Figma, Sketch e Adobe XD: qual ferramenta é melhor, comparação

O que é Figma? O que é Sketch? O que é Adobe XD? Figma, Sketch e Adobe XD: comparação entre as ferramentas de design de interface. Qual delas é a melhor para você — o veredito.
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
O setor de tecnologia está crescendo aos trancos e barrancos e, por sua vez, a demanda por ferramentas digitais em vários ambientes focados em design. Domine as principais técnicas do Figma para projetar interfaces e protótipos interativos, como páginas da Web ou aplicativos móveis com metodologias centradas no usuário.
Ao final do curso você terá um produto digital com Figma para enriquecer seu portfólio.
Antes da chegada de ferramentas específicas para design de interfaces e experiência do usuário, a maioria dos profissionais utilizavam softwares como Photoshop e Illustrator para este tipo de trabalho.
Então, em 2010, o Sketch chegou ao mercado com uma proposta inovadora para os profissionais da área, com funcionalidades específicas para UI e UX design. Alguns anos depois vieram o Adobe XD e o Figma, aumentando o número de ferramentas para design de interfaces disponíveis por aí.
É muito comum ter dúvidas na hora de escolher qual o melhor software para trabalhar. Certamente, cada uma possui suas qualidades e desafios. Por isso, conversamos com Thiago Barcelos e Guilherme Zaia, professor e tutor do nosso curso de UI Design, e comparamos as três ferramentas mais utilizadas atualmente: Figma, Sketch e Adobe XD.
O que é Figma?
É um editor de gráficos vetoriais e prototipagem, com foco no design de interfaces digitais e experiência do usuário. Lançado em 2016, é uma opção bastante procurada por designers que buscam por alternativas ao Adobe XD ou Sketch. O fato de operar diretamente no navegador e ser bastante flexível para colaboração impulsionaram sua popularidade.
O que é Sketch?
Lançado em 2010 e um dos softwares mais conhecidos entre UI e UX designers, o Sketch é uma ferramenta de edição vetorial gráfica. Por ser direcionado para o desenvolvimento de interfaces digitais, não conta com funcionalidades para criações impressas
O que é Adobe XD?
A Adobe Inc. criadora de softwares famosos, como Photoshop e Illustrator, criou em 2016 essa ferramenta com foco em atender UI e UX designers. O Adobe XD é focado em design de interfaces e prototipação, portanto suas funcionalidades de interação, prévia em dispositivos e edição de componentes é muito mais completa.
Comparação entre Figma, Sketch e Adobe
Decidir se aprimorar em uma dessas três ferramentas envolverá certo investimento financeiro e de tempo. Portanto, para te auxiliar na escolha de qual é a melhor para você, comparamos os seguintes pontos destes três aplicativos:
- Plataforma e sistema operacional
- Facilidade para iniciantes
- Interface do usuário
- Pranchetas e páginas
- Grids e layout
- Ferramentas de desenho e edição
- Símbolos e componentes
- Estilos
- Design com dados
- Colaboração
- Plugins
- Manipulação de vetores
- Entrega para o desenvolvedor
- Preços
Plataforma e sistema operacional
Esse é um ponto primordial para sua escolha, pois é um fator pré-determinante para seguir ou não com uma ferramenta.
- Figma: este é um aplicativo cloud-based, ou seja, baseado em computação em nuvem. A ferramenta funciona diretamente em um navegador de internet, como o Google Chrome. Isso o permite operar em diferentes sistemas como Windows, MacOS ou Linux. Ainda assim, também há um aplicativo disponível para desktop para quem preferir.
- Sketch: funciona exclusivamente no sistema operacional MacOS. Portanto, para usuários do sistema operacional Windows, esta é uma opção descartada logo de início.
- Adobe XD: assim como a maioria dos programas da Adobe, o XD é vinculado ao Creative Cloud, funcionando em computadores que utilizam tanto o sistema operacional Windows quanto o MacOS.
Facilidade para iniciantes
Ao aprender uma nova ferramenta, é importante entender o quão amigável para iniciantes ela é. Observamos isso de acordo com o que há disponível em materiais informativos sobre primeiros usos da plataforma.
Comparando Figma e Adobe XD com Sketch, as duas primeiras oferecem tutoriais e guias de uso muito mais intuitivos. Além disso, Thiago Barcelos pontua que o volume de conteúdo criado pela própria comunidade de designers também é relevante. Nesse sentido, o Figma e o XD são mais populares na comunidade brasileira, portanto é mais fácil encontrar conteúdos em português.
- Figma: possui uma lista de vídeos e conteúdos com tutoriais direcionados para iniciantes, além de conteúdos voltados para a educação no âmbito do design como um todo.
- Sketch: apesar de ter mais tempo no mercado, grande parte de seus tutoriais foram feitos pela comunidade. A plataforma oferece apenas uma extensa documentação de como o aplicativo funciona, o que não é muito intuitivo para novos usuários.
- Adobe XD: oferece conteúdos para aprendizado e suporte em formato de guias, artigos e vídeos. Por ser uma ferramenta Adobe, a interface tende a ser bastante intuitiva para usuários de outros aplicativos da empresa.
Interface do usuário
O tutor Guilherme Zaia comenta que, por conta das muitas similaridades na interface das três ferramentas, ao aprender a trabalhar com uma você também será capaz de realizar atividades básicas nas outras. As ferramentas são semelhantes no canva (área de trabalho) central, no painel de visualização das layers (camadas) à direita e no painel de controle de propriedades à esquerda. Sobre as diferenças, destaca-se a posição da barra de ferramentas.
- No Figma a barra de ferramentas fica no canto superior direito.
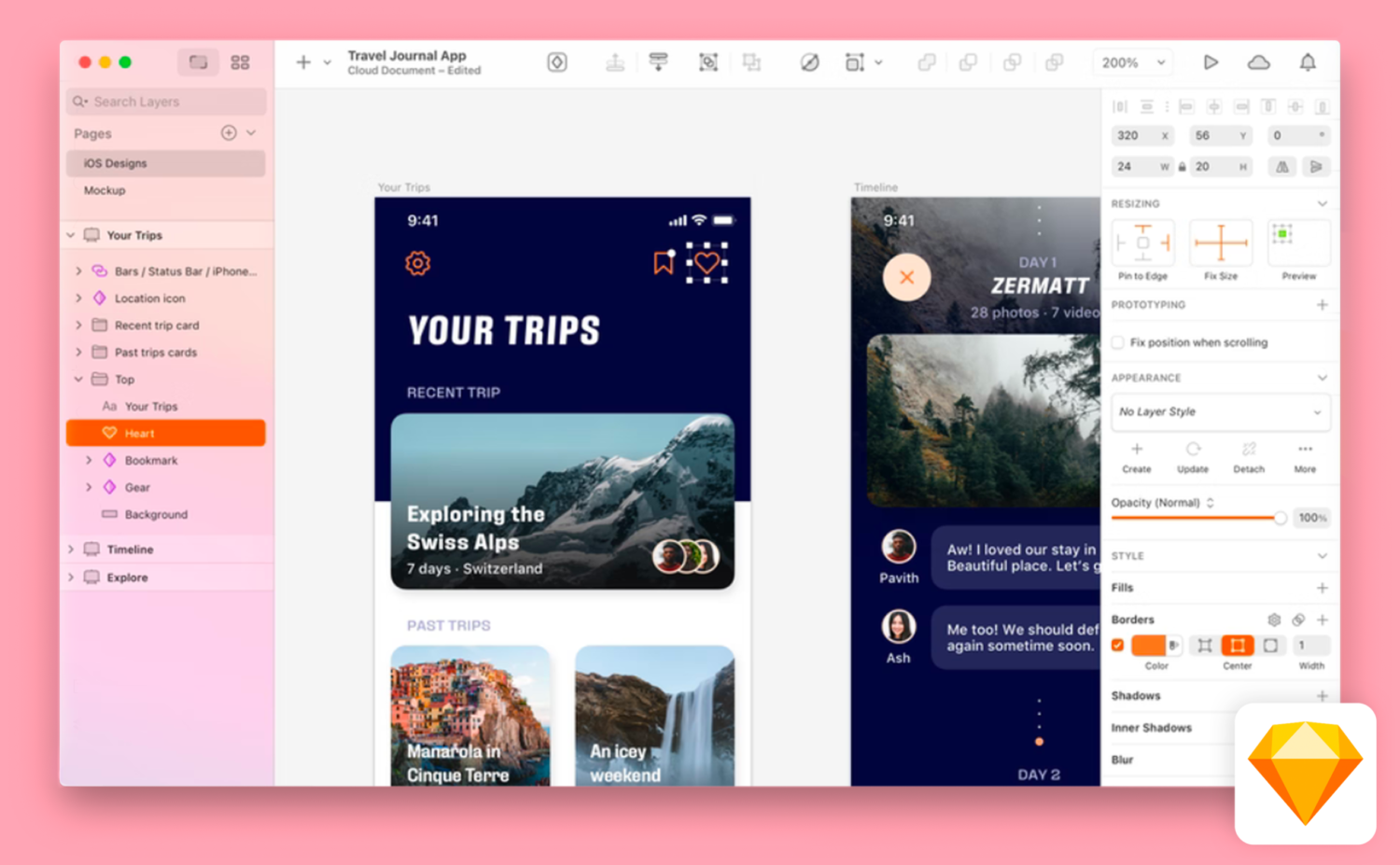
- No Sketch, a barra fica na parte superior direita do canvas.
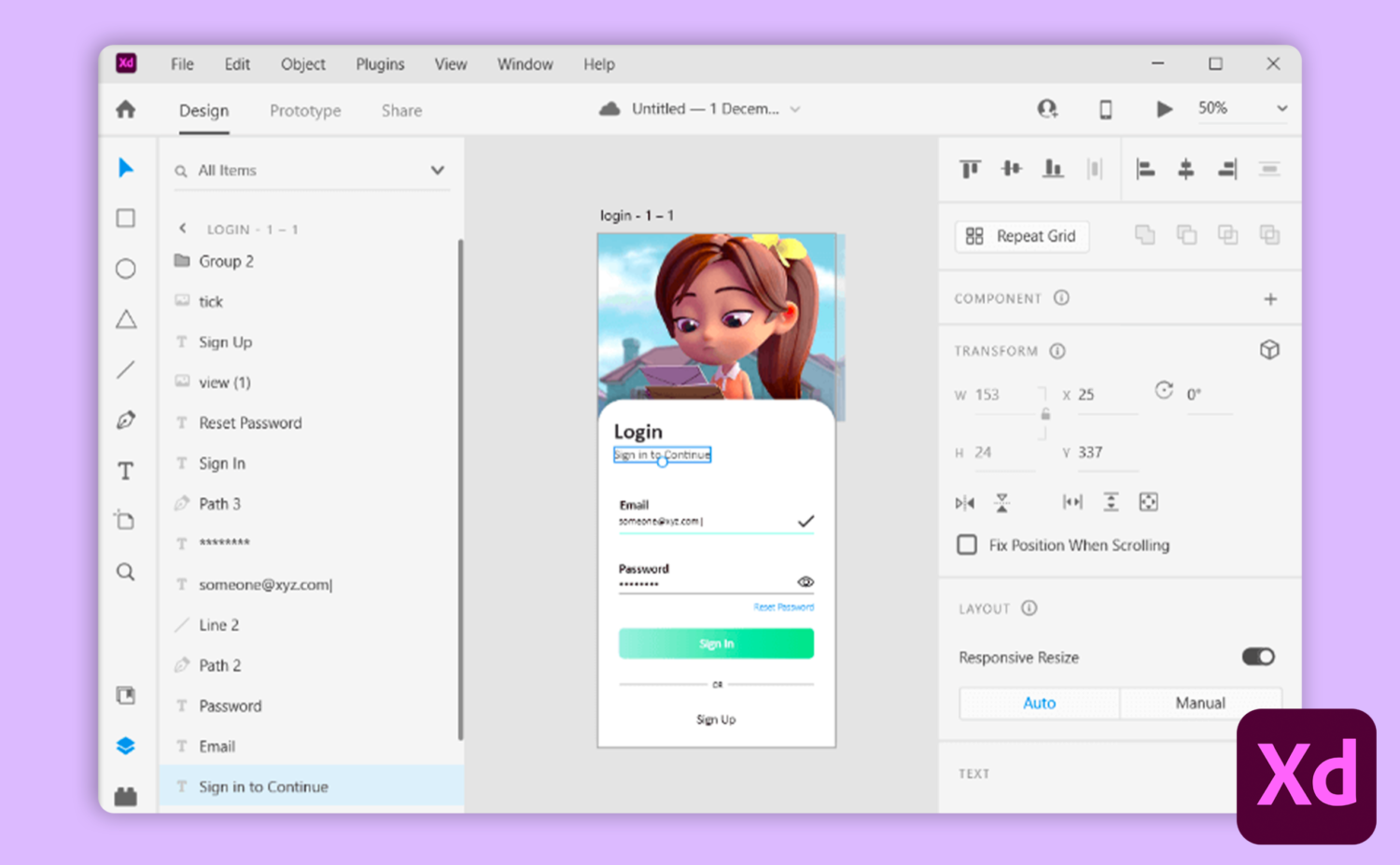
- Já no Adobe XD ela se encontra na extremidade da lateral direita.
Pranchetas e páginas
Uma página equivale a uma “sessão” do projeto onde podemos incluir diversas pranchetas, que são como “folhas em branco” onde criamos de fato. Permitir a criação de páginas é muito importante para a organização dos fluxos e documentação do projeto.
Comparando o XD com Figma e Sketch, a ferramenta da Adobe permite criar apenas uma página por arquivo, na qual você pode incluir múltiplas pranchetas e camadas. Para projetos um pouco maiores e mais complexos, isso pode ser um empecilho. Já no Figma e no Sketch é possível criar múltiplas páginas e pranchetas, o que os torna mais eficientes para projetos de maior complexidade.
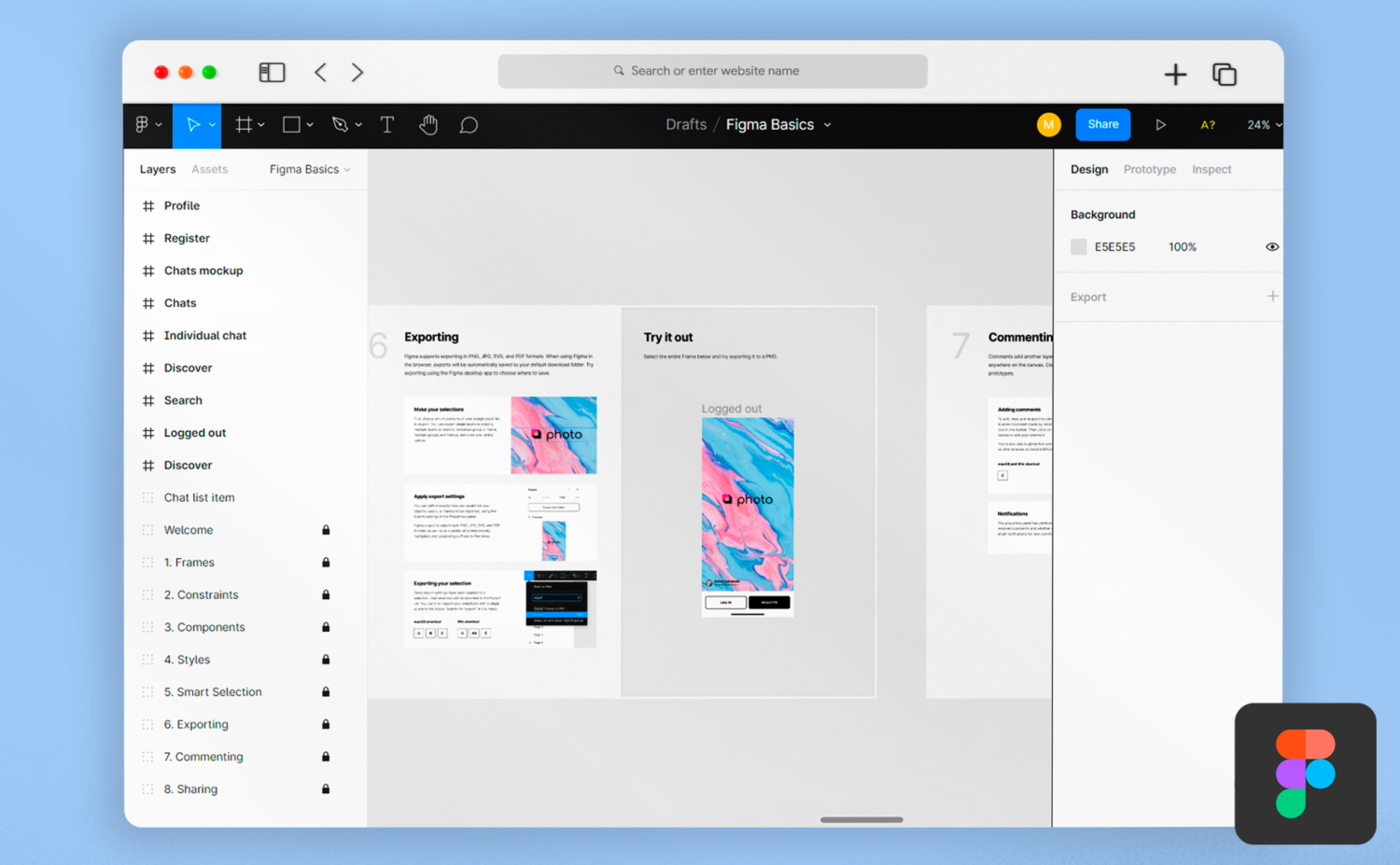
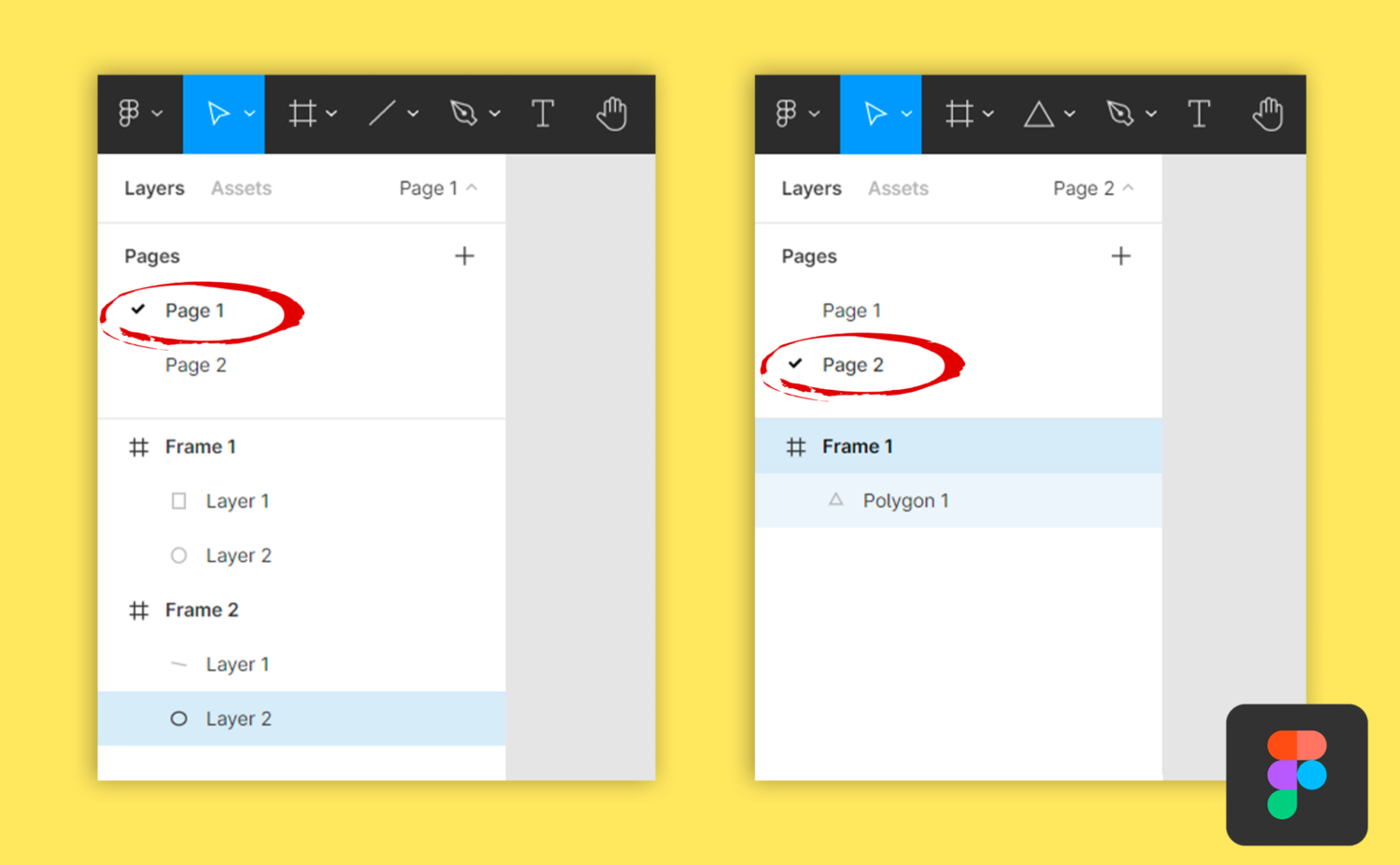
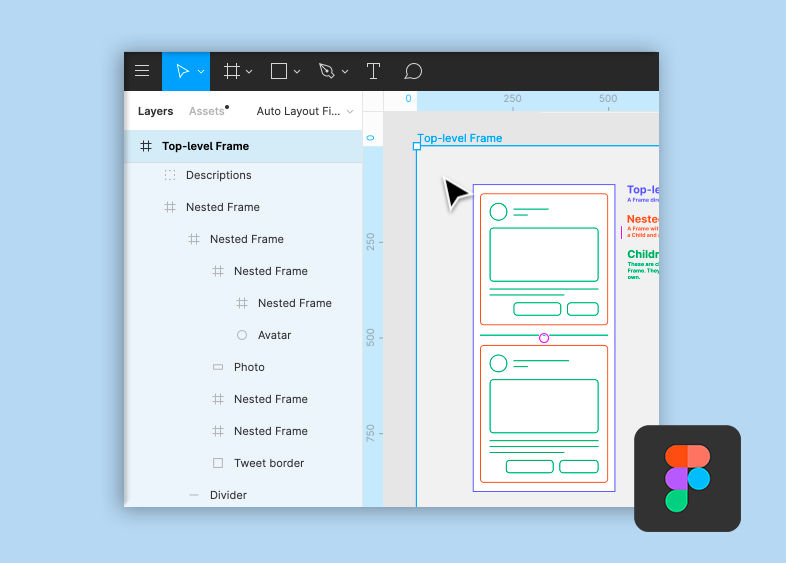
Nesse quesito, o Figma ganha uma vantagem maior por permitir que os frames, como são chamadas as pranchetas nessa ferramenta, sejam aninhados. Esta funcionalidade facilita ainda mais na organização do projeto.

Neste exemplo podemos ver os frames aninhados (nested), mantendo a organização do documento. Fonte: Screenshot
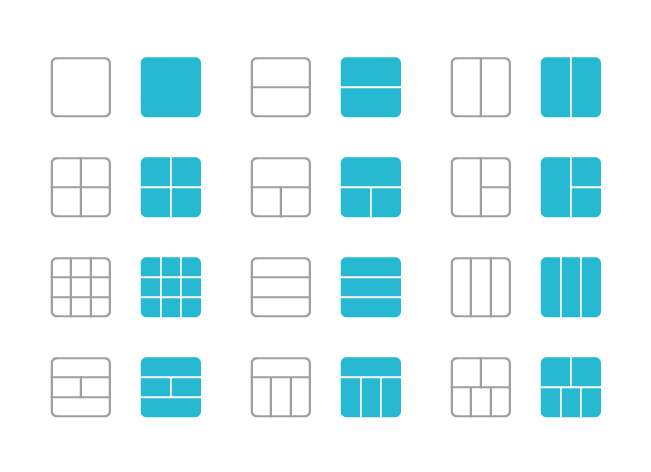
Grids e layout
Os grids são formados por colunas, linhas e ou quadradinhos (square grid) que auxiliam no desenvolvimento de layouts mais harmônicos, facilitando o posicionamento e ajuste na proporção de elementos. Em suas configurações é possível alterar a largura das colunas, o espaçamento entre elas (chamado de gutter), incluir margens e definir a cor e opacidade de visualização.

Fonte: EBAC
- Figma: permite os três tipos de grid (colunas, linhas e quadriculado), na quantidade desejada e com visualização de todos ao mesmo tempo. Thiago ainda acrescenta que essa visualização faz muita diferença em trabalhos com interfaces mais robustas, possibilitando criar regras mais complexas para a organização de elementos menores.
- Sketch: divide os grids em layout grids, com linhas e colunas, e square grids, ou quadriculado. Também permite criar diferentes tipos de grid ao mesmo tempo.
- Adobe XD: apesar de disponibilizar a função de grids em colunas e em malha quadriculada, não permite utilizar os dois tipos ao mesmo tempo.
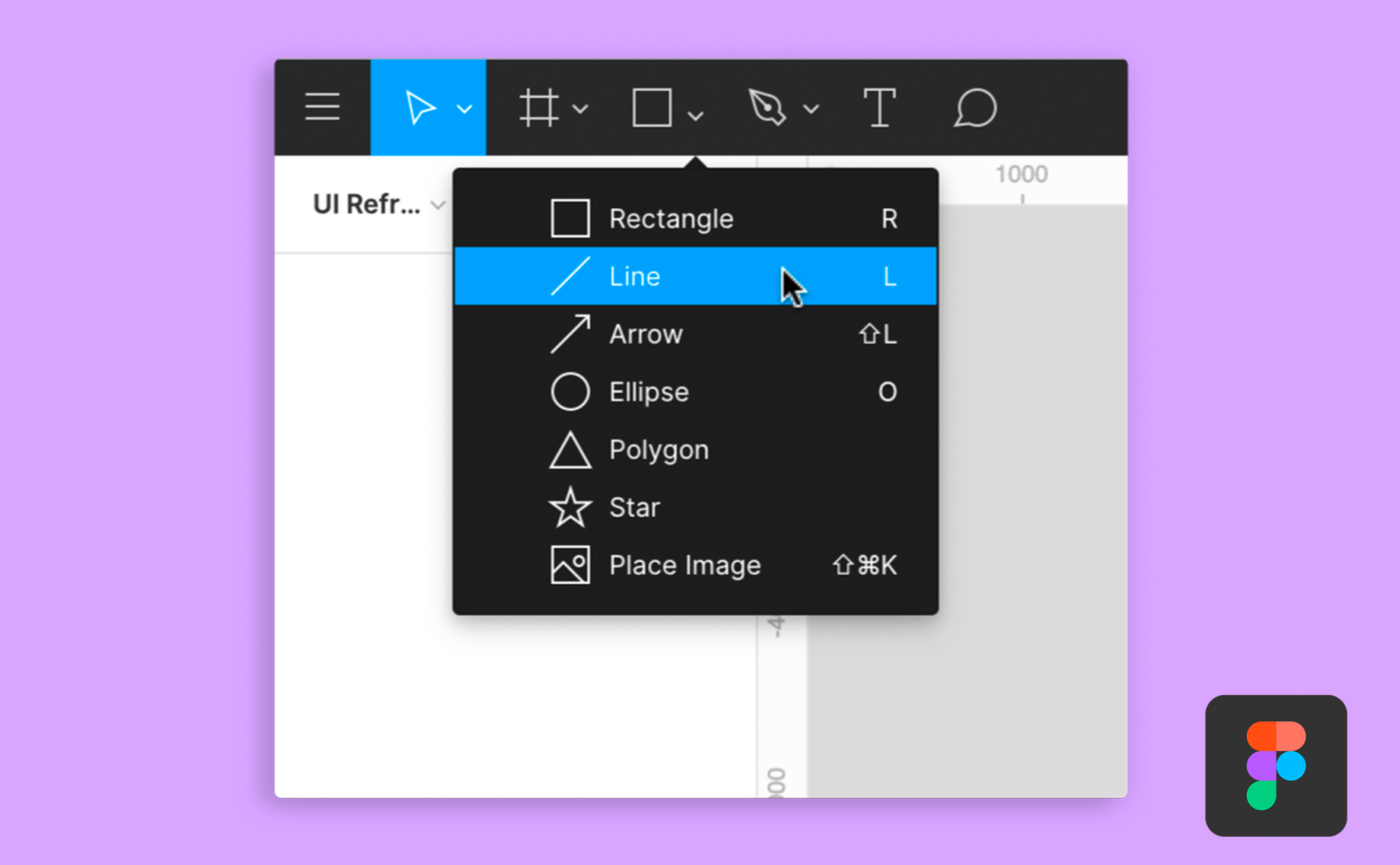
Ferramentas de desenho e edição
O foco das plataformas não está na criação de ilustrações e desenhos vetoriais complexos. Entretanto, todas possuem ferramentas de desenho básicas, que permitem alguns tipos de criações ou edições.
Thiago explica que trabalhar com ícones é uma tarefa importante na rotina de quem atua com design de interfaces, seja na criação completa dos ícones ou apenas na aplicação deles. Portanto, é essencial que a ferramenta ofereça o mínimo de controle dos vetores e curvas, permita combinar formas básicas e trabalhar bem com a malha mínima de pixels, criando ícones que são pixel perfect.
Nesse quesito, todas possuem funcionalidades de criação de retângulos, elipses, polígonos, ferramenta de criação de formas livres, como a caneta, e algumas operações booleanas, que permitem combinar e subtrair formas.

Fonte: EBAC
Normalmente ilustrações mais complexas normalmente são criadas em outras plataformas e importadas nas ferramentas com formato SVG, que mantém o arquivo com algumas possibilidades de edição. Entretanto, Guilherme pontua que, para designers que desejam criar ilustrações diretamente no Figma, já existem ótimos tutoriais disponíveis, principalmente no Youtube.
Símbolos e Componentes
Os componentes, chamados de símbolos no Sketch, são elementos salvos como “padrões” para serem usados novamente ao longo do projeto. Por exemplo, ao criar um modelo de botão para o seu site, você pode transformá-lo em um componente e replicar o mesmo modelo em outras páginas.
Comparando Sketch vs Adobe XD vs Figma, todas têm essa função, mas uma das principais diferenças é como os componentes criados ficam disponíveis:
- Figma: ao criar um novo componente, ele aparece junto às pranchetas, na lateral direita do programa, e é possível agrupá-los, mantendo uma organização em suas camadas.
- Sketch: por padrão, todos os símbolos são salvos em uma página a parte do projeto.
- Adobe XD: encontra-se na lateral esquerda da ferramenta, no menu “componentes”.
Estilos
Os estilos servem como um guia para manter a mesma identidade visual por todo o projeto, agrupando propriedades para seguirmos em nosso design. Além disso, também auxiliam na edição automática de múltiplos objetos, pois ao editar um estilo, tudo o que está vinculado a ele também é alterado. Juntos, componentes e estilos são muito importantes para a gestão de bibliotecas e design systems.

Fonte: Unsplash
- No Figma podemos criar e combinar estilos de textos, cores, efeitos e até mesmo de grids. Por exemplo, você pode selecionar um estilo de texto para um título e, nesse mesmo elemento, usar um estilo de cor.
- O Sketch oferece controles de estilos de texto e camadas. Os de texto definem padrões de cores, efeitos, fontes e suas propriedades. Já os de camadas definem cores de preenchimento, bordas e efeitos.
- O Adobe XD limita-se aos estilos de texto. Também é possível salvar cores na galeria do projeto, porém não há como salvar características de elementos como bordas e efeitos.
Design com dados
Esse ponto refere-se ao uso de dados reais ao projetarmos um design. Ir além do tradicional lorem ipsum para preencher espaços e tornar o projeto mais realista, fazendo isso de forma automática.
- Figma: apesar de não contar com opções nativas, possui diversos plugins que podem facilitar bastante a inclusão automática de dados em seus designs. Alguns bastante usados na ferramenta são o JSON para simulação de dados, Unsplash para importação de fotos e Google Sheets para importação de planilhas.
- Sketch: tem boas opções nativas de importação de dados, podendo incluir nomes, telefones, endereços e fotos da sua escolha, tudo dentro do próprio aplicativo. Também é possível utilizar plugins para enriquecer os tipos de dados disponíveis.
- Adobe XD: permite a inclusão de arquivos de texto .TXT para alterar títulos e parágrafos.Também conta com plugins, como o Google Sheets, que permitem importar dados de forma simples e prática.
Colaboração
As permissões de colaboração são essenciais para equipes e apresentação entre times. Esse é um ponto muito importante que as três plataformas divergem bastante.
- O Figma foi criado com base em um modelo colaborativo, sendo esse um dos seus pontos mais fortes. Permite o acesso de múltiplos usuários ao mesmo tempo, realizando edições e comentários em tempo real. Também é possível compartilhar projetos com qualquer pessoa, sem a necessidade de fazer o download de um arquivo ou software.
- O Sketch se atualizou para acompanhar a concorrência e hoje também permite edições colaborativas em tempo real. Mas isso é apenas para assinantes que possuem o software instalado em seu computador. Também há como compartilhar uma versão web, permitindo a visualização e comentários de outras pessoas.
- O Adobe XD permite salvar seus projetos em nuvem e compartilhar com outros usuários para edições conjuntas em tempo real. Um pouco mais flexível que o Sketch por ser compatível com Windows e macOS, mas ainda atrás das possibilidades oferecidas pelo Figma.
Plugins
Os plugins permitem adicionar novas funcionalidades às ferramentas, aumentando as possibilidades de edições e enriquecendo o design. Eles podem ser originais da ferramenta ou criados por terceiros.
- Figma: apesar de ser o mais recente a ter a inclusão de plugins, se compararmos Adobe XD vs Figma, por exemplo, o segundo já conta com uma biblioteca de plugins um pouco mais extensa, que ficam disponíveis no Figma Community.
- Sketch: por ter mais tempo de mercado e ser o mais utilizado por designers e desenvolvedores por muito tempo, o software conta com uma vasta lista de plugins, com grande variedade de customização.
- Adobe XD: possui uma biblioteca de plugins da Adobe e também alguns criados por terceiros, mas não é um conjunto muito extenso.
Manipulação de vetores
Nessa categoria há dois pontos que dão certa vantagem ao Figma. Primeiro porque é a única ferramenta que possui a funcionalidade de edição vetorial “vector ntworks”, que permite a conexão de múltiplas linhas em um único ponto. Segundo, oferece uma edição de elipses diferenciada, que permite remover fatias ou transformar a forma em um “gráfico pizza”, por exemplo.
Se compararmos Sketch vs XD, ambas as ferramentas permitem apenas a edição por sequência de pontos.

Fonte: Shutterstock
Entrega para o desenvolvedor
- O Figma, por ser colaborativo e browser-based, os desenvolvedores podem acompanhar e comentar o projeto durante seu progresso. Nesse mesmo link, eles também podem exportar elementos e informações para o desenvolvimento.
- Além de possuir integração com ferramentas para desenvolvedores, como Zeplin, o Sketch oferece um web inspector, que permite ao desenvolvedor inspecionar os arquivos e exportar elementos, mesmo quando não possuem o software instalado.
- Já o Adobe XD permite que você selecione arquivos e elementos do projeto para exportar e, então, enviar todos os documentos para o desenvolvedor através de um único link.

Fonte: Shutterstock
Preços
Nesta comparação Sketch vs Adobe vs Figma, os valores e planos de cada um é bastante variado.
- Figma: é o único que oferece um plano gratuito que, apesar de ser um pouco limitado, é uma boa opção para explorar a ferramenta, sendo muito indicado para quem está ainda aprendendo sobre design de interfaces. O plano profissional possui a opção mensal, de US$15 ao mês, e anual, no valor de US$12 ao mês.
- Sketch: concede 30 dias gratuitos para teste. Seu plano standard, para um editor + visualizadores ilimitados, sai por US$9 ao mês, ou US$99 ao ano.
- Adobe XD: oferece avaliação gratuita por 7 dias e os planos mensal, de R$43 ao mês, ou o anual, de R$432 ao ano.
Qual é a melhor para você?
Para concluir, Thiago e Guilherme apontam o Figma como a ferramenta campeã para design de interface nos dias de hoje. Mas também explicam que, de forma geral, todos esses softwares funcionam de forma bastante similar. Portanto, se você sabe usar uma ferramenta, você saberá usar todas, pegando um macete ou outro, decorando alguns atalhos do teclado diferente.
Thiago ainda conta que, ao longo de sua carreira, já passou por esse processo de migração de ferramenta de trabalho mais de uma vez, e que o tempo de adaptação e a curva de aprendizado costumam ser tranquilos.
O Figma se destaca como melhor opção por diversos fatores, sendo uma ferramenta com propostas inovadoras, como sua operação em nuvem em qualquer navegador, suas possibilidades de colaboração e interatividade em tempo real, suas funcionalidades para a criação de layouts flexíveis e adaptáveis, e também por ser uma ótima porta de entrada para novos profissionais com o seu plano gratuito.
Grandes empresas, como SumUp, iFood e Quinto Andar já passaram a integrar a ferramenta em seu escopo de trabalho, aponta Thiago. Além disso, Guilherme também ressalta que, pelo segundo ano consecutivo, o Figma foi apontado como o software de criação de interfaces mais utilizado em todo o mundo em uma pesquisa feita pelo UX Tools.
Acompanhar as ferramentas mais utilizadas no mercado, e procurar entendê-las melhor, irá te ajudar a se adaptar de forma mais rápida às empresas. Mas, em geral, o ideal é que você opte pela ferramenta que funcione melhor para você e que te permita trabalhar com mais qualidade e velocidade.



Figma
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
O setor de tecnologia está crescendo aos trancos e barrancos e, por sua vez, a demanda por ferramentas digitais em vários ambientes focados em design. Domine as principais técnicas do Figma para projetar interfaces e protótipos interativos, como páginas da Web ou aplicativos móveis com metodologias centradas no usuário.
Ao final do curso você terá um produto digital com Figma para enriquecer seu portfólio.
Receba artigos do blog, acompanhe as últimas notícias da EBAC e fique por dentro das novidades!