O que é JavaScript e como funciona?

JavaScript é uma linguagem de programação divertida e flexível. Descubra o que a torna a ferramenta mais popular no desenvolvimento web.
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Torne-se um profissional completo capaz de trabalhar com habilidades de UX/UI e Front-end. Você vai aprender desde a criação da interface até a programação de produtos digitais. Aumente as suas chances de empregabilidade numa das áreas mais promissoras do mercado e se destaque como um Full Stack Designer.
JavaScript é uma das linguagens de programação mais procuradas para o desenvolvimento web. De acordo com a pesquisa W3Techs, o JavaScript é usado em 98,3% de todos os sites. Criado em 1995 para melhorar o navegador web Netscape Navigator, oferece ao usuário um ambiente de trabalho mais confortável e agradável. Atualmente, essa linguagem é suportada por todos os navegadores modernos como Google Chrome, Firefox, Safari, Microsoft Edge, Opera, etc.
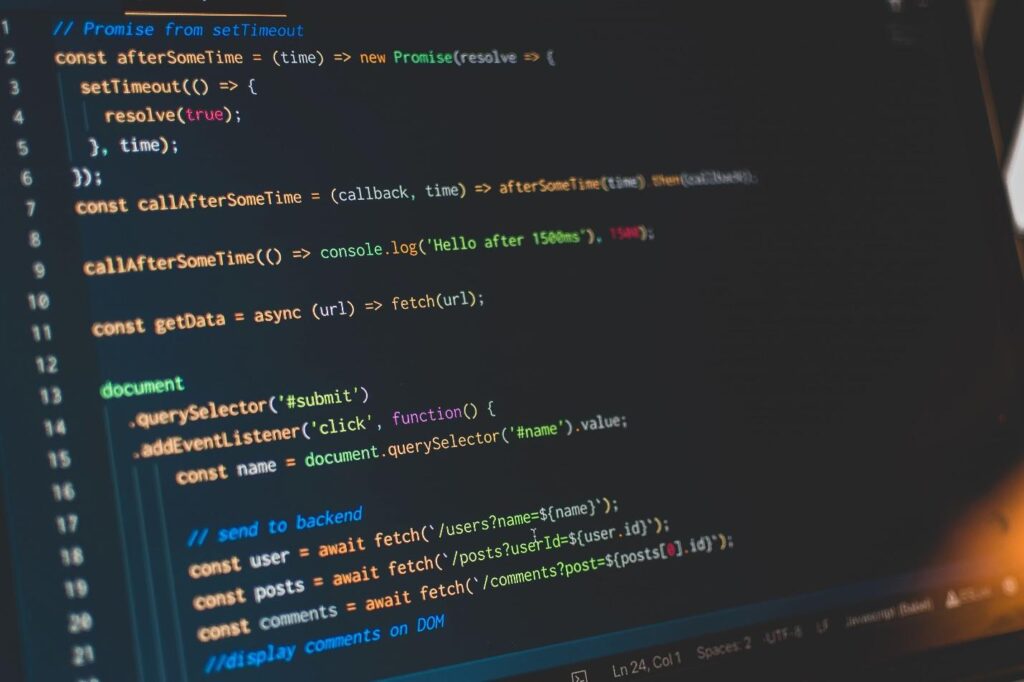
O que é JavaScript?

Fonte: Freepik
JavaScript ou JS é uma linguagem de programação projetada para escrever as partes de Front-end (lado do cliente) e Back-end (lado do servidor) dos sites e aplicativos. É uma linguagem de alto nível, legível por humanos, mas que não necessita de um compilador para traduzi-la para a linguagem de máquina. O código é interpretado e executado diretamente em um navegador web, o que facilita e acelera a interação com o usuário.
O JavaScript é uma linguagem de scripts, ou seja, de sequências de comandos. A linguagem permite que sejam adicionadas muitas funcionalidades às páginas web, fazendo com que elas fiquem mais interativas, úteis e atrativas para o usuário. Alguns exemplos de conteúdo dinâmico são os menus suspensos, os formulários, as galerias de fotos, os gráficos animados, entre outros.
Para que serve o JavaScript?

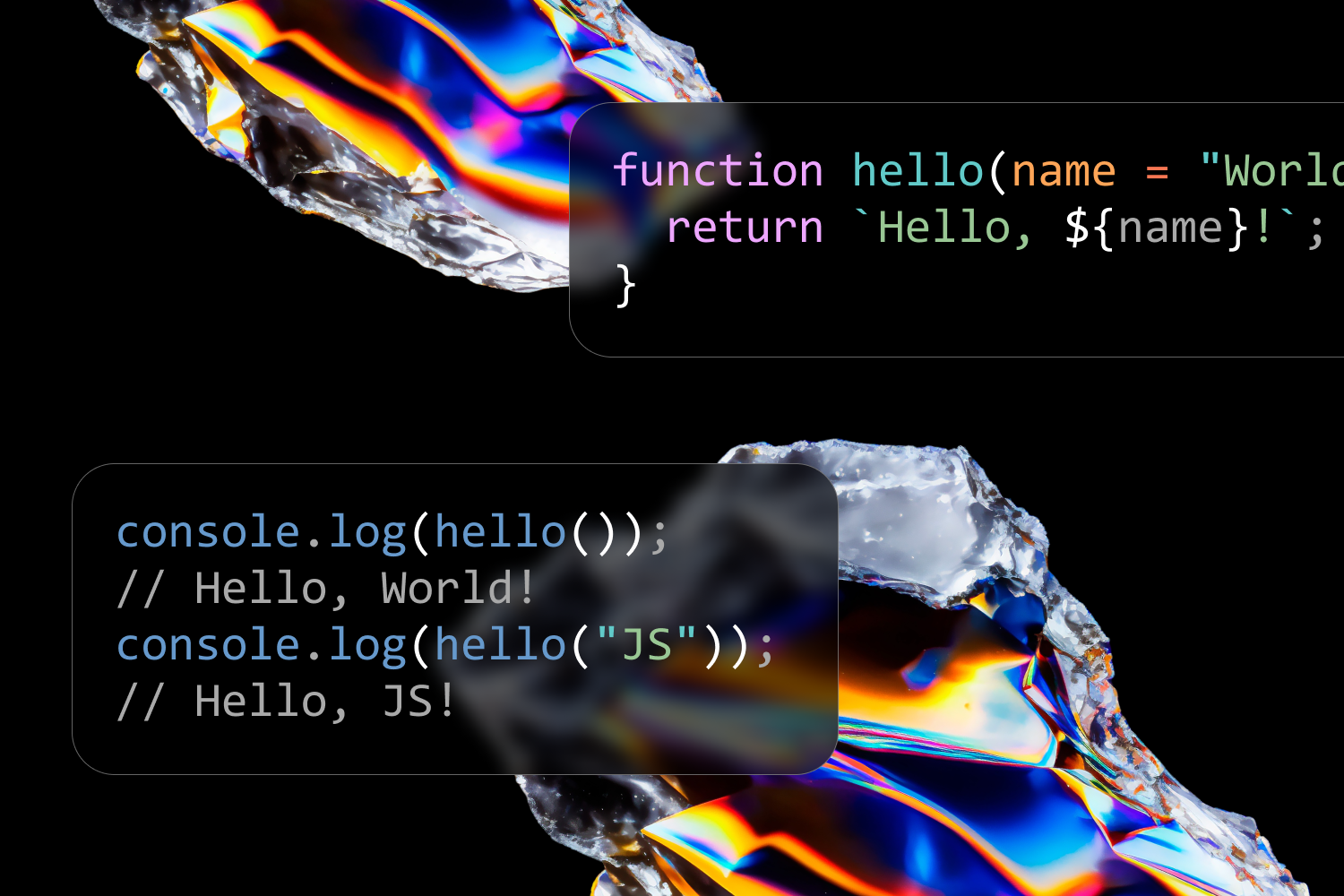
Fonte: Unsplash
Entre as principais funções do JavaScript estão:
- Interação com o usuário: Por exemplo, ela mostra pop-ups com um campo para inserir e-mail e outros dados, além de notificações sobre o uso de cookies.
- Animação: Permite criar movimentos quando o usuário pressiona botões, inserir efeitos dinâmicos, elementos animados, multimídia, entre outras coisas.
- Processamento de dados HTML: JS ajuda a preencher campos obrigatórios em formulários, a verificar valores literais e numéricos, além de lidar com elementos HTML na página web.
- Operações matemáticas: Os scripts JS permitem adicionar calculadoras nos sites, como, por exemplo, no carrinho de compras de uma loja online.
O JavaScript pode ser utilizado em vários tipos de software para:
- Criar interfaces interativas do usuário nas páginas web como Wikipedia, Google e Facebook;
- Desenvolver a parte Back-end de aplicativos, como por exemplo, LinkedIn e Uber;
- Escrever sistemas operacionais como OS.js;
- Construir servidores de internet usando o JavaScript Node.js;
- Usar bases de dados usando o JSSQL;
- Desenvolver games como Candy Crush e Angry Birds;
- Desenvolver aplicativos para celulares Android e iOS.
Como funciona o JavaScript
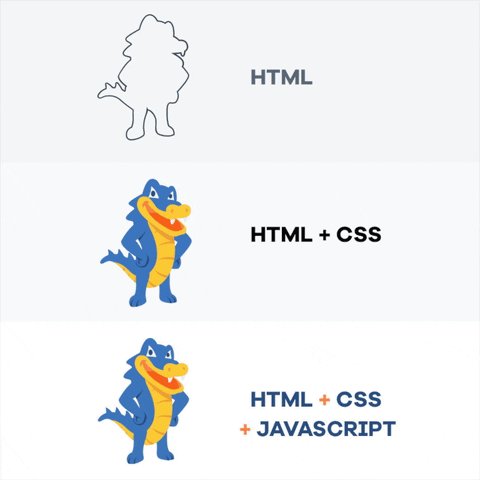
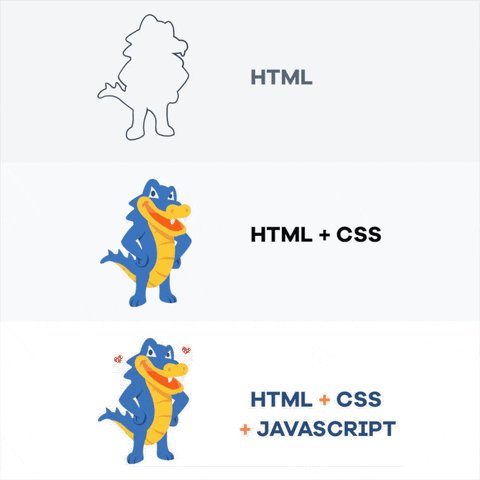
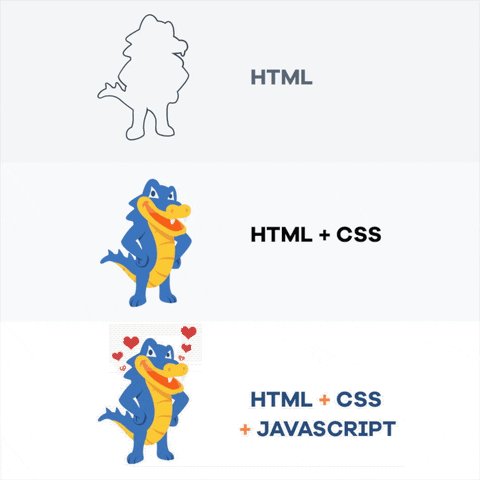
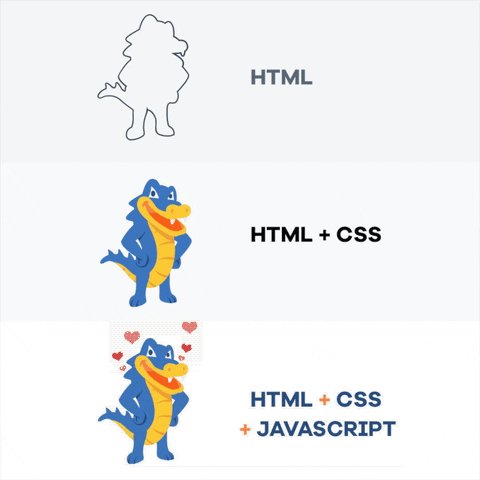
Do ponto de vista do desenvolvimento Front-end, um site precisa de três camadas:
A primeira, escrita em HTML (Hypertext MarkupLanguage), descreve a estrutura básica da página e permite organizar o conteúdo de acordo com títulos e parágrafos, etc.
Na sequência, vêm as folhas de estilo em CSS (Cascading Style Sheets), que determinam o design e a apresentação do site.
O JavaScript forma a última camada, que adiciona emoção e movimento ao site. É utilizada para transformar uma página estática em uma interface dinâmica. A execução dos scripts ou blocos de códigos se baseia em situações, como por exemplo, cliques com o mouse ou entradas do usuário.

Fonte: Giphy
Os desenvolvedores Back-end também usam o JavaScript para escrever o código do lado do servidor, ou seja, o que está por trás das aplicações e o que o usuário não vê. O ambiente multiplataforma Node.js permite que o código JavaScript seja executado fora de um navegador da web, criando a possibilidade de conectar uma grande quantidade de bibliotecas e ferramentas externas em linguagens diferentes.
O JavaScript, do lado do servidor, pode acessar banco de dados, realizar diferentes operações lógicas e responder a eventos iniciados pelo sistema operacional do servidor. Entre outras coisas, pode processar pagamentos, salvar dados de formulários e lidar com outras tarefas de Back-end. Na Netflix, por exemplo, é utilizado o JavaScript para escrever, tanto a lógica do servidor, como a interface do usuário.
Que benefícios o JavaScript oferece
Uma de suas principais vantagens é que o JavaScript é uma linguagem simples. JS tem uma sintaxe relativamente simples de aprender e é uma boa opção para os desenvolvedores web iniciantes.
O JavaScript é muito rápido porque é executado imediatamente no navegador, sem precisar de recursos externos.
A operação do lado do cliente reduz a carga de servidores e possibilita a execução de várias ações simultaneamente.
O JavaScript permite criar uma interface amigável, facilitando a percepção do conteúdo e melhorando a experiência do usuário.
A linguagem se integra a qualquer página da web, sendo suportada por todos os navegadores e tendo compatibilidade com muitas aplicações.
JS é a única linguagem que permite desenvolver projetos Full Stack.
É uma linguagem popular endossada por uma comunidade de desenvolvedores, que continuam atualizando e criando novas bibliotecas e frameworks.
O que são as bibliotecas do JavaScript?

Fonte: Freepik
Uma biblioteca de JavaScript contém trechos de códigos reutilizáveis que reduzem o tempo durante a programação. O código de um projeto incorpora funções, métodos ou objetos para realizar tarefas práticas em uma página ou aplicativo web. Existem cerca de 83 bibliotecas para finalidades como:
- Visualização de dados em gráficos, mapas e infográficos dinâmicos: D3.js, Chart.js, ApexCharts e Algolia Places.
- Manipulação de objetos, alteração de conteúdo, estilo ou estrutura: jQuery, Umbrella.
- Gestão de base de dados, consultas e criação de tabelas: TaffyDB, ActiveRecord.js.
- Validação de formulários, controle de campos e treinamento de condições: Parsley, wForms, LiveValidation, Validanguage, qForms.
- Inserção de animações e microinterações para fazer uma página web ser mais chamativa: Anime.js, JSTweener.
- Design de uma interface interativa do usuário, de forma simples: ReactJS, Glimmer.js.
- Operações com equações matemáticas, datas e horas: Date.js, Moment.js, Sylvester, JavaScript URL Library.
O que são os frameworks do JavaScript
Outra ferramenta do JavaScript que pode facilitar o trabalho de um desenvolvedor é um framework. Os frameworks são códigos previamente escritos, que servem para dar forma e organizar as páginas web e aplicações Front-end, Back-end, híbridas, de e-commerce, entre outras. Além disso, servem para automatizar tarefas repetitivas por meio de templates, além de criar carrosséis de imagens e desenvolver videogames, etc. Entre os mais populares frameworks estão:
- AngularJS e Vue.js. Permitem criar aplicações web interativas em uma única página.
- Bootstrap. Oferece modelos de design responsivo para páginas e aplicações web.
- Aurelia. Ajuda a construir apps para desktop e navegador.
- Ember.js. É utilizado para criar interfaces interativas Front-end de aplicações web.
- Iconic e Meteor.js. Permitem o desenvolvimento de apps móveis e multiplataforma.
- Node.js e Express.js. Possibilitam a criação de aplicações, do lado do servidor, além de executar códigos JS fora do navegador.
JavaScript é uma linguagem perfeita para você começar sua carreira em TI. Torne-se um profissional completo de web design com o nosso curso online Profissão: Full Stack Designer. Você vai aprender conceitos de design UX/UI e será capaz de dominar todas as etapas do desenvolvimento de aplicativos digitais. O curso conta com mais de 80 horas de aula, além de atividades práticas que você fará no seu próprio ritmo, de qualquer lugar e contando com o feedback personalizado de um tutor. Para colocar em prática o que aprendeu, você desenvolverá seu próprio site e um aplicativo web do zero. No fim do curso, você receberá seu certificado EBAC e acesso vitalício à plataforma.



Profissão: Full Stack Designer
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Torne-se um profissional completo capaz de trabalhar com habilidades de UX/UI e Front-end. Você vai aprender desde a criação da interface até a programação de produtos digitais. Aumente as suas chances de empregabilidade numa das áreas mais promissoras do mercado e se destaque como um Full Stack Designer.
Receba artigos do blog, acompanhe as últimas notícias da EBAC e fique por dentro das novidades!