Sobre interfaces de usuários, torneiras e fornos

Você sabe qual é a semelhança entre uma loja online e uma torneira? Simples, ambas são interfaces de usuário. Agora, uma outra pergunta: sabe o que é uma interface de usuário? Resumidamente, uma interface é basicamente um intermediário na troca de dados entre diferentes sistemas. Botões clicáveis num site são interfaces de usabilidade. Além destes, também existem as interfaces analógicas tangíveis que são presentes em nosso cotidiano: os botões da máquina de lavar, o controle remoto da TV ou até mesmo a torneira de uma pia são interfaces analógicas. Saiba mais na íntegra.
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Aprenda a projetar interfaces para ambientes móveis e web com foco na experiência do usuário. Torne-se um UX/UI Designer para atender as necessidades do usuário através de soluções visuais e inovadoras que trarão grandes benefícios para qualquer negócio.
Você sabe qual é a semelhança entre uma loja online e uma torneira? Simples, ambas são interfaces de usuário. Agora, uma outra pergunta: sabe o que é uma interface de usuário? Resumidamente, uma interface é basicamente um intermediário na troca de dados entre diferentes sistemas. Existem interfaces de hardware que permitem a comunicação entre dois dispositivos, por exemplo, a entrada USB que conecta os dados entre seu computador e o celular.
E há interfaces de usuário que ajudam uma pessoa a interagir com um dispositivo. Exemplificando, botões clicáveis num site são interfaces de usabilidade. Além destes, também existem as interfaces analógicas tangíveis que são presentes em nosso cotidiano há um bom tempo: os botões da máquina de lavar, o controle remoto da TV ou até mesmo a torneira de uma pia são interfaces analógicas.
Não podemos nos esquecer que um site possui categorias com ícones, botões com títulos, calls-to-action, janelas pop-up, etc. Com a ajuda deles, escolhemos o que precisamos e fazemos nossas comprinhas. Portanto, o objetivo de uma interface deve ser inclusivo: auxiliar qualquer pessoa a completar uma tarefa da maneira mais rápida e eficiente possível.

Fonte: Freerangestock
UI Design: evolução durante as últimas décadas
As interfaces dos usuários evoluíram conforme as décadas. No início, as interfaces tentavam simular ao máximo através de seus gráficos objetos do mundo real. Se um site tivesse um botão para alguma ação específica, este se pareceria com um botão real em 3D. Porém, num determinado momento, notou-se que havia menos novos usuários, a maioria destes já entendia o funcionamento das máquinas e tinha noção sobre a dimensão tecnológica que a internet já oferecia. E a necessidade de interfaces ultrarrealistas acabou saindo de moda.
Atualmente, em vez de um ícone de menu detalhado, normalmente usamos o chamado “menu em hambúrguer”, aquelas três listras horizontais. Também sabemos que os sites geralmente são lidos de cima para baixo e nenhuma flecha é necessária para indicar isso. Interfaces modernas são mais concisas e projetadas para usuários avançados.
Concisão & Compacticidade
Uma interface minimalista de um pode site economizar bastante tempo. Um usuário experiente não se distrai facilmente: ele vê apenas os blocos principais, ícones, botões e pode resolver seu problema com apenas alguns cliques. E quando há muitos objetos na tela, os olhos se distraem e é mais difícil encontrar o que você precisa.
Compacticidade também é importante. A interface minimalista de uma loja online é mais fácil de ler num smartphone. E para entender a riqueza de detalhes daqueles dos sites dos anos 2000, provavelmente você irá precisar de um computador desktop.
Finalmente, as páginas de um site sem objetos desnecessários, com gráficos e planos simples carregam mais rápido. Em interfaces analógicas, o minimalismo também é importante. É bem improvável que alguém fique contente se um fogão se assemelhar ao computador de bordo de um avião. Afinal, você vai querer apenas dois ou três botões úteis e compreensíveis para realizar a simples tarefa de ligar o forno, por exemplo.
É justamente por isso que todas as interfaces de sites modernos são tão parecidas. A velocidade da interação humana com a interface é uma daquelas coisas que os desenvolvedores se esforçam para melhorar. É a experiência de lidar com locais, aplicações, torneiras e fogões semelhantes que ajuda as pessoas em seus trabalhos. Não se esqueça, muitas de nossas ações são intuitivas e automáticas.

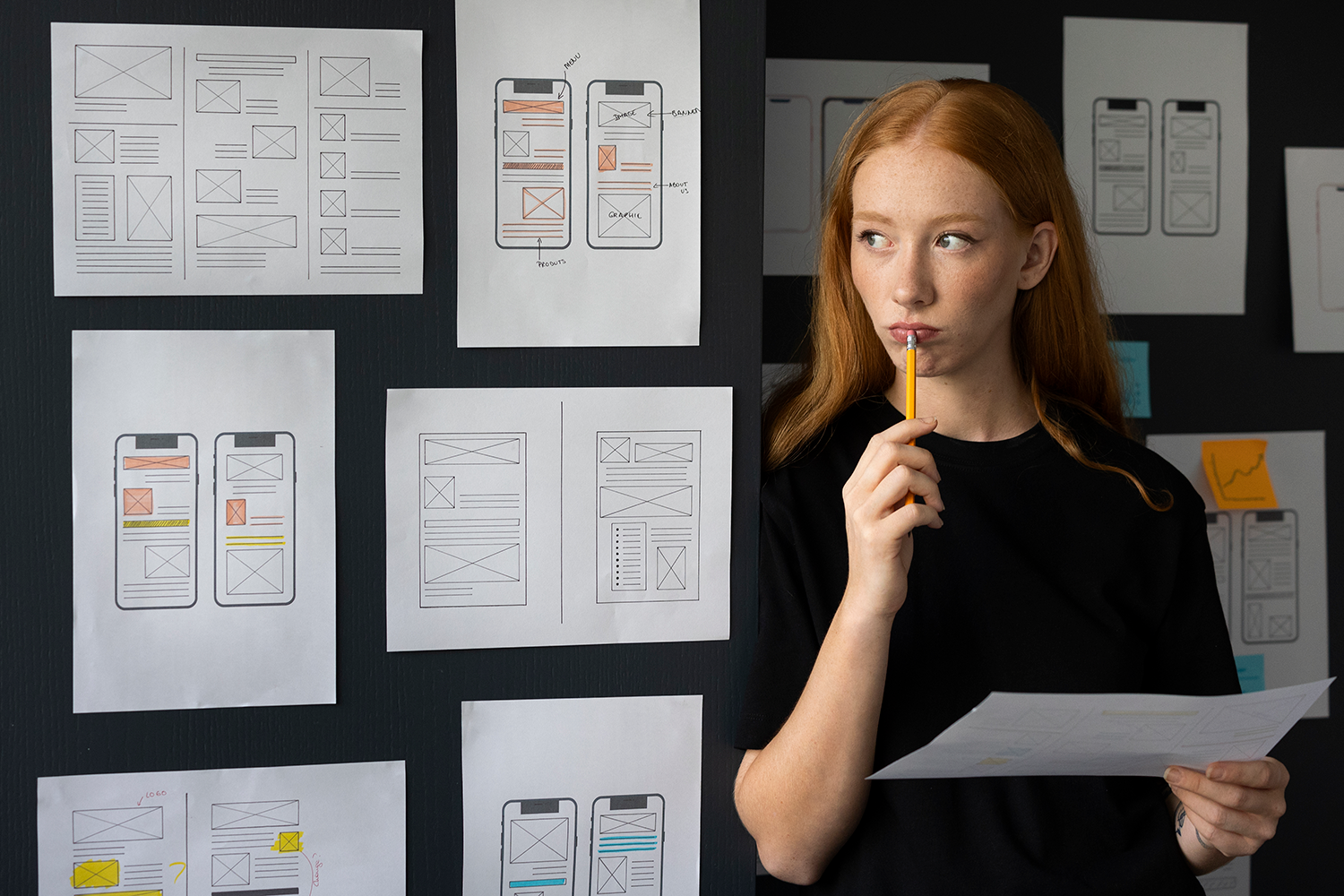
Fonte: Shutterstock
Ao abrir o site de uma nova loja online, você sabe de antemão que em algum lugar à esquerda ou acima haverá uma lista de categorias de produtos, que para cada categoria há um catálogo, e a partir deste catálogo você pode ir para uma descrição detalhada. Pelo fato de a maioria das lojas online serem assim, fazemos as compras com mais rapidez.

If a building becomes architecture, then it is art. Fonte: Shutterstock
Se todo mundo adora tanto o que já é familiar, por que existem tantas novas interfaces surgindo por aí ?
Às vezes, em interfaces, os designers fazem algo incomum para a maioria e é assim que eles moldam nossa nova experiência de usuário. Entretanto, eles recorrem a isso apenas por necessidade urgente.
Se você não moldar uma nova experiência do usuário, não haverá um movimento para a frente. As tecnologias estão evoluindo: antes as interfaces de tela sensível ao toque dos telefones eram uma experiência nova, mas já estamos todos habituados. A pesquisa e a entrada de texto por voz costumavam ser ficção científica, mas agora são comumente usadas por pessoas mais velhas ou com problemas de visão.
Veja, por exemplo, os novos sistemas de “smart home” que são controlados por voz ou gestos. Estes também são interfaces. No entanto, é comum chamá-la de Zero UI, que alguns já apelidam de “era da multiexperiência”. Este tipo de interface não possui materialidade, ao contrário dos dispositivos analógicos, ou visualização gráfica, opostamente aos sites e aplicativos. Talvez esta seja a interface do futuro, na qual não há absolutamente nada supérfluo. Dominá-la será uma nova experiência de usuário para nós.
Já pensou em ser um UX/UI Designer?
O profissional UX/UI Designer é o responsável pela experiência do usuário em multiplataformas como websites e aplicações mobile. Pensando nisso, lançamos um curso completo para que você tenha formação em UX/UI Design. Neste curso, você terá durante 10 meses aulas práticas, feedback individualizado e muitas dicas para você se destacar nesta carreira



Profissão: UX/UI Designer
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Aprenda a projetar interfaces para ambientes móveis e web com foco na experiência do usuário. Torne-se um UX/UI Designer para atender as necessidades do usuário através de soluções visuais e inovadoras que trarão grandes benefícios para qualquer negócio.
Receba artigos do blog, acompanhe as últimas notícias da EBAC e fique por dentro das novidades!