17 ferramentas essenciais para UI designers: um guia para iniciantes

Saiba quais são as melhores ferramentas de UI Design, elemento essencial no processo de aprendizagem de quem está começando na área
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Aprenda a propor soluções visuais criativas ao criar landing pages, e-mail marketing, páginas responsivas, aplicativos e websites completos com diferentes elementos de navegação e interface para que a experiência do usuário em multiplataformas seja excelente.
UI Design, do inglês User Interface, se refere à interação do usuário com as interfaces de um produto digital. Vamos de exemplos: como o usuário passa de uma tela para outra, como inclui músicas em sua playlist favorita em um app de streaming, como localiza os produtos que quer comprar em um app de delivery de comida, e por aí vai.
O UI designer desenvolve como será o fluxo de navegação do usuário do ponto A ao B, por diferentes pontos de contato na jornada do usuário, seja em um website, aplicativo ou game. É esse profissional que irá desenhar as telas e suas propriedades interativas visuais. E ele faz tudo isso usando ferramentas de UI específicas.
A curva de aprendizado de quem está começando nessa área é se familiarizar com ferramentas de UI, que são usadas para desenhar botões e outros elementos gráficos, mas também para prototipar e realizar testes de usabilidade para o produto.
Para facilitar essa jornada, Thiago Barcellos, professor do curso de UI Design da EBAC Online, listou as melhores ferramentas de UI design para ter à mão:
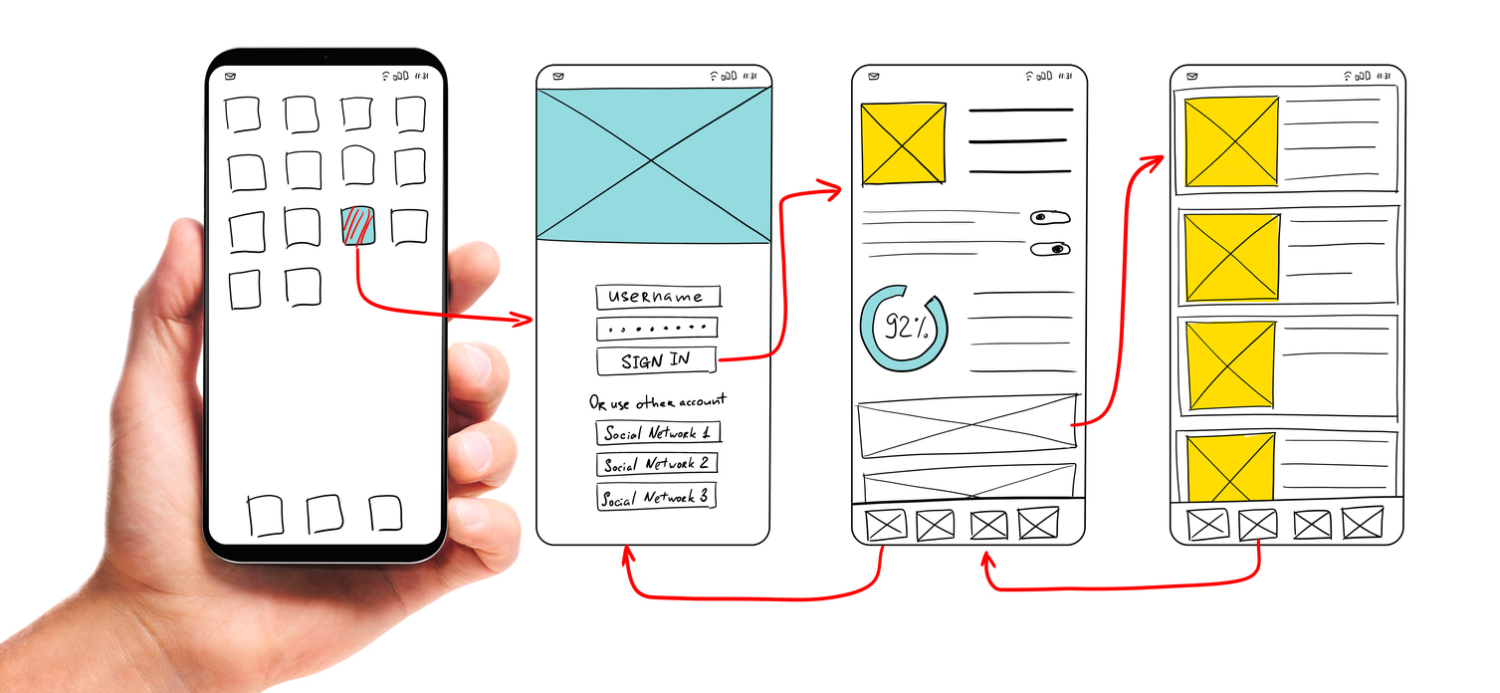
Prototipagem e fluxos de usuários
Prototipar ideias é um passo essencial no processo de desenvolvimento de produtos. Um protótipo é uma representação simplificada, física, digital ou encenada, de como seria um produto, serviço ou interface. Assim, os clientes e a equipe conseguem visualizar como ficaria o produto digital, sugerindo melhorias e ajustando bugs.
Fluxo do usuário, também conhecido como User Flow, corresponde ao caminho percorrido pelo usuário dentro de um produto digital para realizar uma compra ou escutar música, por exemplo. Mapear este trajeto é importante para criar experiências e projetar uma interface eficiente, atendendo as expectativas do cliente.
InVision
Essa é uma ferramenta web bem popular entre designers de UX e UI. É possível carregar arquivos de design estáticos e transformá-los rapidamente em protótipos interativos de alta fidelidade. Também é ótimo para colaboração, pois os clientes ou outros membros da equipe podem comentar diretamente sobre seus desenhos. É possível também compartilhar suas ideias com a equipe usando os Boards. Eles estão sempre adicionando novos recursos, como o Craft Prototype para um cruzamento perfeito entre Sketch (falamos dele a seguir) e InVision. Esta é uma das ferramentas mais conhecidas na indústria, então definitivamente vale a pena usar. Dentre as vantagens, está a colaboração em tempo real com uma apresentação ao vivo e a integração com ferramentas de colaboração e design.
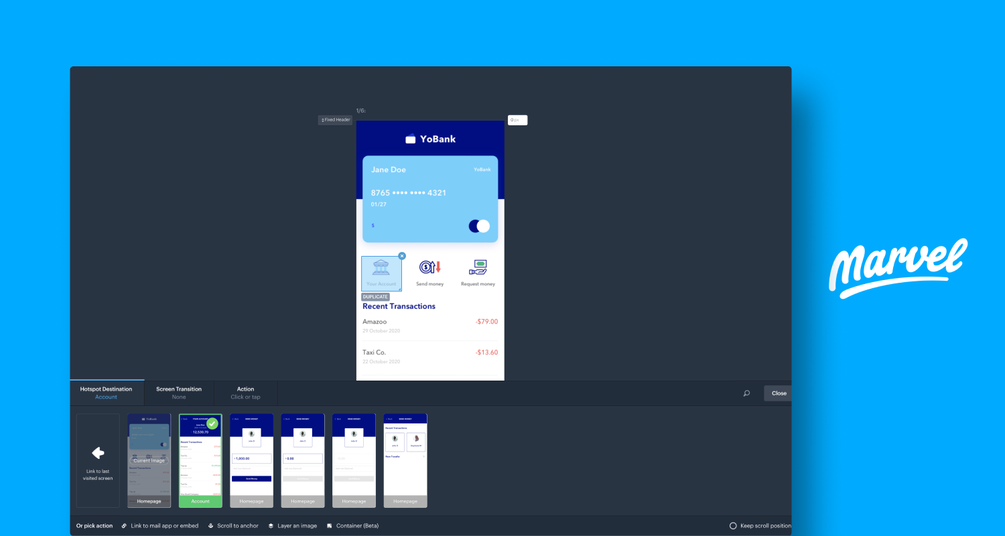
Marvel

Fonte: Marvel
Marvel é uma plataforma em nuvem, com suporte mobile, que permite múltiplos usuários e times (assinatura paga). Com ela é possível criar protótipos de apps dentro de um espaço de trabalho centralizado.
Wireframing
Nada mais são que esboços; as primeiras versões de como será um projeto visualmente, antes de definir o design e o conteúdo. É uma forma simples de diagramação, posicionando os elementos e as seções de uma página ou aplicativo. É o esqueleto visual do projeto, representando por formas geométricas e linhas as ideias de divisão da interface.
Papel e caneta
O bom e velho analógico. Papel e caneta podem traduzir ideias e conceitos da sua imaginação com mais facilidade, principalmente no esboço inicial do website ou aplicativo.
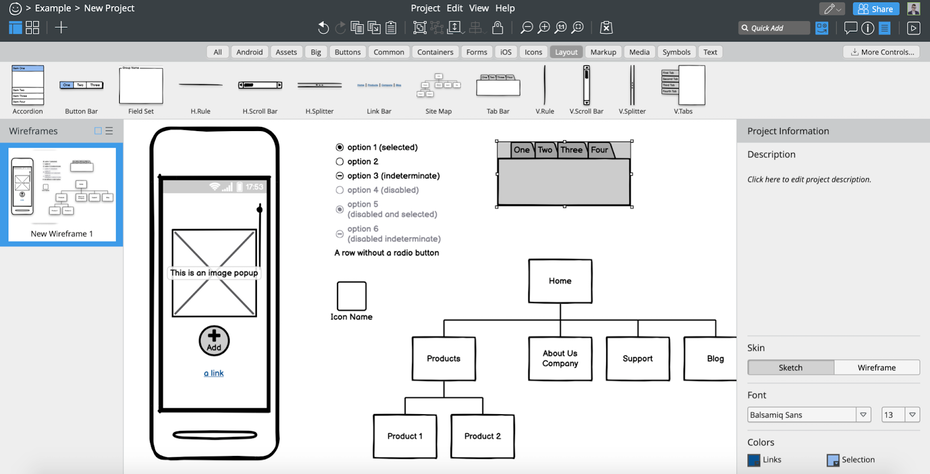
Balsamiq

Fonte: Balsamiq
Quando se trata de wireframing rápido, Balsamiq é uma ferramenta muito amada na indústria de design. Disponível como um aplicativo de desktop ou nuvem, ele se apresenta como a ferramenta “intermediária” perfeita para designers, gerentes de produto e desenvolvedores. Talvez um dos recursos mais valiosos para designers de interface do usuário seja a biblioteca de UI – é possível escolher entre uma variedade de elementos de diferentes e apenas arrastá-los e soltá-los (drag and drop) no wireframe. Quando seu protótipo estiver pronto, é possível imprimi-lo ou executar testes de usabilidade online antes de entregá-lo aos desenvolvedores. O lado ruim é que para fazer a integração com Google Drive, Jira e Confluence é preciso pagar um valor adicional.
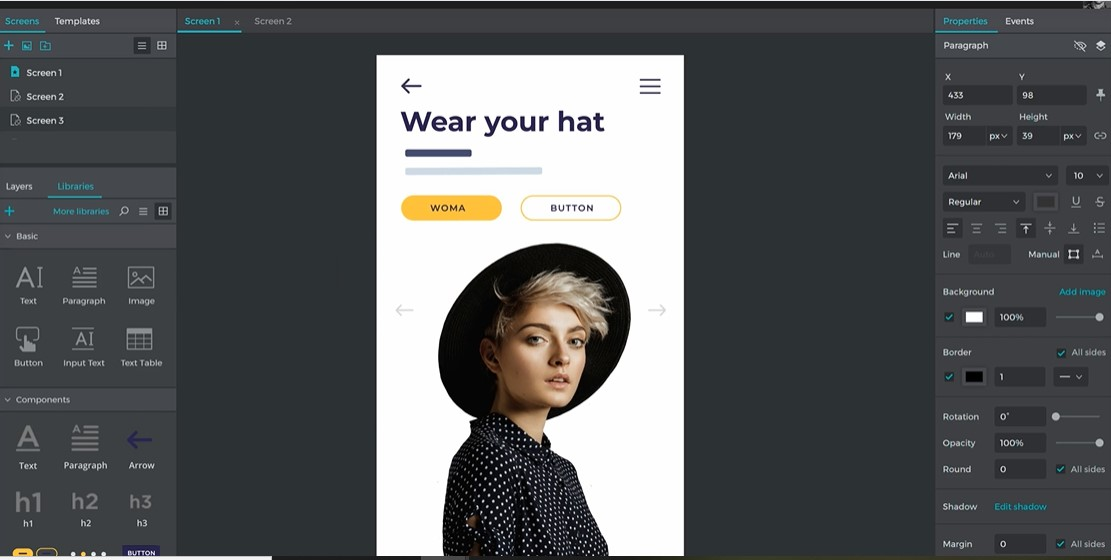
Justinmind

Fonte: Justinmind
Vamos começar explicando o que é “renderizar”: a palavra vem do verbo “to render”, em inglês. Renderizar se refere à etapa de “fixar” os elementos de um trabalho para garantir uma versão final de alta qualidade.
Justinmind é uma ferramenta de prototipagem e wireframing para a criação de protótipos de alta fidelidade de aplicativos da web e móveis. É conhecido por sua capacidade de renderizar versões realistas de um produto acabado, além de oferecer recursos de colaboração, interação e design. A maior vantagem dessa ferramenta é o teste de mobile em wireframe.
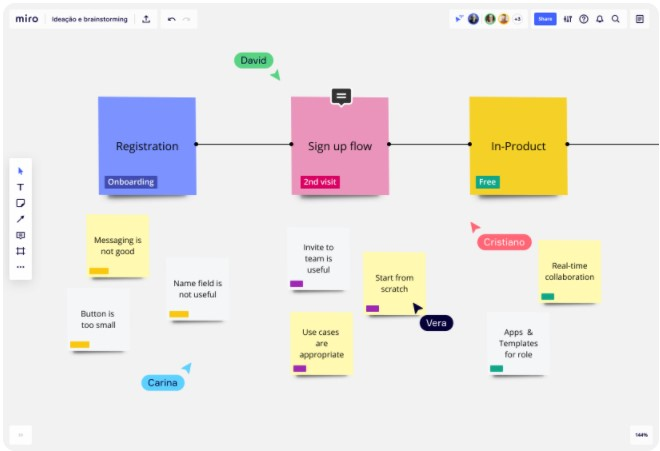
Miro

Fonte: Miro
Miro é um aplicativo para criar quadros interativos, reunir e ilustrar ideias, fazer mapas mentais e organizar tarefas.
Interface e prototipação (alta fidelidade/high fidelity)
Figma

Fonte: Figma
Com poderosas ferramentas de edição e muitos recursos úteis, o Figma é multifuncional: permite projetar, prototipar e coletar feedback. Os designers de interface do usuário, especialmente, podem aproveitar o recurso de restrições, que adapta o design quando o tamanho da tela muda. Com o recurso de componentes também é extremamente fácil reutilizar elementos em seus projetos. Funciona bem na maioria dos navegadores (Chrome, Firefox, Safari, Microsoft Edge).
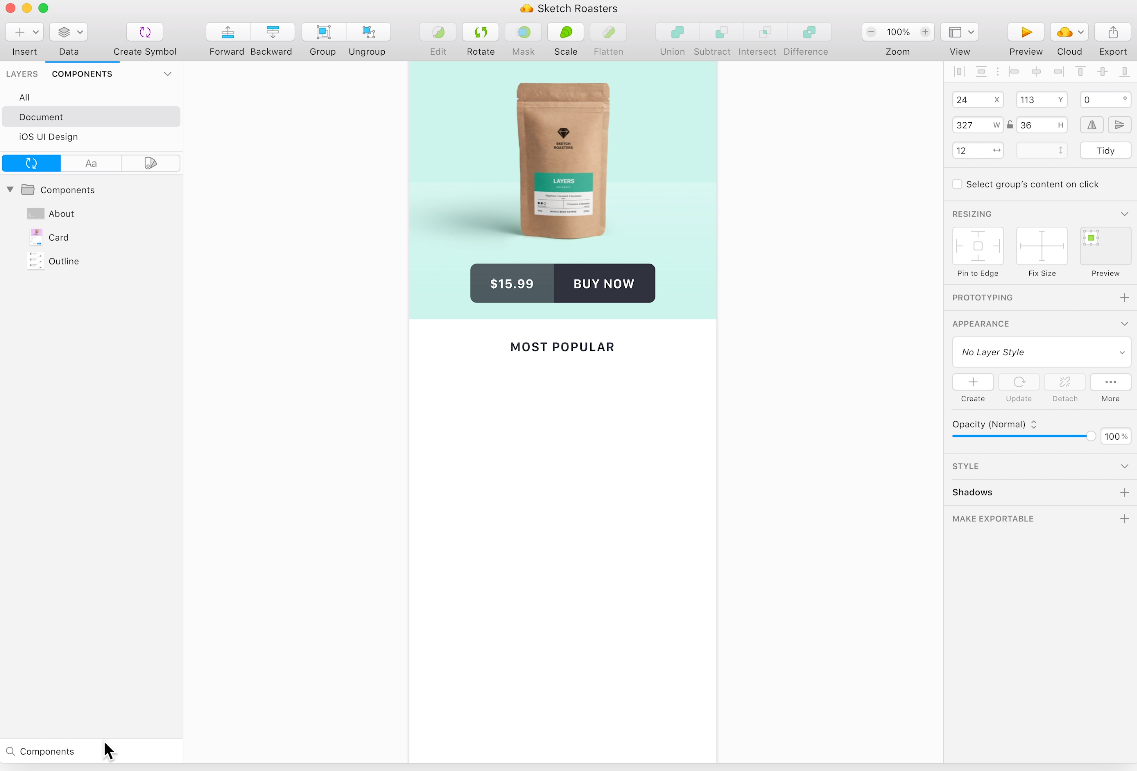
Sketch

Fonte: Sketch
Essa é a ferramenta de design digital que todo profissional de interface do usuário precisa. Sketch é uma ferramenta de vetorização (que é uma forma de transformar os pixels de uma imagem em curvas, linhas e pontos permitindo modificar os elementos separadamente), que permite redimensionar facilmente qualquer coisa que seja desenhada sem perder a nitidez. No entanto, isso é muito mais do que apenas uma ferramenta de desenho – o Sketch também é ótimo para wireframing e prototipagem. Disponível apenas para Mac, você paga pelo aplicativo uma vez e pode usá-lo pelo tempo que quiser, mas precisará renovar sua licença todos os anos para obter atualizações.
Adobe XD
Essa é uma ferramenta de vetorização usada para projetar e prototipar experiências de usuário para web, dispositivos móveis e até mesmo voz. Se você já estiver familiarizado com o pacote Adobe Creative Cloud, você se sentirá em casa no Adobe XD, uma ferramenta extremamente versátil que oferece uma série de recursos para projetar, prototipar, compartilhar, colaborar e criar um sistema de design completo. A ferramenta também está disponível em aplicativo para Android e iOS.
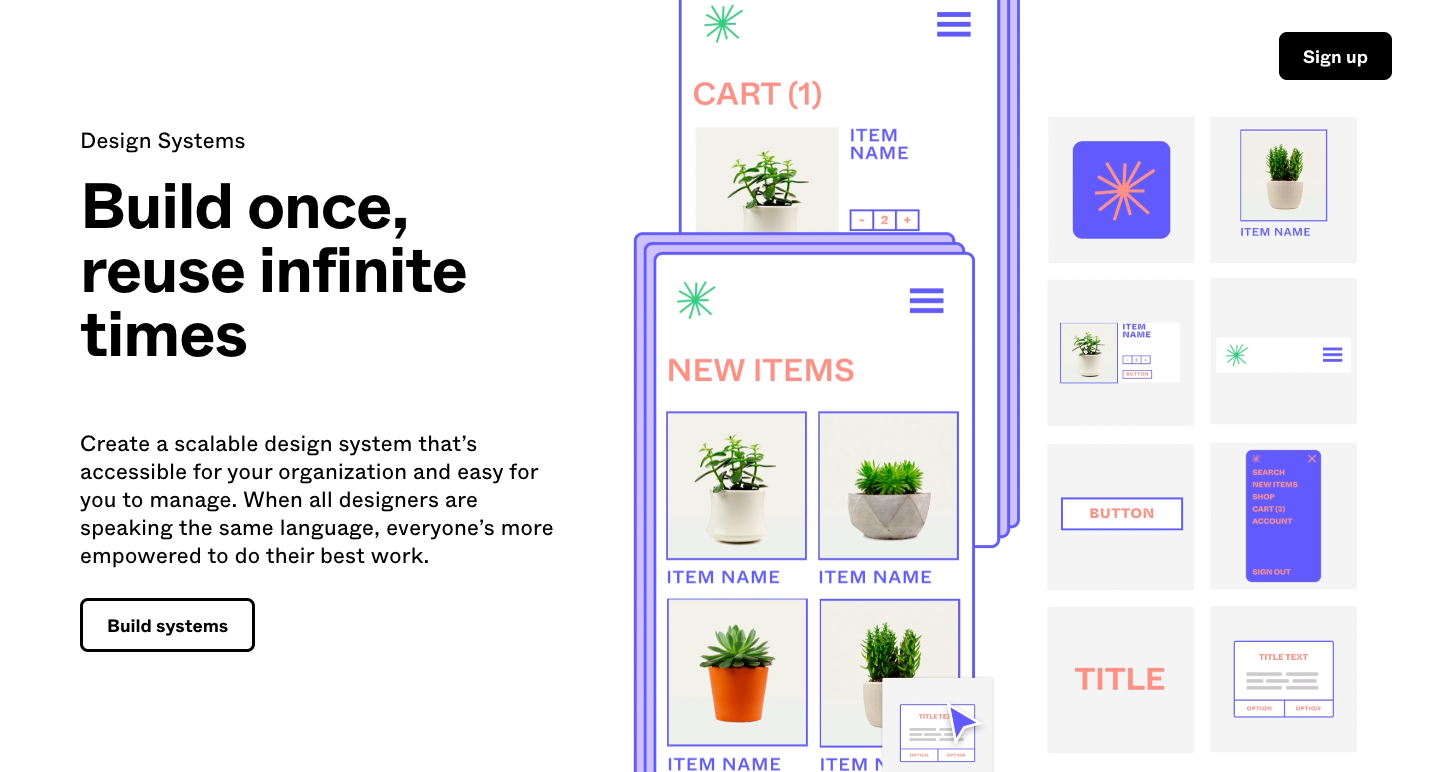
Framer

Fonte: Framer
Essa ferramenta permite criar produtos interativos em minutos. O compartilhamento entre usuários em tempo real facilita o trabalho de criação em equipe. Há templates e componentes como ícones e vídeo players que enriquecem o design.
Protopie
É uma ferramenta simples, mas poderosa de prototipação que não requer conhecimento prévio de codificação. Essencial para testes de usuários e clientes para experimentar seus projetos em primeira mão.
Ferramentas de uso específico
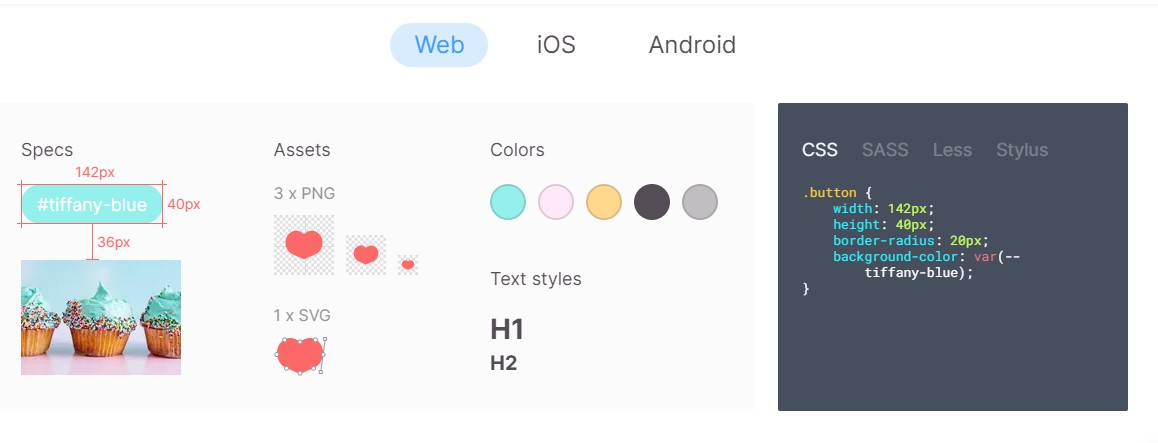
Zeplin

Fonte: Zeplin
Como designer de interface do usuário, é essencial comunicar seus designs à equipe de desenvolvimento – e o Zeplin foi criado para facilitar esse processo. Tudo o que você precisa fazer é enviar seus projetos e o Zeplin gerará automaticamente especificações e diretrizes para os desenvolvedores. Para desenvolvedores front-end, isso reduz o tempo e o esforço necessários para converter seus designs, gerando trechos de código relacionados à plataforma. Para uma colaboração tranquila, você também pode integrar o Zeplin aos canais do Slack, plataforma de comunicação empresarial, e adicionar notas para os desenvolvedores diretamente na plataforma.
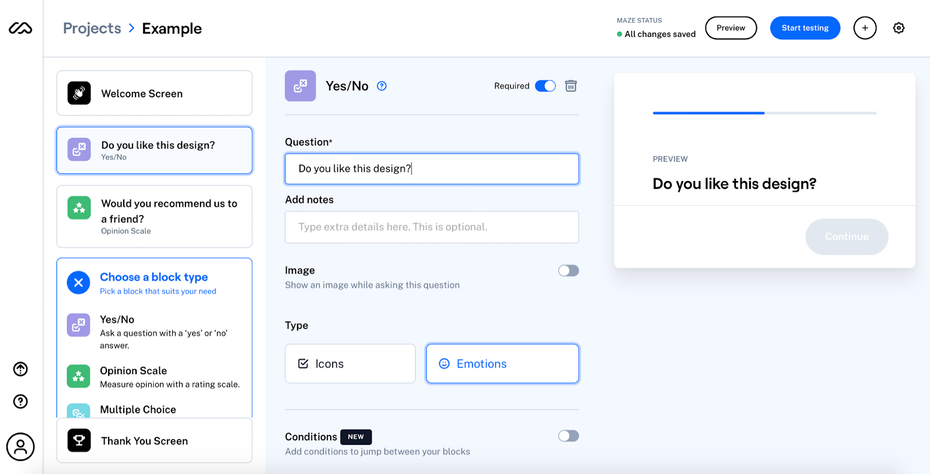
Maze

Fonte: Maze
Essa plataforma permite realizar testes de usabilidade remotos com agilidade. E mais: Maze funciona perfeitamente com Figma, Sketch e Adobe XD. Ele fornece uma experiência autêntica em navegador e dispositivo móvel para que você possa testar seus designs e funcionalidades facilmente.
O Maze oferece vários recursos de teste, como missões, condições, perguntas abertas, classificação de cartas e testes de 5 segundos. Outro aspecto benéfico do Maze são os recursos de relatórios pós-teste. Você pode criar relatórios personalizados ou criar relatórios predefinidos sem precisar assistir novamente a sessão de teste inteira. Além disso, você recebe relatórios de cliques incorretos, indicando interações com falha do usuário com seu design, e mapas de calor mostrando onde a atenção dos usuários está em seu aplicativo ou site. Essas funcionalidades permitem ajustar os projetos e torná-los mais fáceis de usar.
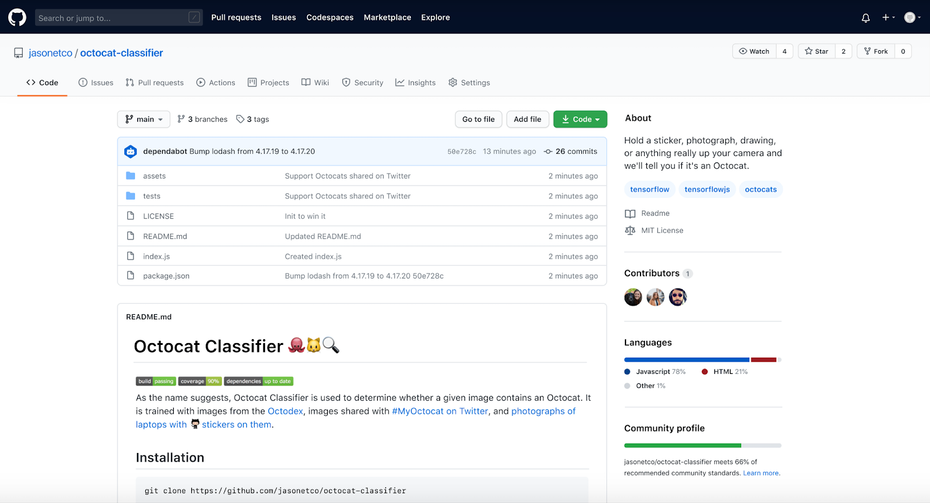
GitHub

Fonte: GitHub
A famosa plataforma de desenvolvimento web permite que a equipe codifique, construa, teste, depure e implante instantaneamente protótipos. É possível acessar o GitHub de qualquer dispositivo, tornando-o uma parte perfeita do seu processo de design.
Essa ferramenta possui vários recursos de colaboração, o que significa que você pode notificar sem esforço os membros de sua equipe ou um desenvolvedor terceirizado sobre alterações, aceitar suas recomendações e adicionar comentários de várias linhas. Do lado da segurança, você pode adicionar restrições à mesclagem, exigir revisões ou permitir que pessoas específicas trabalhem em um código ou design específico.
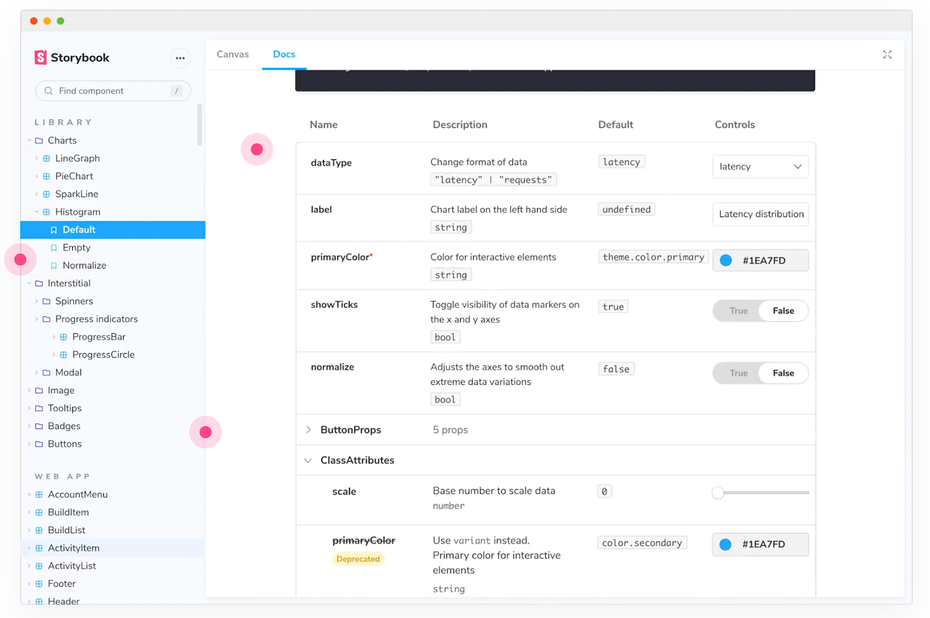
Storybook

Fonte: Storybook
É uma ferramenta de código aberto (do open source, em inglês – o termo nomeia softwares que possuem os seus códigos disponíveis para download livre, que qualquer pessoa pode baixar e utilizar o código) para gerenciar sistemas de design e construir componentes de interface do usuário isoladamente. Isso torna a organização de diferentes partes do sistema de design mais organizada. Essa ferramenta garante que você está trabalhando em um componente de interface do usuário por vez sem interferir no restante.
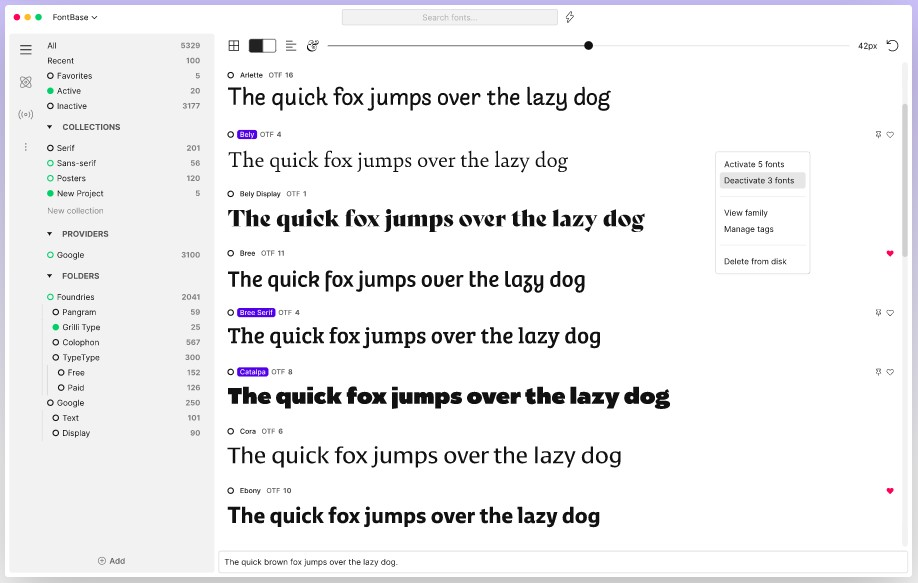
Fontbase (gerenciamento de fontes)

Fonte: Fontbase
O software facilita todas as suas tarefas relacionadas a fontes. A principal ideia por trás do FontBase é a ativação/desativação da fonte. O comportamento normal quando você está usando fontes sem um gerenciador é que elas são basicamente copiadas para a pasta de fontes do sistema e ficam lá para sempre, mesmo se usadas uma vez. Depois de algum tempo, você terá muitas fontes na pasta de fontes do sistema, e isso levará a quedas de desempenho geral do sistema e longos tempos de carregamento do aplicativo.
Com o FontBase, você pode simplesmente adicionar fontes a ele e ativá-las/desativá-las quando realmente precisar usá-las em seus projetos ou aplicativos de design.
Powerpoint ou Keynote
Além de criar interfaces, muitas vezes o UI designer precisa apresentar suas ideias para clientes e documentação de projeto para outras áreas. Para isso, Powerpoint (da Microsoft) ou o Keynote (Apple) são essenciais para criar apresentações visuais.
O que levar em consideração na escolha da ferramenta
Essa lista foi pensada para ajudar você a conhecer as melhores ferramentas de UI Design do mercado. “A melhor ferramenta é aquela que a pessoa possui mais domínio e consegue entregar resultados mais rápidos e melhores”, diz Barcellos.
Ele reforça, no entanto, que para escolher qual delas usar é preciso levar em consideração alguns aspectos.
- As ferramentas precisam ser compatíveis com o laptop e sistema que estiver usando.
- O tipo do projeto: se é só gráfico, web ou aplicativo.
- Se consome um design system existente ou se vai será construído um. Design System é uma fonte que agrupa todos os elementos que vão permitir os times projetarem e desenvolverem um produto.
- Tamanho do time e recursos disponíveis da empresa (as ferramentas hoje têm planos gratuitos, individuais e para times).
- Dependências com projetos anteriores (se for dar continuidade a um projeto, fazer um freela para um time, é importante saber o que já usam para as entregas serem mais compatíveis).
- Habilidades atuais do designer ou dos designers.





UI Design para Web e Mobile
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Aprenda a propor soluções visuais criativas ao criar landing pages, e-mail marketing, páginas responsivas, aplicativos e websites completos com diferentes elementos de navegação e interface para que a experiência do usuário em multiplataformas seja excelente.
Receba artigos do blog, acompanhe as últimas notícias da EBAC e fique por dentro das novidades!