Arquitetura da informação: organizando as partes de um sistema, site ou app

Veja o passo a passo para criar um ambiente de fácil navegação para o usuário e melhorar seu lucro ou objetivo final
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Aprenda a propor soluções visuais criativas ao criar landing pages, e-mail marketing, páginas responsivas, aplicativos e websites completos com diferentes elementos de navegação e interface para que a experiência do usuário em multiplataformas seja excelente.
É a arquitetura de informação que está por trás das possibilidades de interação entre o usuário e um sistema. “De um jeito bem simples, arquitetura da informação é um jeito de acomodar a informação para que ela fique compreensível”, explica Giovanni Sonnberge , CEO da GSLab, UX/UI designer, desenvolvedor Fullstack e consultor em diversas agências de marketing digital.
Já imaginou ler um livro inteiro sem separação por capítulos, sem título e subtítulos? Você provavelmente se cansaria e desistiria da leitura rapidamente.
“A arquitetura de informação já está presente no nosso dia a dia, no índice dos livros, nas placas dos corredores de um supermercado, no título de uma manchete de jornal, nas informações na embalagem de um alimento… Em um mundo digital, a ideia é trazer essa organização para o online”, diz Giovanni.
Quais informações devem ser organizadas?
Basicamente… Tudo. Imagens, textos, preços, linhas, títulos, seções e todos os elementos que compõem a exibição de conteúdo e navegação de sistema, site, aplicativo, panfleto de dentista, rótulo de alimento…
Por exemplo: “se você entrar em um site de receitas e não tiver nenhum marcador, nenhuma categoria (como “receitas com frango”), só receita atrás de receita, você não vai ter uma boa experiência de usuário. Ou se quiser contatar uma imobiliária para alugar um imovél que viu no site mas não achar o botão de contato em nenhum lugar, sua experiência também não vai ser boa”, exemplifica.
O pilares da informação
Para ter uma boa arquitetura em seu sistema, site ou aplicativo, você deve sempre pensar em 3 pilares principais: conteúdo, usuário e contexto.
Conteúdo
É a organização de todos os elementos visuais: gráfico, vídeo, texto, imagem, estrutura, taxonomia, sistemas de navegação.
“Tem que existir uma forma de alocar onde estão as coisas de um jeito que fique fácil para o usuário encontrá-las. A categoria ‘vegano’ em um site de receitas, por exemplo, é uma taxonomia por assunto.”
Mas a organização visual também vai depender muito da expectativa do usuário. Por exemplo, se você quer ver a política de privacidade de um determinado negócio, você automaticamente vai para o rodapé porque é onde espera encontrar. “Essa é uma estrutura baseada no que o usuário espera.”
Usuário
Todo sistema, site ou app deve ter um objetivo (vender roupas, dar as últimas notícias…), então você deve destacar as informações baseado no que o usuário quer.
“Por exemplo, se você tem um site que só vende camisetas, o usuário provavelmente vai querer encontrar camisetas de uma cor específica, então separação por cor é um bom marcador”, diz Giovanni.
Da mesma maneira, ao acessar um site de telefonia, é provável que o usuário queira saber sobre os planos para contratar, então deixar essa informação em destaque vai facilitar a usabilidade.
Para isso, é preciso conhecer bem seu usuário definindo quem são as personas que vão acessar o site, qual a necessidade delas.
Contexto
“É basicamente a soma do todo relacionado à experiência, ou seja, o ponteiro que indica se a informação presta”, diz Giovanni.
Para isso, é muito importante ter de maneira clara qual é o objetivo do seu projeto.
“Por exemplo, se você tem uma padaria e quer fazer um site, adianta fazer conteúdo sobre horóscopo? Pode dar mais acesso mas não tem contexto. Outro exemplo é Ads no Instagram. A plataforma precisa deles para lucrar mas, ao mesmo tempo, o objetivo do app é ser uma plataforma ‘para ver os stories do crush’, se você colocar um anúncio a cada story, o usuário vai parar de usar seu app.É importante entender o contexto daquele sistema, site ou aplicativo.”
Passo a passo para criar uma arquitetura de sucesso
Abaixo, Giovanni explica que etapas pensar antes mesmo de começar a criar os códigos para seu site ou aplicativo.
Passo 1: Defina um objetivo principal
“Ou seja: você vai montar um site de receitas, qual é seu objetivo? Acharem facilmente uma receita. Foque nisso.”
Passo 2: Destaque o principal
“Você também quer que seu site tenha entrevistas com chefs renomados? Ok, mas isso não é o principal, são as receitas, o destaque deve ser para elas. A entrevista deve ficar em segundo plano.”
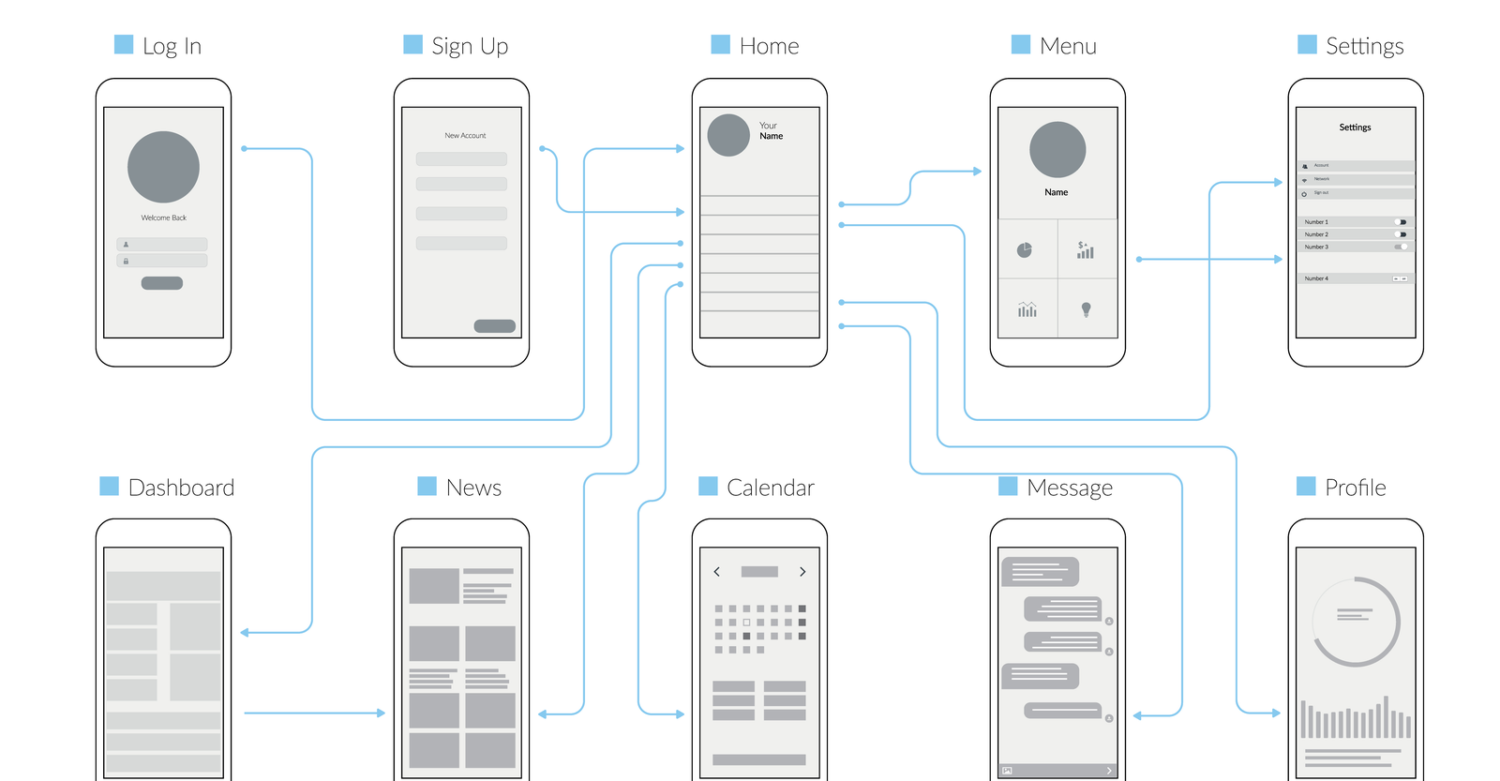
Passo 3: Crie um sitemap de informações
“Receitas > receitas de torta > receitas de torta de frango. Esse é o ‘caminho’ que vai facilitar ao usuário encontrar as coisas. Monte seu caminho e mostre para uma criança, sitemap é uma coisa que criança tem que entender.”
Passo 4: Use o Card Sorting
“É um sistema que você pode fazer com 3 conhecidos. Fale pra eles: eu tenho um site de roupas, em que categoria você colocaria ‘calça jeans’, e faça eles escreverem um cartão. Provavelmente vão falar que na categoria ‘calça’. Essa é uma maneira de descobrir como as pessoas esperam encontrar a informação.”
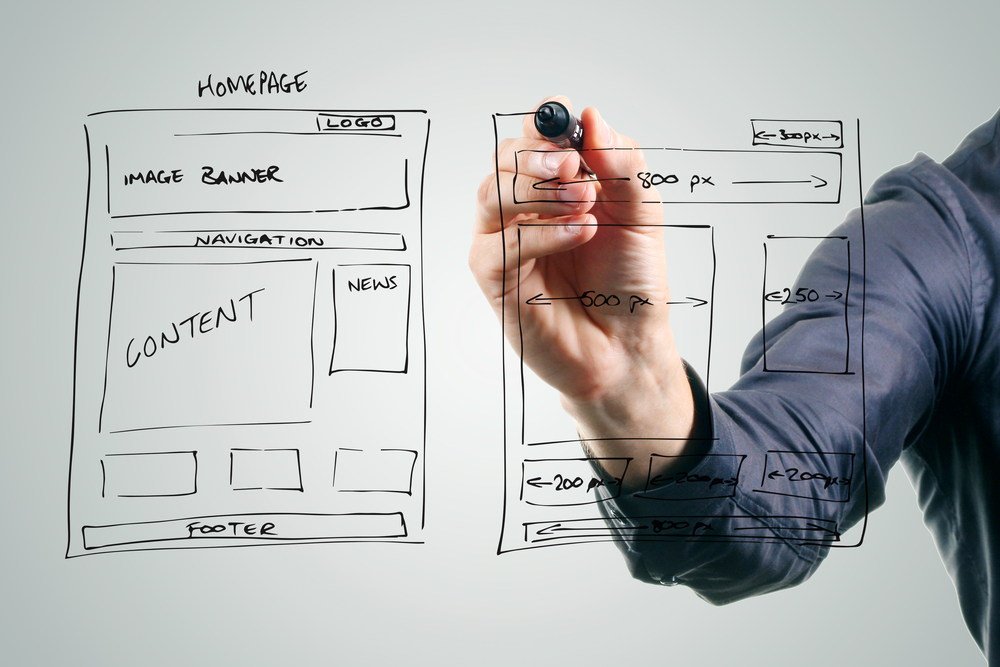
Passo 5: Defina uma estrutura hierárquica visual
Quais os tamanhos das imagens, dos títulos, dos textos, dos botões… Separar textos em subtítulos, por exemplo, ajuda a encontrar melhor a informação mas o subtítulo não pode ter o mesmo peso do título ou do corpo do texto.”
Passo 6: Crie personas e imagine as possibilidades de uso
O que o usuário espera encontrar no seu site? Parece algo bobo para se pensar mas 50% das pessoas que contratam minha consultaria não fazem isso porque para eles o site está bom do jeito que tá, mas tem que pensar que o site não é para você, é para os outros.”
Passo 7: Enumere as necessidades e dúvidas da persona
“Se uma pessoa quer alugar um carro, você tem que prever o que ela vai querer saber: o preço, número de portas, cores disponíveis…”

Passo 8: Teste a navegação em um wireframe
“Desenhe o layout e veja se faz sentido. É por isso que UI é uma profissão tão solicitada. Fazer isso antes poupa tempo e dinheiro. Faça o wireframe e dê tarefas para uma pessoa: ‘faça login’, ‘siga a gente no instagram’… Veja se ela consegue achar naquele layout.”

Passo 9: Meça a eficácia da informação baseada no modelo de negócio
“Faça o mesmo exercício do wireframe para o objetivo do seu negócio. É vender camiseta? O que o usuário precisa fazer? Tem que fazer login? Tem que mandar um whatsapp? Veja se as informações para que você consiga seu objetivo (neste caso, vender) estão fáceis de encontrar.”


UI Design para Web e Mobile
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Aprenda a propor soluções visuais criativas ao criar landing pages, e-mail marketing, páginas responsivas, aplicativos e websites completos com diferentes elementos de navegação e interface para que a experiência do usuário em multiplataformas seja excelente.
Receba artigos do blog, acompanhe as últimas notícias da EBAC e fique por dentro das novidades!