Essa disciplina do design gráfico é essencial para uma comunicação efetiva das peças; conheça os segredos para evitar distorções em seus desenhos de letras e números e leve seu trabalho para o próximo nível!
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Aprenda a projetar interfaces para ambientes móveis e web com foco na experiência do usuário. Torne-se um UX/UI Designer para atender as necessidades do usuário através de soluções visuais e inovadoras que trarão grandes benefícios para qualquer negócio.
A tipografia é a arte, estudo, criação e aplicação de caracteres, estilos, formatos e composição visual de fontes e palavras. Como um importante elemento do design gráfico, seu principal objetivo é ordenar estruturalmente e visualmente a comunicação através das fontes. Aproveitando o trocadilho, as letras dizem muito além daquilo que está escrito.
O professor Leonardo Buggy, designer especialista em tipografia, afirma que todas as letras e números feitos para tipografias ou letterings possuem uma série de ilusões conhecidas como efeitos óticos e estruturais.
“Alguns fundamentos são elementares, básicos, na tipografia. Porém, a maioria das pessoas não os percebem e continuam repetindo o erro e tendo uma sensação de ‘algo está errado’ mas sem identificar o que é”, explica Leonardo. “Isso é extremamente comum, mesmo entre designers, porque a gente pensa que tem uma intimidade com as formas numéricas ou do alfabeto, mas essa familiaridade é apenas na escala de uso, não de projeto. Para trabalhar com elas em escala de projeto, você tem que observá-las de maneira microscópica e a maioria de nós não tem esse costume.”
Conhecer as principais distorções que afetam esses caracteres, vai fazer com que você aprenda a corrigir seus desenhos e levar seu trabalho para o próximo nível.
Efeitos óticos e estruturais elementares da tipografia
“Eles são as distorções visuais entre a imagem impressa e a percebida. Ao tipógrafo, o que interessa é o que é percebido, não o que é impresso. Isso porque, para as pessoas, a sensibilidade óptica é superior à sensibilidade geométrica. Ou seja, o que ela percebe ao olhar para uma forma importa mais do que a simetria perfeita.”
Então, o tipógrafo precisa trabalhar sempre fazendo compensações visuais.
A seguir, ele explica quais são esses efeitos e como fazer essa compensação:
“as áreas internas das letras e números devem ser desenhadas ligeiramente menores do que se deseja que sejam percebidas.”
Expansão do branco
“O preto é uma área de cegueira numa superfície, não tem luz ali, então, na verdade você tem que desenhar pensando no branco em volta da letra, não na letra. Ao ver dessa maneira, muita coisa começa a fazer mais sentido”, diz o tipógrafo.
O branco é transmitido para o cérebro ligeiramente maior do que o tamanho que possui originalmente. Portanto, as áreas internas das letras e números devem ser desenhadas ligeiramente menores do que se deseja que sejam percebidas.
Halos luminosos

“As áreas brancas de fronteira com o preto aparentam ser mais brancas e brilhantes que o próprio papel, formando halos luminosos que circulam as letras.Quanto maior a diferença entre fino e grosso, maior esse halo luminoso. É isso que acontece com a letra negrito, ou bold. Ela não fica mais marcante porque aumenta a área do preto mas porque aumenta essa diferença entre os finos e grossos.”Logo, se sua ideia é dar mais ênfase a certas letras e palavras, aumente essa diferença.
Irradiação e hot spot

“A irradiação do branco afeta nosso julgamento da proporção de letras. Quando você tem um elemento preto muito pesado, o halo em volta dele vai ser bem marcante. Quando ele encontra com outro elemento preto pesado, a irradiação de branco entre eles forma um hot spot. Isso é usado na fonte face buster, por exemplo, você pode usar uma risca branca finíssima mas ela vai ser tão vibrante que vai ser percebida sem problemas porque os elementos pretos nas duas extremidades são bem pesados.”

Expansão central do branco
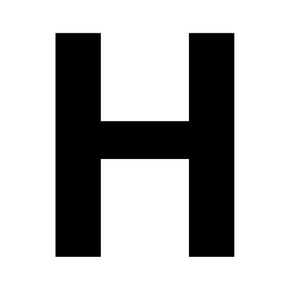
“A retina tem mais sensores para perceber luz no centro da visão do que nas extremidades, ocasionando uma deformação na percepção. A gente vai perceber os espaços brancos no centro maiores do que os espaços nas extremidades, então isso precisa ser compensado. O centro geométrico da letra, então, não é o ‘correto’, mas sim o centro óptico, que fica levemente acima do centro geométrico. Um exemplo é a letra H, se a haste fica exatamente no meio, ele é percebido de forma estranha, então devemos colocar a haste ligeiramente para cima”, explica.
É por isso também que a “barriga” de cima do B é ligeiramente menor, para que não tenha a distorção óptica que aconteceria se eles fossem simétricos.
Gravidade “Essa é uma percepção psicológica, o cérebro transfere a gravidade na nossa realidade ao olhar para letras, dando mais peso para o que está deitado. Exemplo: um T com a haste superior mais fina que a vertical fica mais harmonioso do que se as duas tiverem o mesmo peso.”
“Essa é uma percepção psicológica, o cérebro transfere a gravidade na nossa realidade ao olhar para letras, dando mais peso para o que está deitado. Exemplo: um T com a haste superior mais fina que a vertical fica mais harmonioso do que se as duas tiverem o mesmo peso.”
Para evitar esse erro comum, os traços horizontais devem sempre ser mais finos que os verticais.
Overshoot
“Se a letra é curva em cima e reta embaixo, ou vice-versa, isso vai modificar a dimensão da letra na nossa percepção. O cérebro faz essa compensação visual quanto há pontas e curvas nas extremidades. Portanto, o tipógrafo deve compensar essa percepção no desenho, fazendo as extremidades curvas ou pontudas ligeiramente maiores que as extremidades retas.” 



Profissão: UX/UI Designer
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Aprenda a projetar interfaces para ambientes móveis e web com foco na experiência do usuário. Torne-se um UX/UI Designer para atender as necessidades do usuário através de soluções visuais e inovadoras que trarão grandes benefícios para qualquer negócio.
Receba artigos do blog, acompanhe as últimas notícias da EBAC e fique por dentro das novidades!