React: o que é e como funciona

Conheça essa biblioteca de grande destaque no dia a dia de profissionais desenvolvedores de interfaces.
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Domine a linguagem React e desenvolva interfaces e aplicativos. Aprenda DevOps, integre apps com APIs e implemente codificação a nível superior por meio de padrões de design, análise de sintaxe, acessibilidade e Typescript. Torne-se um desenvolvedor preparado para o mercado.
O React é uma das principais bibliotecas utilizadas hoje em dia no desenvolvimento web front-end, que é a parte de qualquer aplicação que interage com o usuário. O React é uma tecnologia que já faz parte de projetos de grandes empresas como Facebook, WhatsApp, Twitter e Netflix.
Conversamos com Gustavo Vasconcellos, desenvolvedor fullstack na ArcTouch e professor no curso de React da EBAC, para conhecer um pouco melhor sobre o que é e como essa tecnologia funciona.
O que é React?
O React é conhecido como uma biblioteca de JavaScript utilizado para a criação de user interfaces (UI), ou interfaces do usuário em português.
Para deixar as coisas uma pouco mais claras, aqui vai uma breve explicação sobre o que é JavaScript e o que são bibliotecas JavaScript:
- JavaScript: linguagem de programação web, utilizada para controlar elementos dinâmicos, como banners, botões, imagens e slides, e atualizar informações em tempo real, como gráficos, rankings, datas, contagens regressivas e etc.
- Biblioteca JavaScript: conjunto de linhas de código JavaScript pré-prontos criadas pela comunidade, que podem ser utilizadas em diversos projetos, desde interfaces mais simples de websites até interfaces mais complexas, como o próprio Facebook.
A biblioteca foi criada por um time de desenvolvedores do Facebook, em 2011, com a finalidade de otimizar a atualização do feed de notícias da rede social. No ano seguinte, o grupo Facebook, hoje conhecido como Meta, passou a utilizar a eficiência do React no Instagram e outras redes sociais da empresa.
Em 2013, o React teve sua biblioteca de códigos aberta à comunidade, dando início à sua crescente popularidade no mercado de tecnologia.

Fonte: Shutterstock
Como funciona o React?
O React permite dividir uma página inteira em partes, chamadas de componentes. Assim é possível trabalhar cada um desses componentes de forma individual e independente.

Também é possível reaproveitar códigos entre estes componentes, usando o mesmo comando para modelos de elementos como botões, imagens, menus, etc. Isso facilita e otimiza o desenvolvimento de uma interface, pois permite manter uma unidade entre os componentes de forma prática.
O React também é conhecido por sua flexibilidade, permitindo a criação de pequenas linhas de código no desenvolvimento de uma interface sem que seja necessário o uso de outras ferramentas de build, ou seja, ferramentas de desenvolvimento.
Quais linguagens de programação você precisa conhecer para usar React
Como falamos anteriormente, o React é uma biblioteca JavaScript (JS). Ou seja, essa é a principal linguagem de programação que ele utiliza. Portanto, é muito importante que você conheça JS para conseguir usufruir da agilidade proporcionada pelo React.
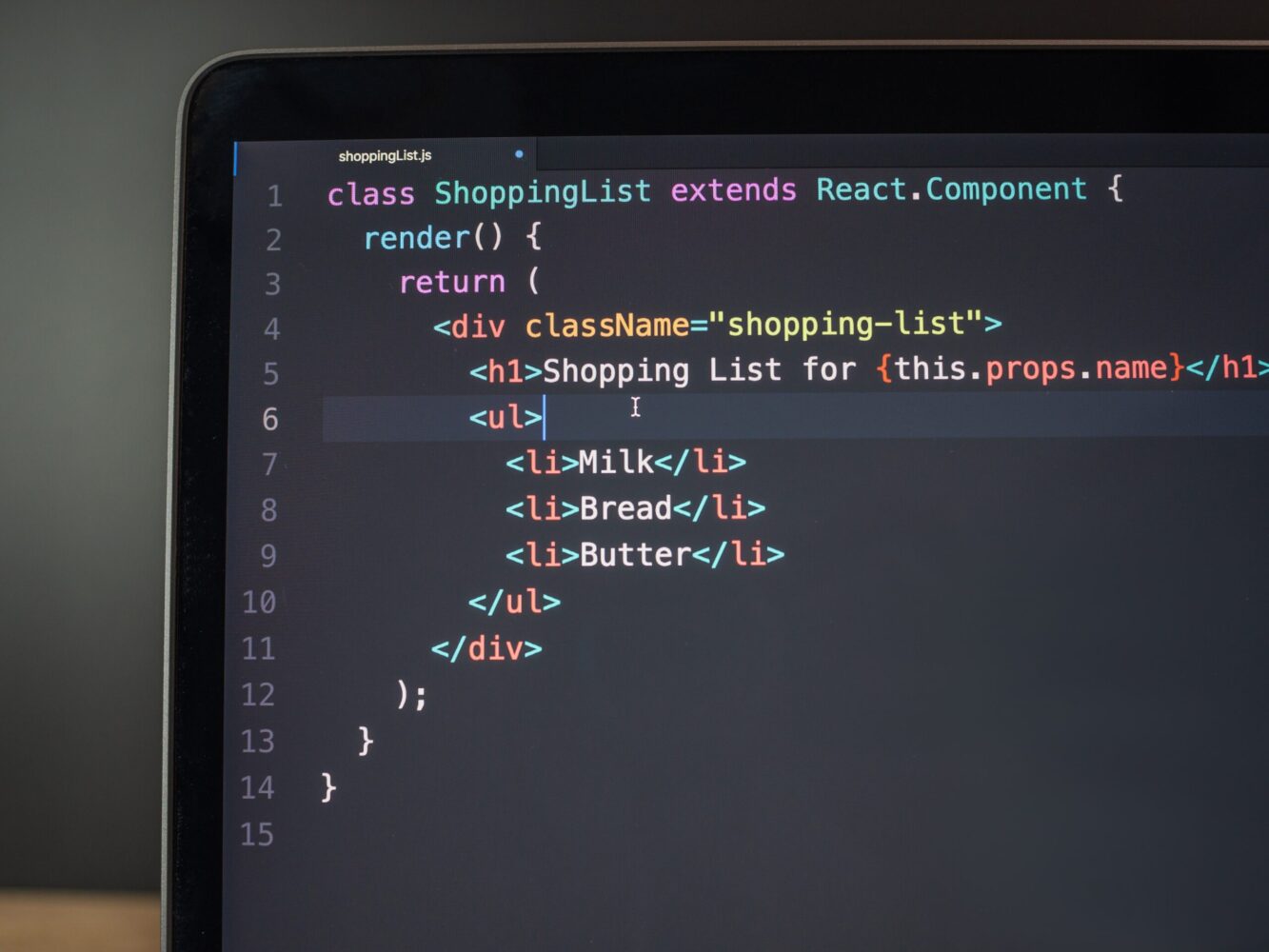
Porém, o React também usa outro tipo de marcação: o JSX, que é um tipo de “mistura” de JavaScript com HTML. Gustavo explica que o JSX é uma extensão para o JavaScript que oferece mais funcionalidades e permite escrever as linhas de códigos de forma mais simples, com JavaScript e HTML no mesmo código.
Conhecer JSX não é obrigatório, mas facilita bastante o dia a dia de quem utiliza o React, pois além de ser uma marcação muito utilizada para quem trabalha com essa biblioteca, também auxilia na construção de linhas de código menos complexas.
Por que usar React?
Não é à toa que o React é utilizado por grandes empresas e diversos profissionais da área de tecnologia. Os motivos por trás disso são muitos, mas separamos aqui alguns deles:
Facilidade de aprendizado e uso:
As principais linguagens utilizadas no React, JavaScript e HTML costumam ser as primeiras a serem dominadas no aprendizado de programação. O JSX, que utiliza princípios de ambas as linguagens e por ser muito parecido com o HTML, também é de fácil aprendizado.
Dessa forma, é possível aprender React em poucos meses de estudos, como no curso da EBAC, e logo começar a desenvolver interfaces com seus componentes.
“A programação declarativa do React deixa tudo mais fácil. No curso abordamos aspectos de como era o desenvolvimento há cerca de 2 a 3 anos para poder aprender todos os detalhes de como React se comporta. Ao final do curso, além de termos uma noção de como as coisas eram, teremos também o conhecimento de qual a melhor forma de resolver alguns problemas”, diz Gustavo Vasconcellos.
Componentes reutilizáveis:
Os componentes de React utilizados no desenvolvimento de uma user interface podem ser reaproveitados para a construção de outras aplicações e UIs. Por exemplo, um componente de imagens em slides utilizado em um site, pode ser reutilizado para a construção de outros sites.
Dessa forma, um desenvolvedor não precisa criar todos os comandos e linhas de código desde o início, o que pode tornar o seu trabalho muito mais ágil.
Melhor desempenho no desenvolvimento de interfaces:
O React utiliza um DOM Virtual (Document Object Model – modelo de documento por objeto), uma cópia virtual do documento que representa a parte visual de uma página web, o que permite o desenvolvimento de interfaces de forma mais otimizada.
O desenvolvimento e atualizações de uma interface são realizados primeiro neste DOM Virtual, que tem uma atualização mais ágil, para depois serem traduzidas para o DOM real envolvendo o mínimo de processos possíveis.
“Como o React utiliza um método declarativo de programação, não utilizamos diretamente em nossos códigos as funções que alteram diretamente o HTML da página, mas sim funções e declarações no JSX. A partir disso, a biblioteca decidirá qual a melhor forma de fazer a alteração no DOM”, explica Gustavo.
Compatibilidade com SEO:
A linguagem utilizada no React é amigável ao SEO (Search Engine Optimization – Otimização para Motores de Busca), podendo ser lido e acessado pelos motores de busca, o que pode ser uma vantagem para o ranqueamento do seu site ou página web.

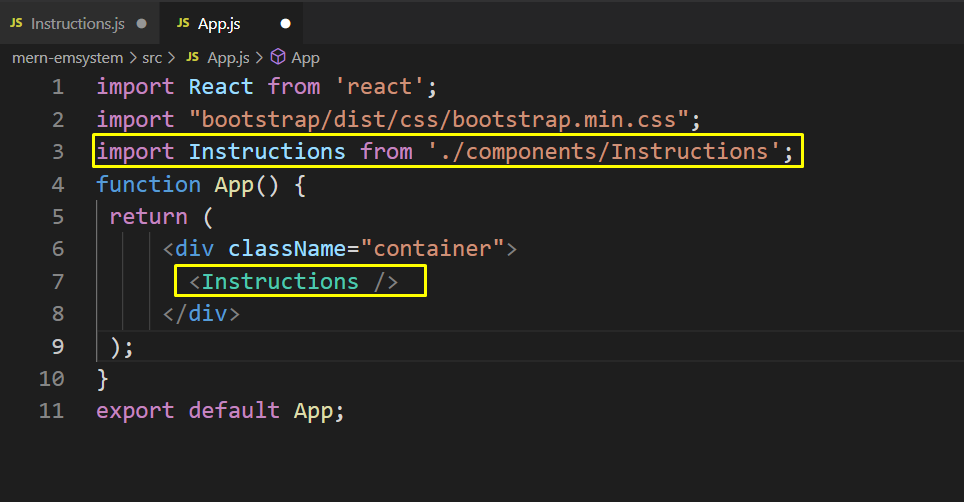
Fonte: Shutterstock
Para quem trabalha ou está pensando em trabalhar na área de desenvolvimento de interfaces e desenvolvimento front-end, aprender a trabalhar com React pode ser um grande diferencial tanto para otimizar o dia a dia de trabalho quanto para o seu currículo profissional.
React do Zero ao Pro
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Domine a linguagem React e desenvolva interfaces e aplicativos. Aprenda DevOps, integre apps com APIs e implemente codificação a nível superior por meio de padrões de design, análise de sintaxe, acessibilidade e Typescript. Torne-se um desenvolvedor preparado para o mercado.
Receba artigos do blog, acompanhe as últimas notícias da EBAC e fique por dentro das novidades!