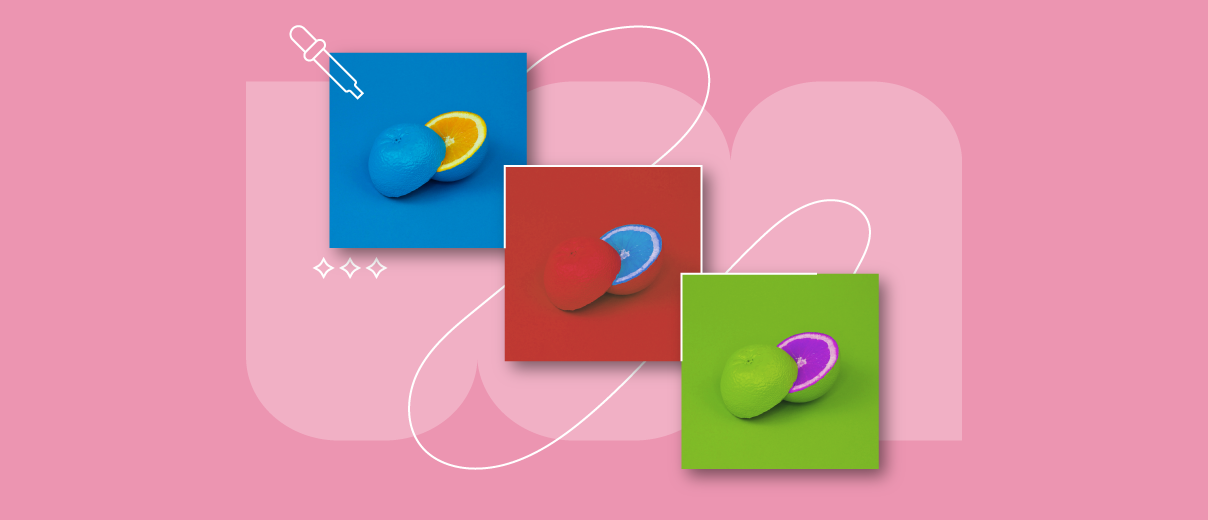
Como colorir uma imagem usando CSS?

Alterar a cor de uma imagem é possível sem usar o Photoshop. Saiba como fazer isso com o CSS.
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Desenvolva sites e aplicativos fáceis e rápidos de usar. Aprenda a estruturar com HTML, estilizar com CSS e a implementar funcionalidades com JavaScript, JQuery, Bootstrap. Torne-se um desenvolvedor Front-end e comece sua carreira no aquecido mercado de TI.
O CSS (Cascading Style Sheets ou Folhas de Estilo em Cascata) é uma linguagem que determina o layout de uma página da web.
O CSS permite que você formate a informação e escolha elementos de design, como fontes, cores, tamanhos, etc. É possível modificar a cor de uma imagem usando CSS sem a necessidade de abrir programas de edição, como o Adobe Photoshop.
Como usar o filtro?
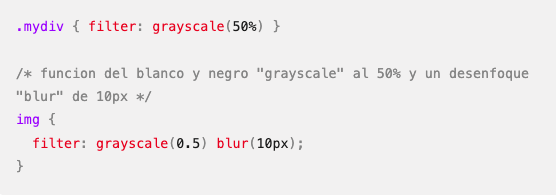
Usando a opção CSS Filter, você pode aplicar efeitos ou alterar cores de forma rápida. Para alterar a cor de uma imagem, modifique as porcentagens das seguintes funções: grayscale(), sepia(), saturate(), opacity(), brightness(), contrast() e invert(). Se a imagem estiver em preto e branco, não será possível aumentar a saturação. O truque é aplicar o filtro sepia() para dar-lhe uma tonalidade e, assim, modificá-lo.
Veja um exemplo:

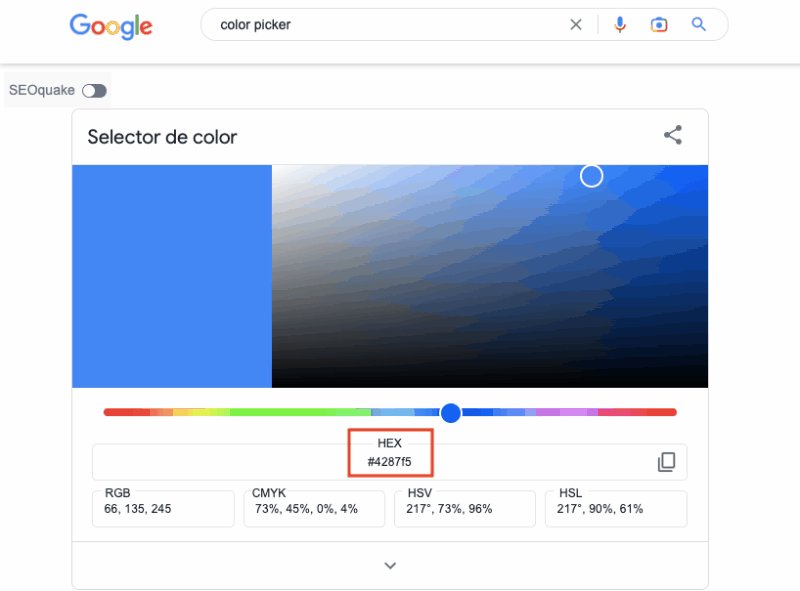
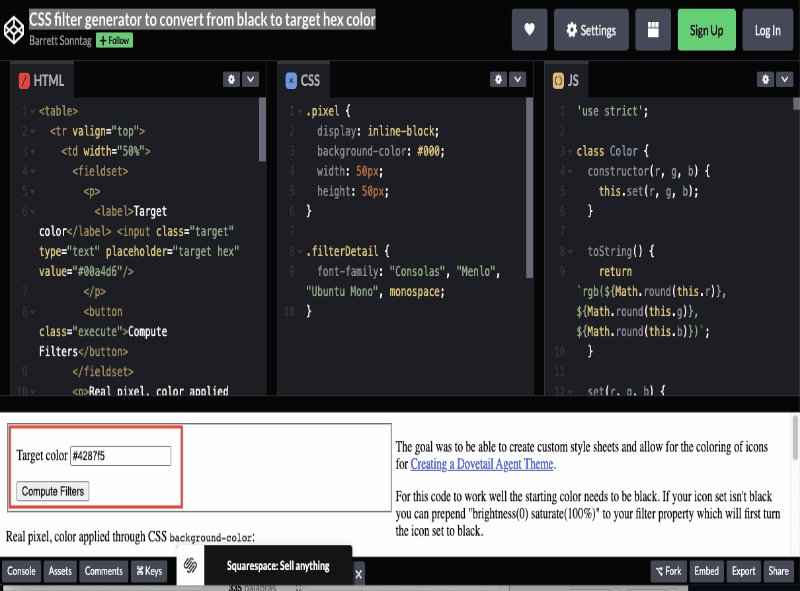
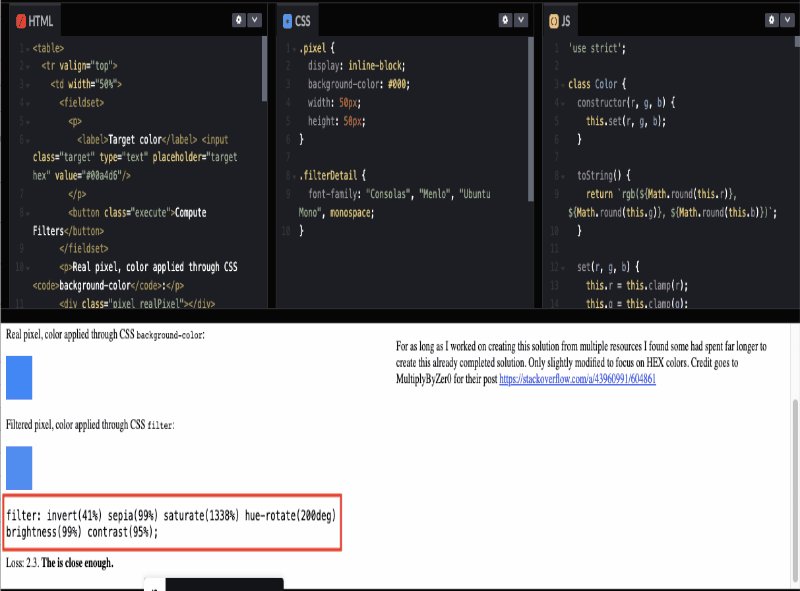
Você também pode aplicar filtros através de um gerador de filtros, como o CSS Filter Generator. Para isso, obtenha o código de cores através do Google Picker. Copie-o para o Gerador de Filtros e ele gerará o código para você inserir no CSS.

Como usar as funções opacity() e drop-shadow()
Além das opções para alterar a cor, você também pode usar filtros com efeitos para modificar imagens. Entre eles estão:
- Grayscale → Altera a escala de cinza
- Invert → Inverte cores
- Brightness → Ajusta o brilho
- Saturation → Modifica a saturação
- Contrast → Aumenta ou diminui o contraste
- Sepia → Dá um tom marrom ao preto e branco para modificar o nível de saturação
- Blur → Desfoca, borra
- Opacity → Altera a opacidade
- Hue-rotate → Altera o tom da imagem
- Drop-shadow → Cria uma sombra
Vejamos em detalhe dois desses filtros: opacity e drop-shadow.
Opacity: Quanto menor for a porcentagem (partindo de 0% a 100%), mais transparente será a imagem. Por exemplo, o comando para uma imagem com a opacidade de 50% seria:
—-> filter: opacity (50%)
Drop-shadow: Esse efeito gera uma sombra na imagem. É preciso entender que uma sombra é uma versão da imagem original fora de foco e separada em um determinado ângulo. Para aplicar esse filtro, leve em conta os seguintes parâmetros:
- <offset-x>, estabelece a posição horizontal da sombra. Se você usar valores negativos, a sombra vai se mover para a esquerda.
- <offset-y>, estabelece a posição vertical da sombra. Os valores negativos posicionam a sombra sobre a imagem original.
Se os dois valores estiverem em 0, a sombra ficará atrás da imagem principal.
Além disso, você pode adicionar um efeito de desfoque com <blur-radius> e <spread-radius>. No final, selecione a cor desejada para o sombreamento.
O código que define o ângulo da sombra no sentido vertical e horizontal, seu raio e a cor preta terá a seguinte aparência:
—-> filter:drop-shadow(12px 12px 8px black)
É hora de dominá-lo

Fonte: Unsplash
Na EBAC oferecemos o curso online de Desenvolvimento Front-End do Zero ao Pro, onde você aprenderá a projetar com CSS, JavaScript, jQuery, React e a desenvolver projetos em HTML. A profissão de desenvolvedor Front-End tem se tornado cada vez mais demandada. Nesse contexto, o especialista precisa exercitar tanto sua criatividade quanto habilidades técnicas. Nosso curso é online e é pensado para você estudar de acordo com a sua disponibilidade. Faça atividades práticas e receba orientação de nossos tutores especialistas que conhecem a realidade do trabalho em primeira mão.



Desenvolvimento Front-end do Zero ao Pro
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Desenvolva sites e aplicativos fáceis e rápidos de usar. Aprenda a estruturar com HTML, estilizar com CSS e a implementar funcionalidades com JavaScript, JQuery, Bootstrap. Torne-se um desenvolvedor Front-end e comece sua carreira no aquecido mercado de TI.
Receba artigos do blog, acompanhe as últimas notícias da EBAC e fique por dentro das novidades!