Por que utilizar mock-ups e como fazê-los?

Visualize o seu design e mostre-o ao cliente em um contexto real com os mock-ups.
O que é um mock-up?

Fonte: Freepik
Ao fazer o design de websites e aplicativos móveis, tanto os requisitos funcionais quanto os estéticos são fundamentais e, para transportá-los à realidade, normalmente os mock-ups são utilizados. Antes conhecido como maquete, o mock-up é um recurso que serve para colocar ideias em prática, simulando o produto final. Por meio de um mock-up, você poderá criar protótipos, avaliar desenhos, cores e tipografias, ver a rota do usuário em um serviço web e sua funcionalidade previamente ao design final.
Para que serve um mock-up?

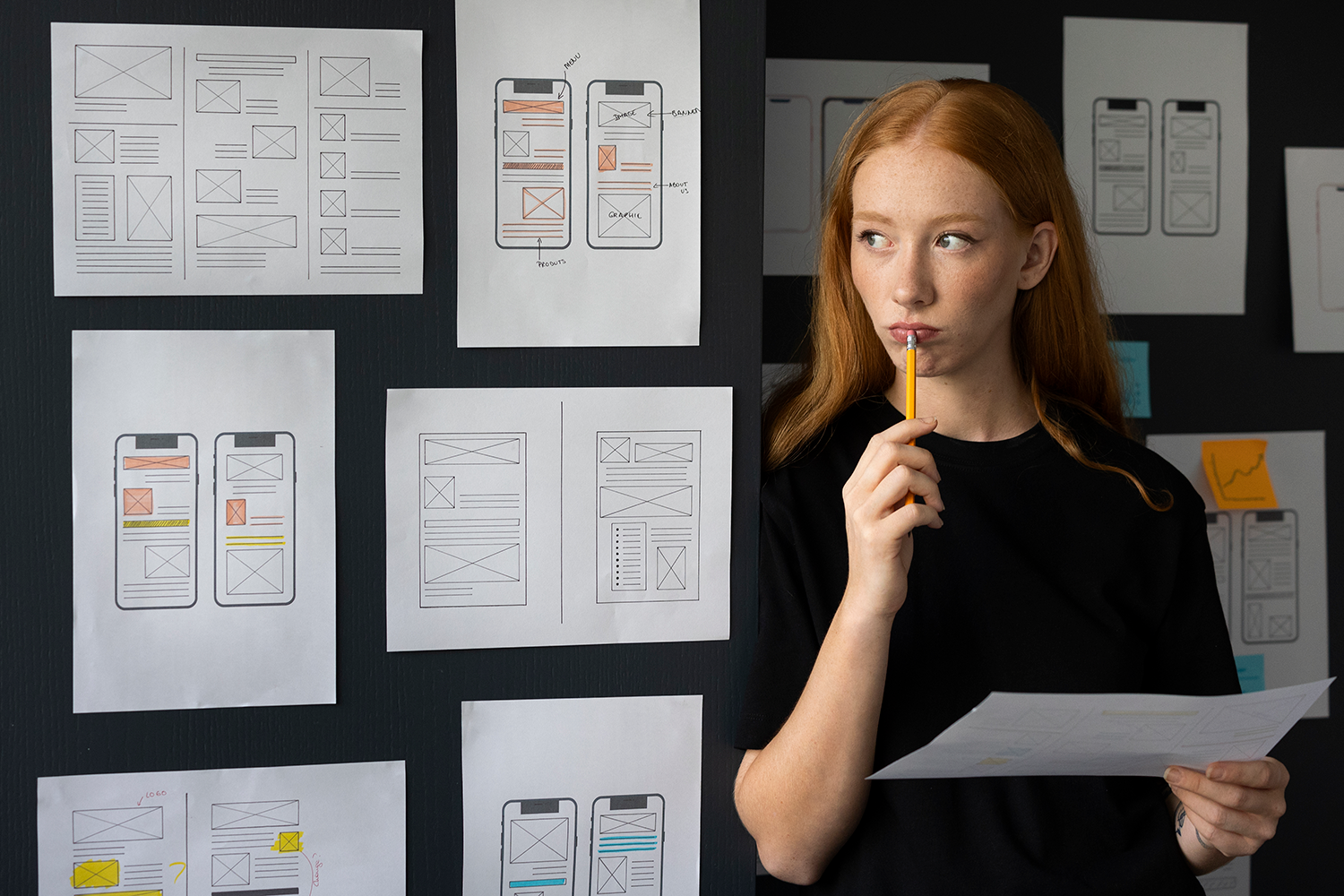
Fonte: Freepik
- O mock-up permite visualizar e contextualizar o seu design para verificar se o seu produto funciona como você havia pensado e para apresentá-lo ao cliente.
- Os mock-ups facilitam a comunicação designer-cliente mediante feedback que o último fornece e melhoram a experiência de uso do seu produto digital, já que indicam como você pode aperfeiçoar o design.
- O uso dessa ferramenta permite reduzir custos já que, devido a vários testes antes de começar a produção, você tem a certeza de que o seu produto final será de excelente qualidade e estará alinhado com os requerimentos do cliente.
- Além disso, esses protótipos permitem enriquecer o seu portfólio profissional e mostrar ao seu público e clientes potenciais quanta experiência você tem em projetos anteriores.
Quando usar um mock-up?

Fonte: Freepik
A criação de um mock-up é um dos passos primordiais no design thinking. Prepare o mock-up quando considerar que o seu app ou página web está pronto para ser testado (mock-up inicial) ou quando estiver completo, antes do seu lançamento (mock-up final).
Que tipos de mock-ups existem?
Os tipos de mock-ups são divididos segundo as fases nas quais o seu projeto se encontra.
- Fase de exploração:
- Comportamento: Foca em como atua a função específica de uma página ou um aplicativo web; por exemplo, permite ver como funcionará o botão “esqueci a minha senha” no momento de entrar no aplicativo.
- Estrutura: Explora aspectos relacionados ao design: você pode visualizar a combinação de paletas de cores, a tipografia dos botões, etc.
- Fase de evolução e de resultado:
- Exploração: Este protótipo é descartado uma vez que cumpre o seu propósito.
Você pode usá-lo, por exemplo, para experimentar diversas paletas de cores em um aplicativo móvel.
- Evolução: O mock-up evolui gradualmente até se transformar na versão final.
Como fazer mock-ups no Figma
Figma é uma ferramenta, que tem uma versão gratuita, de prototipagem web e edição de gráficos vetoriais. Fica alojado no servidor web, e você pode acessar seus projetos e compartilhá-los com sua equipe online. Aqui mostramos como fazer um mock-up para dispor o trabalho de uma função no app de mensagens instantâneas.

- Imagine que você já tem a seção de mensagens desenhada e só precisa melhorar o fluxo e a comodidade de interação.
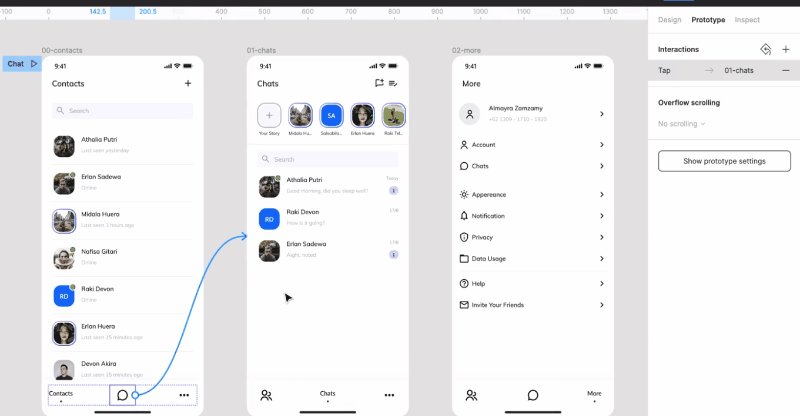
- No lado direito da interface do Figma há uma coluna com três elementos: Design, Prototype e Inspect. A coluna Prototype permite modificar as características do seu mock-up. Entre em Device e escolha com qual dispositivo você quer que o protótipo seja visualizado; você pode definir modelos de Android e Apple ou simplesmente colocar um genérico. Na seção Background, você escolhe qual fundo de tela terá o protótipo.
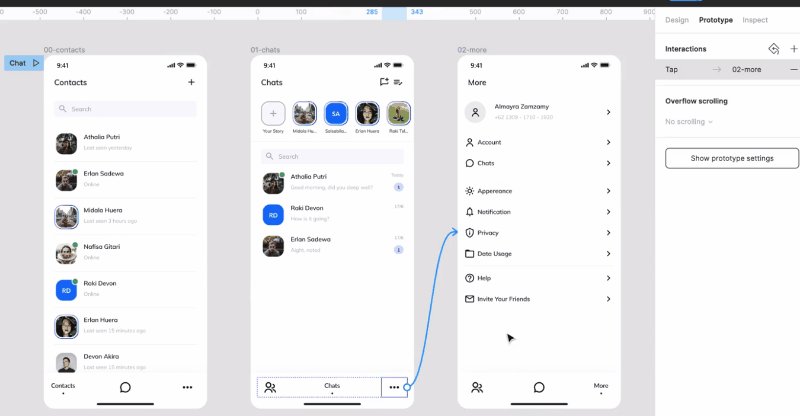
- Uma vez escolhido o dispositivo e o fundo, Prototype mostrará frames que compõem a função de mensagem instantânea, marcados com uma borda azul e um círculo branco à sua direita. Os círculos são chamados nós, e permitem ligar um elemento a outro.
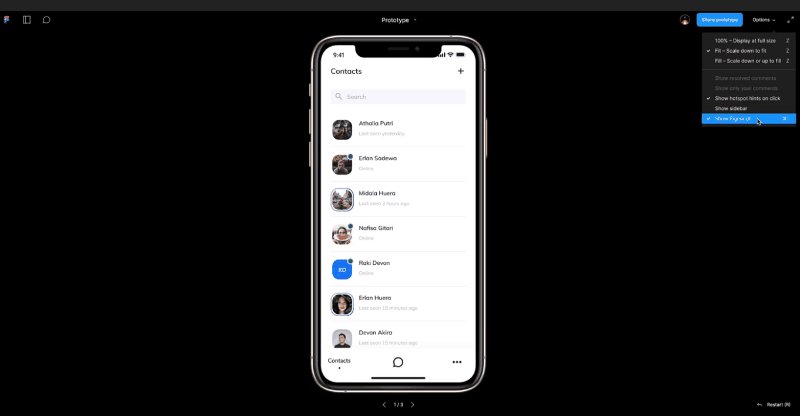
- Uma vez que ligar os elementos, por exemplo, o botão de contatos à lista de chats ativos, você poderá visualizar a versão demo com Play.
- Dentro de cada elemento ligado aparece um pop-up das opções com as quais você poderá escolher um trigger, isto é, o que deve acontecer quando você for de uma tela a outra se fizer click (on tap) ou arrastar um elemento (on drag). Também poderá visualizar a transição de uma tela a outra através das opções: Instant, Dissolve, Animate, Move in/out, Push.
- Uma vez finalizado o protótipo, através de Share prototype você poderá compartilhá-lo com seus colegas e clientes.
Os mock-ups funcionam como protótipos que ajudam a comunicar visualmente as ideias de design e funcionalidades do produto à sua equipe de trabalho e clientes. Determinam a rentabilidade de uma plataforma ou aplicativo uma vez que, mediante testes, você pode melhorar a qualidade, ajustar custos e alcançar a usabilidade desejada.
A criação de mock-ups e protótipos oferece a oportunidade de maximizar os benefícios de seus aplicativos e páginas web. Com o nosso curso online de UI Design para para Web e Mobile, você poderá se aprofundar dentro da área e desenvolver soluções digitais de alta eficácia. O formato das aulas permite a você aprender no seu ritmo, com tutores qualificados que guiarão você por todo o processo de estudo. Ao finalizar o curso, você obterá o certificado que dará o aval do seu desenvolvimento nesse campo.
Receba artigos do blog, acompanhe as últimas notícias da EBAC e fique por dentro das novidades!