode variar de acordo com o tema ou tipo de texto. A manchete de um telejornal exige uma fonte sóbria e neutra. Se você estiver criando um cartaz promocional de um festival de música, procure uma fonte chamativa e divertida.
- O dispositivo a partir do qual o conteúdo será visualizado. Considere se o título será lido do seu celular ou de um cartaz exibido em um prédio.
Famílias tipográficas
As fontes são divididas em grupos ou famílias. Cada família compartilha determinadas características. Conhecer essas diferenças vai te ajudar a refinar a busca: você pode reduzi-la à família que corresponde aos seus objetivos.
A classificação tradicional é a que foi proposta por Maximilien Vox no início dos anos 50. Posteriormente, a classificação Vox-ATypI foi adotada pela Associação Tipográfica Internacional (ATypI, em sua sigla em inglês). Ela considera a espessura do traço, o eixo de inclinação e a altura, entre outros detalhes. Conforme esses critérios, as tipografias são divididas em 11 famílias: humanísticas, garaldas, reais, didones, mecânicas, lineares, incisas, escrita, manuais, Frakturs (fontes inspiradas na escrita medieval ou gótica) e não-latinas (fontes em caracteres não latinos).
A classificação mais popular no web design inclui os seguintes grupos:
- Serif: Este estilo de fontes começou a ser usado por volta do século XV. Seu nome se deve aos traços finos que estão localizados nas extremidades das letras. Esses traços são conhecidos como serifas, graças, finais ou terminais. São perfeitas para títulos, onde se busca expressar elegância, sobriedade e estilo.
Os computadores têm uma resolução mais baixa que o papel. Assim, traços finos farão com que o título do seu site seja difícil de ler. No entanto, as fontes com serifas são perfeitas para serem usadas em materiais impressos.

- Sans serif: Como o nome indica, esta família tipográfica não tem serifas. Seus traços retos dão uma sensação de modernidade. É bastante versátil, prática e fácil de entender. Por isso, várias marcas a usam em seus logos, por exemplo, Google, Fedex, Uber, Chanel, Netflix, Calvin Klein, entre outras.

- Slab serif: Este grupo conta com serifas, mas a espessura da letra é uniforme, com traços grossos. Embora esteja associada ao estilo “western” dos filmes dos Estados Unidos, também pode ser vista nos logos de marcas como Volvo, Sony e Honda.

- Script: Esta família inclui fontes que imitam a escrita à mão, a caligrafia e a cursiva. São inspiradas na prática histórica, quando a maioria dos títulos, logotipos e rótulos eram criados manualmente. As fontes Script podem parecer menos profissionais, então use-as com cuidado para fins menos formais. Por exemplo, nos materiais de promoção orientados para o cliente final.
- Decorativos: A característica principal deste grupo são as formas e proporções pouco convencionais das letras, que são desenhadas para gerar um impacto dramático no usuário. As fontes decorativas são melhor vistas nos títulos de textos criativos e materiais de design únicos.
Alguns exemplos de fontes para títulos
Aventi. Por conta da curvatura de suas letras, esta tipografia decorativa dá uma sensação de fluidez quase hipnótica. Ficaria ótima no site de uma marca com uma visão inovadora e estética futurista.

NT Valentino. Esta fonte Serif tem um ar clássico e reflete uma elegância atemporal. Seria uma opção ideal para um restaurante, uma marca de moda ou de perfumes.

Visage Demolished. Dá uma sensação de passagem do tempo. Isto a faz perfeita para marcas que querem dar um toque vintage a seus títulos ou para games pós-apocalípticos.

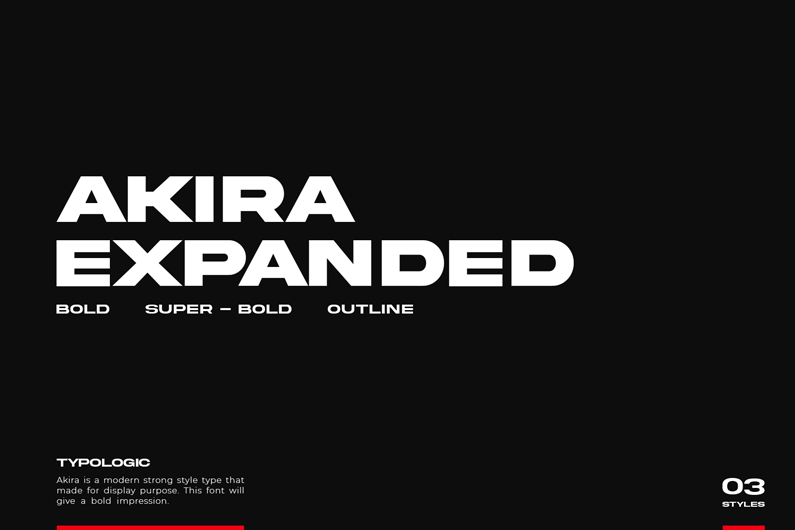
Akira. Se você tem um negócio relacionado à tecnologia, alimentos vegetarianos, serviços esportivos ou algum tipo de produto que reflita modernidade e experiência, use esta letra Sans serif para promovê-lo.

Azonix. É uma fonte sóbria, sem deixar de ser imponente e chamativa. Além disso, é tão versátil que você pode usá-la desde uma empresa tecnológica até uma marca de roupa alternativa.

Silvano Western. Como digna representante da família Slab serif, tem as serifas típicas, traços grossos e constantes. Esta tipografia é perfeita para contextos que evoquem a estática do Velho Oeste e cartazes como o de “procurado” (Wanted).

Universal Serif. A tipografia do Universal Studios, outro exemplo canônico da Slab serif, é uma letra forte, dominante e fácil de ler de qualquer distância.

Caviar Dreams. Se a sua marca fala para um público jovem ou você se dedica à indústria de eventos, considere usar esta fonte versátil e divertida.

Calinastiya. Se você deseja que sua marca de doces e sobremesas tenha uma tipografia cursiva legível, moderna e cheia de personalidade, opte por Calinastiya.

O mais importante…
- … é escolher uma fonte adequada. Uma letra bem usada faz os títulos serem mais chamativos e a experiência do usuário mais agradável.
- … é lembrar que existem diferentes famílias tipográficas. Escolha uma que melhor transmita a personalidade da sua marca.
Se você gosta de criar títulos ou outros elementos intuitivos que facilitam a interação do usuário com o conteúdo, você pode se interessar por nosso curso online Profissão: UX/UI Designer. Você vai aprender a projetar interfaces de aplicações web e usar as ferramentas e softwares mais recentes para criar produtos digitais. Vamos te ensinar a otimizar processos de trabalho, gerar soluções criativas segundo as necessidades de seus clientes e encontrar o equilíbrio entre o estético e o funcional. Tudo isto você verá com profissionais reconhecidos do setor. Se você quer se dedicar ao design UX/UI, inscreva-se em nosso curso!
Para mais conteúdo da área de design, que tal conferir os webinars? Toda semana a EBAC realiza eventos online que são gratuitos e abertos ao público. Ministrados por profissionais que atuam no mercado de trabalho, os webinars são uma ótima oportunidade para aprender mais, fazer networking e ficar por dentro das últimas tendências da área. O que você está esperando? Acesse já a programação e não perca os próximos eventos!





Profissão UX/UI Designer
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Você aprenderá como projetar interfaces amigáveis para ambientes digitais com foco na experiência do usuário e criar designs incríveis e eficientes para navegação. Torne-se um Designer que entende as necessidades do seu público, traga soluções visuais inovadoras para o usuário e ótimos resultados para os negócios.
Receba artigos do blog, acompanhe as últimas notícias da EBAC e fique por dentro das novidades!