Figma é uma ferramenta de design versátil e bastante popular entre designers. Apresentamos aqui detalhes sobre a ferramenta, suas principais características e vantagens.
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
O setor de tecnologia está crescendo aos trancos e barrancos e, por sua vez, a demanda por ferramentas digitais em vários ambientes focados em design. Domine as principais técnicas do Figma para projetar interfaces e protótipos interativos, como páginas da Web ou aplicativos móveis com metodologias centradas no usuário.
Ao final do curso você terá um produto digital com Figma para enriquecer seu portfólio.
Hoje em dia o Figma é uma das ferramentas mais avançadas quando o assunto é construção de interfaces digitais. Mas há muito mais para se descobrir sobre essa ferramenta completa, como suas funcionalidades de prototipação, sua capacidade de acessos simultâneos ao mesmo projeto, ou então suas bibliotecas de componentes compartilháveis.
Para descobrirmos todas as informações necessárias e fundamentais para dar os primeiros passos com a ferramenta, consultamos Makson Serpa, product designer na Meta e professor do curso de Figma da EBAC.
O que é Figma?
De acordo com seu próprio site, o Figma é uma ferramenta de design que combina a acessibilidade da web com as funcionalidades de um aplicativo nativo.
Isso significa que o Figma é disponibilizado via web, com acesso através de qualquer navegador, sem a necessidade de download ou instalação de algum software. E traz todas as funcionalidades de um aplicativo desenvolvido de acordo com a base do sistema operacional em que irá operar.
Além disso, o Figma é uma ferramenta de design criada com o objetivo de tornar a prática do design mais acessível.
Para isso, uma versão gratuita está disponível para que mais pessoas possam conhecer a ferramenta e começar na área do design sem muitos investimentos.

Fonte: Figma
Segundo uma pesquisa do UX Tools de 2021, o Figma é a ferramenta mais utilizada por quem trabalha com prototipação, design de user interface (UI – interface do usuário) e user experience (UX – experiência do usuário), chegando a ficar acima de grandes concorrentes como Sketch e Adobe XD.
O que é possível fazer no Figma?
Sendo uma ferramenta com funcionalidades de design e edição vetorial, o Figma pode ser utilizado para diversas finalidades. De uma forma geral, o mais comum é que a ferramenta seja utilizada para:
- Design de interfaces responsivas para aplicativos, websites e softwares, ou seja, interfaces que se adaptam ao formato de tela de dispositivos com diferentes dimensões e configurações;
- Desenvolvimento de protótipos e fluxos de navegação;
- Criação e implementação de Design Systems (sistemas de design);
- Criação de peças de e-mail e artes para redes sociais;
- Desenvolvimento de apresentações, e-books, infográficos, etc.
Com o auxílio de alguns plugins e features, como Figmotion, LottieFiles e Chart, também é possível realizar alguns outros tipos de atividades, como criar animações e gráficos com dados reais através da ferramenta.
Características principais
O Figma tem se tornado cada vez mais popular por conta de suas características inovadoras e que têm ajudado milhares de profissionais a ter uma rotina de trabalho otimizada.
Vale ressaltar também a importância do Figma como uma ferramenta que tem sido muito utilizada para a entrega de projetos digitais de ponta a ponta, seja ele um projeto web ou um aplicativo.
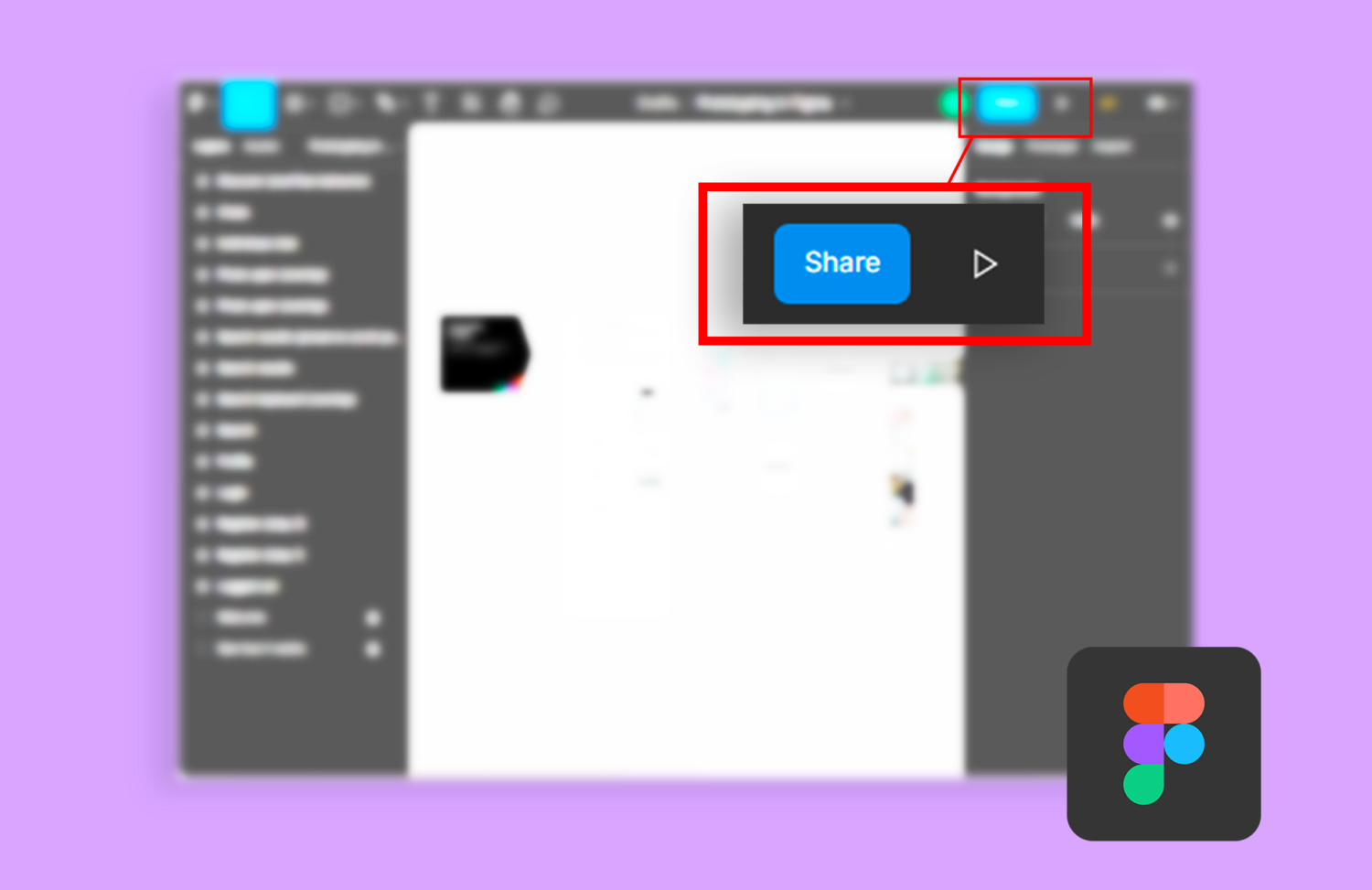
Funções Share e Play

Fonte: Figma
É possível compartilhar um projeto com outras pessoas através do botão Share (compartilhar). Dessa forma, outros membros da sua equipe podem colaborar com você e editar o projeto ao mesmo tempo.

Fonte: Figma

Fonte: Figma
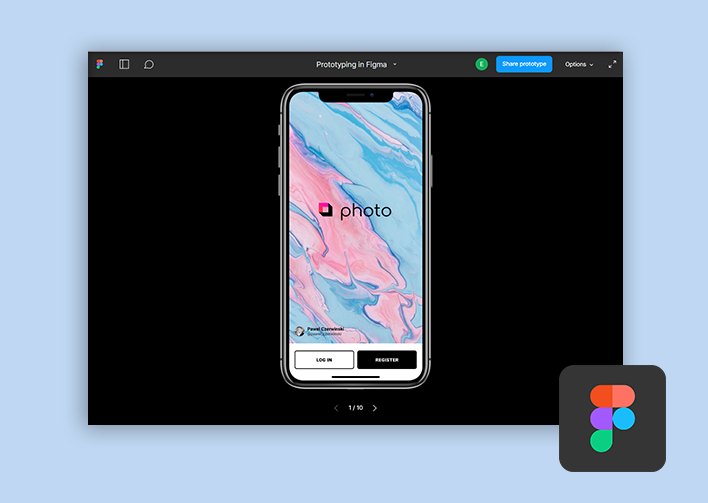
Também é possível apresentar uma simulação visual de um projeto em andamento através do botão Play. Dessa forma, a ferramenta possibilita a visualização de como a interface sendo criada será apresentada nos dispositivos e suas telas.
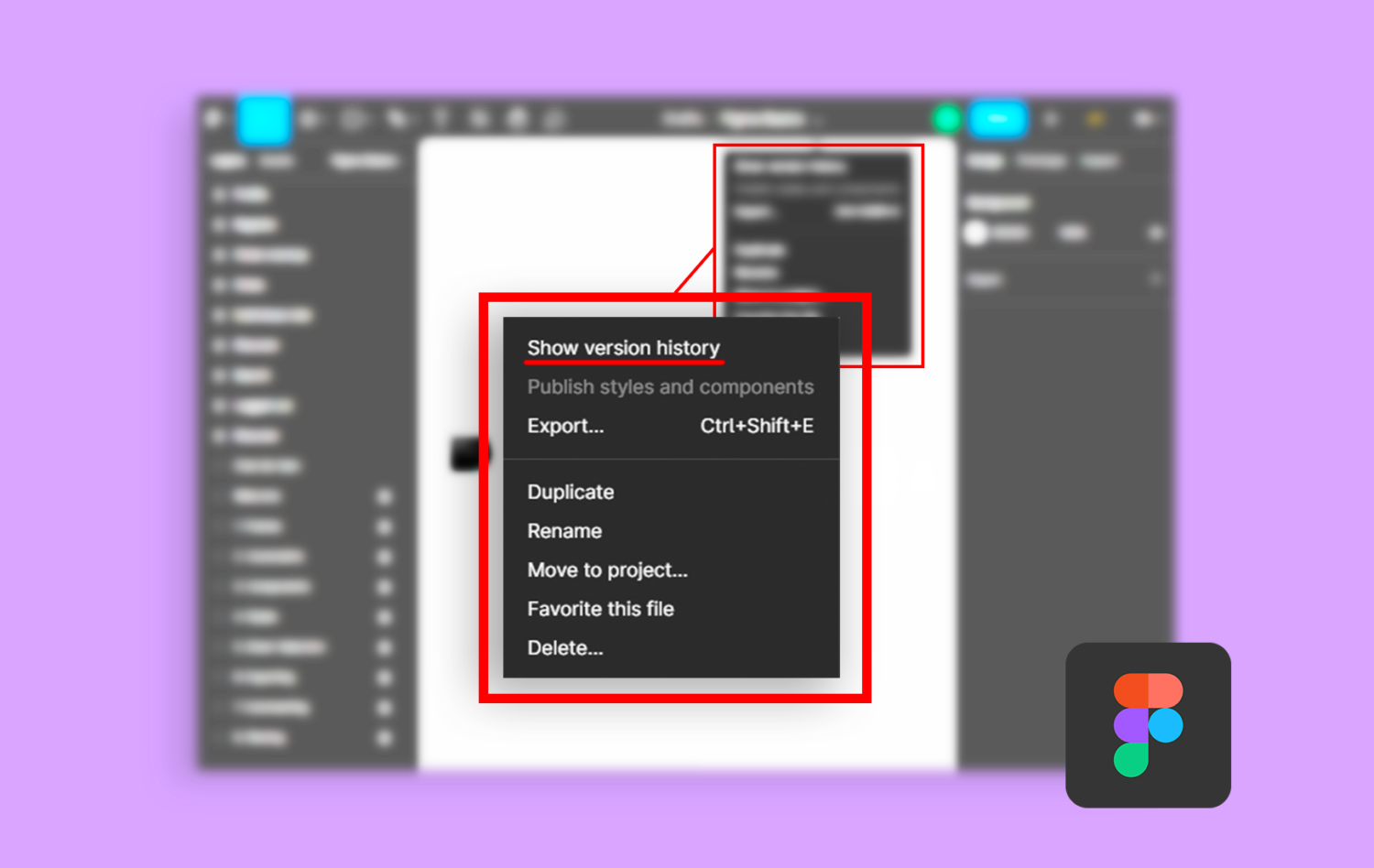
Versionamento automático
Essa funcionalidade é muito importante para projetos que contam com muitas versões ao longo do seu desenvolvimento.
No Figma não é necessário salvar um arquivo para cada versão editada do projeto. A própria ferramenta salva na nuvem de forma automática cada uma das versões, que podem ser recuperadas ou consultadas posteriormente.

Fonte: Figma
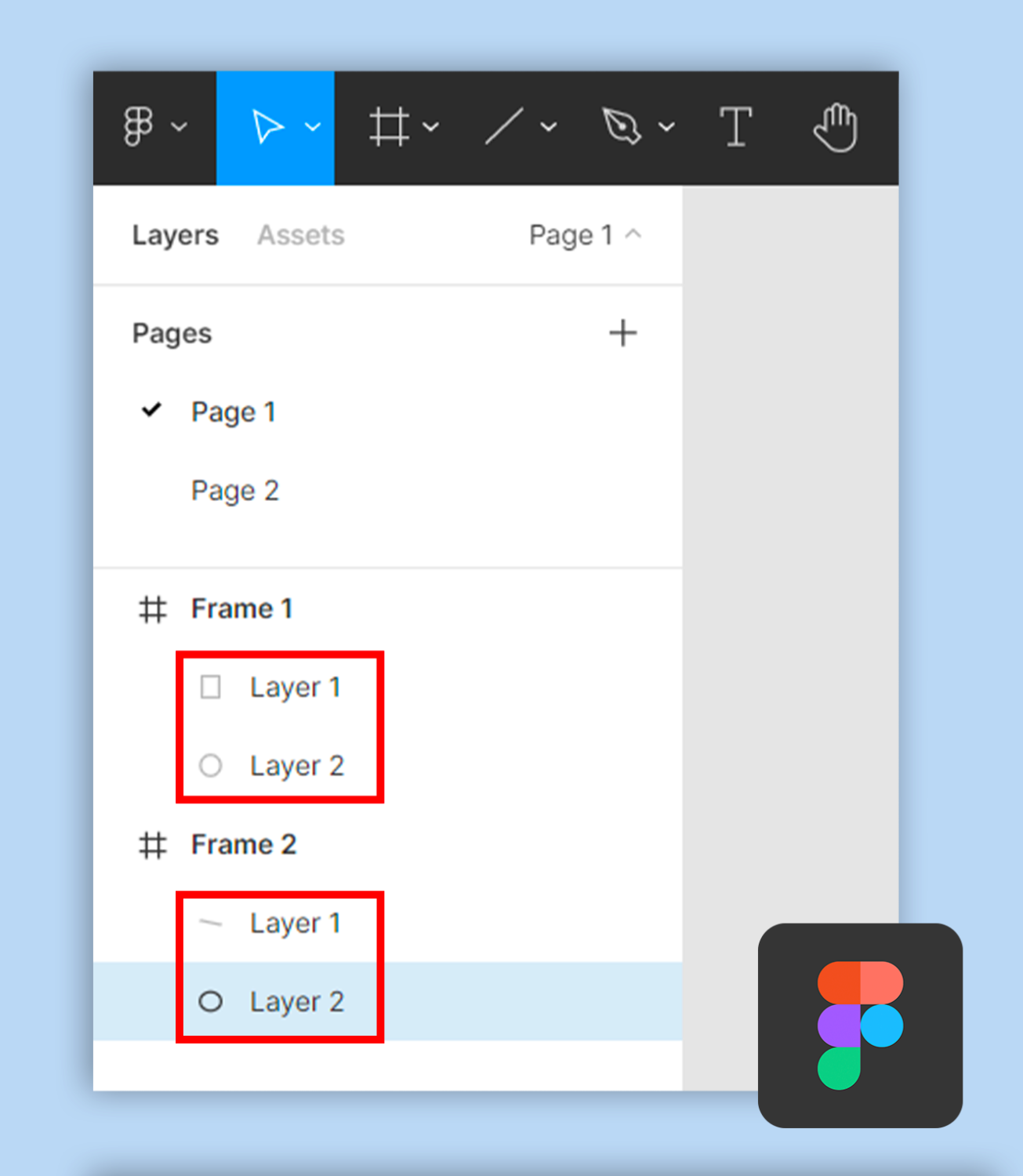
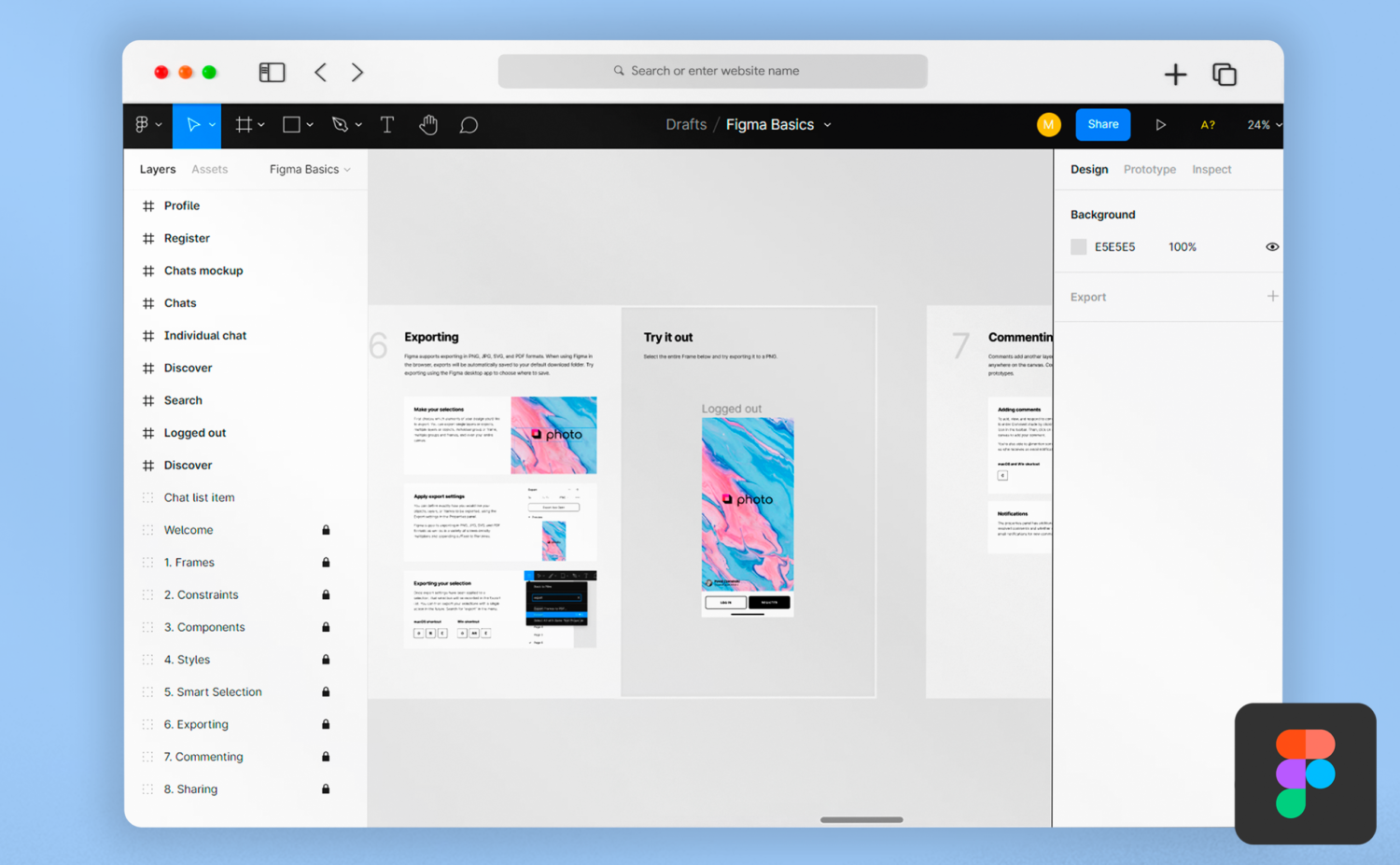
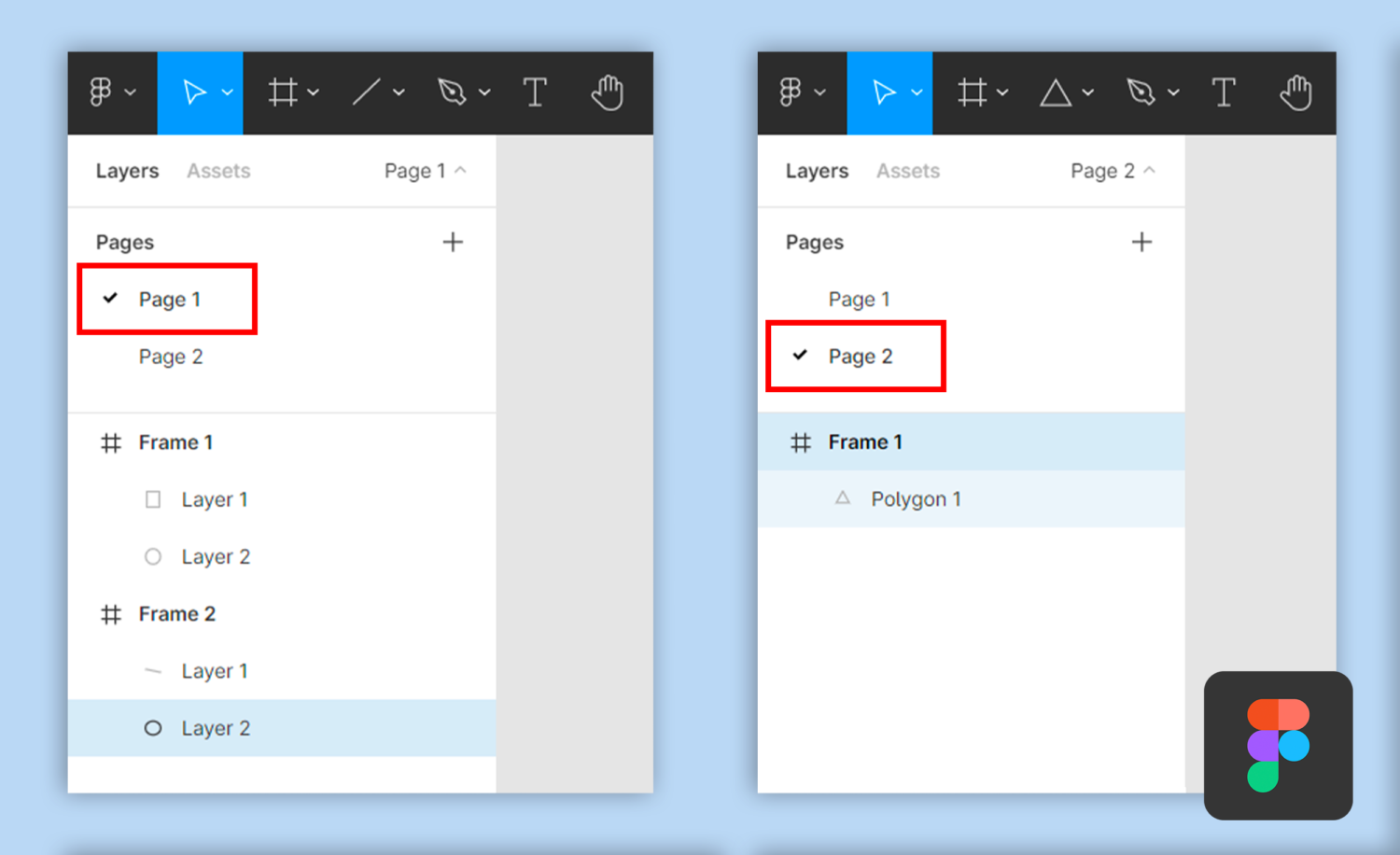
Painel de páginas, frames e camadas
A ferramenta possui um painel no qual é possível organizar e visualizar os elementos do seu projeto. Neste painel é possível localizar as páginas, os frames – os quadros onde você irá incluir as informações, as camadas (layers) e outros objetos.
As páginas são diferentes partes do projeto nas quais você pode trabalhar de forma independente, desenvolvendo projetos diferentes em cada uma delas. Por exemplo, em uma página você pode criar uma interface para iPhone 11, em outra página você cria uma interface para MacBook Pro e em uma terceira página você cria um banco de informações sobre todo o seu projeto.
As páginas são úteis para que você não precise criar diversos arquivos, um para cada criação diferente que você deseja fazer. Dessa forma, você pode navegar entre as diferentes páginas através desse painel lateral, sem precisar sair do arquivo que você está editando.

Fonte: Figma

Fonte: Figma
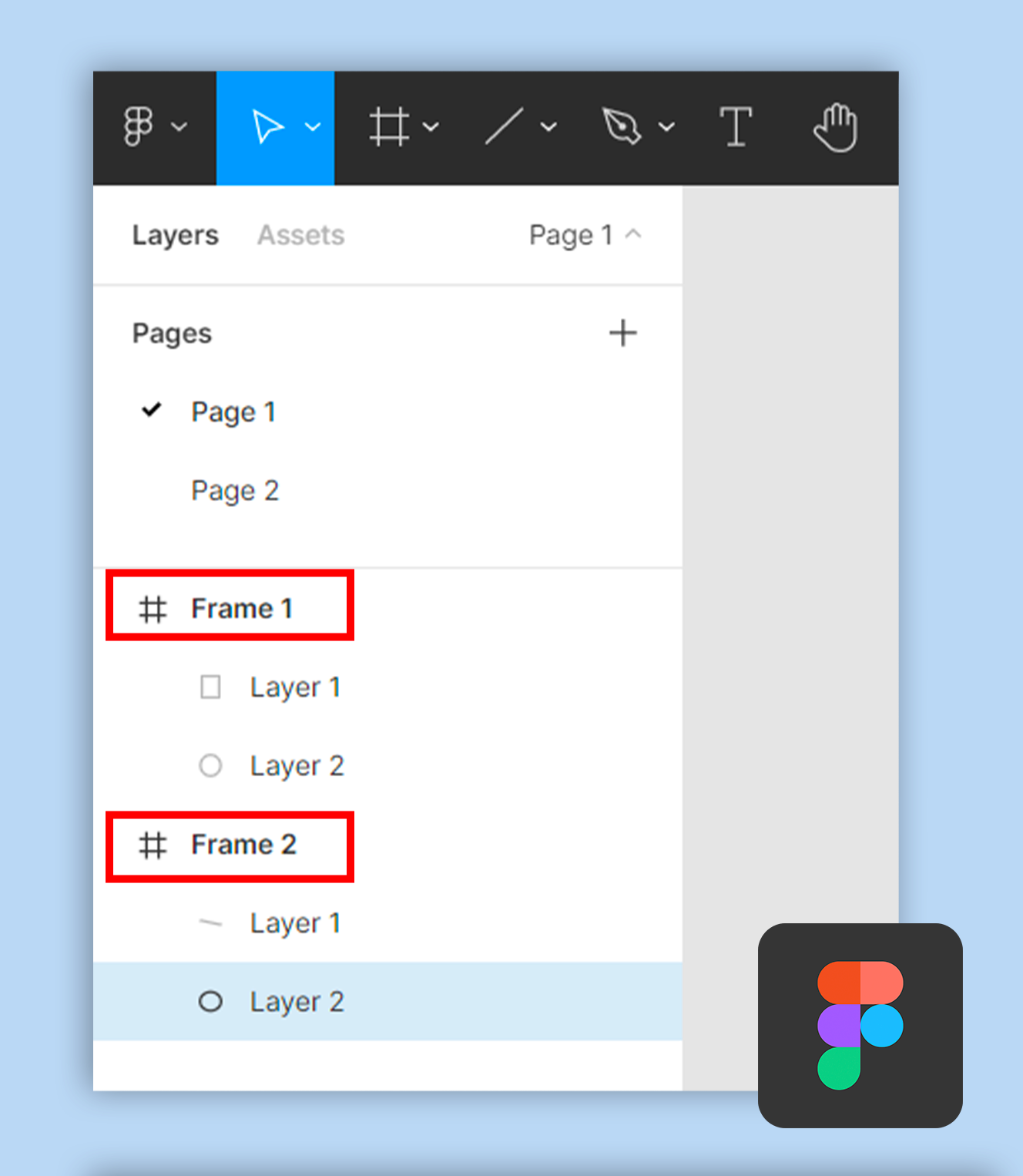
Através desse painel lateral também é possível localizar as os frames e camadas que fazem parte do projeto. Os frames nada mais são do que o “quadro em branco” no qual vamos trabalhar e incluir os elementos da interface. O próprio Figma já oferece alguns padrões de frames, com dimensões as dimensões de dispositivos mais comuns para criação de interfaces, como os diferentes tipos de iPhones, Androids, notebooks, entre outros modelos.
Dentro de cada frame encontramos as camadas de objetos e elementos do projeto. Utilizamos o termo camadas, pois cada item funciona de fato como uma camada dentro da interface. Eles podem ser reordenados, alterando a disposição de qual item está acima ou abaixo dos outros, e também podem ser agrupados, formando um conjunto de objetos que podem ser trabalhados de forma associada.
Essa divisão entre páginas, frames e camadas permite manter o projeto organizado, com uma visualização simples de todos os elementos que ele contém e a hierarquia entre eles.
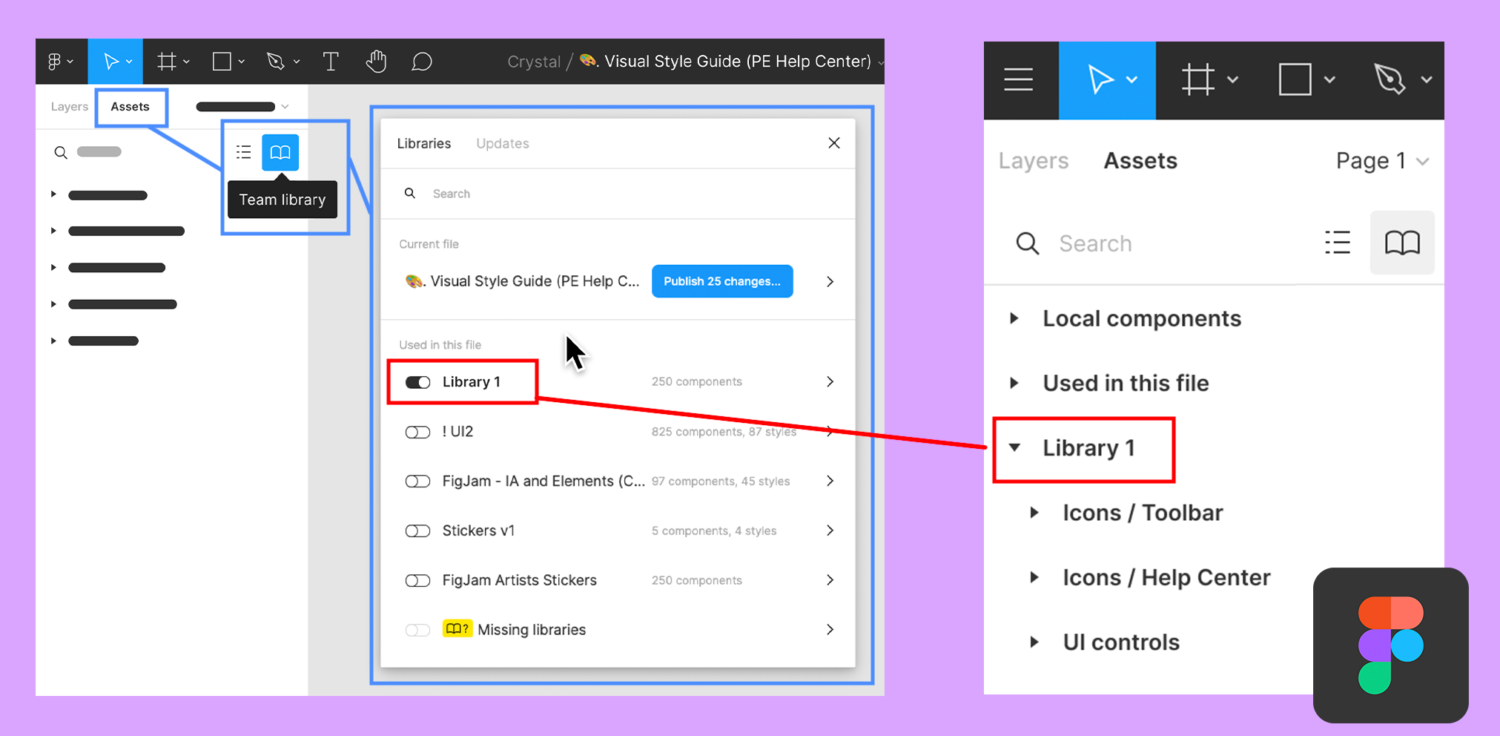
Biblioteca de componentes compartilhável
Os componentes são elementos como ícones, cores, formas e textos, ou um grupo destes elementos, que podem ser reutilizados estabelecendo um padrão por todo o projeto.
A biblioteca de componentes é uma “coleção” desses componentes do projeto. Ela fica no painel lateral direito, junto com a aba de páginas e camadas. É nela onde você acessa todos os seus componentes salvos. Também é possível importar componentes de outros projetos.
Para utilizar uma biblioteca de componentes no seu projeto, é necessário primeiro habilitá-la. Isso é feito no painel de assets (ativos), clicando no ícone team library (biblioteca do time) e habilitando as bibliotecas que você deseja utilizar. Feito isso, você poderá acessar a biblioteca no próprio painel de assets.

Fonte: Figma
As bibliotecas de componentes também são fundamentais para a criação de um design systems (ou sistemas de design, em português). Estes sistemas são formados por ferramentas, diretrizes, bibliotecas, padrões e todos os elementos fundamentais de uma marca ou projeto, para que designers e desenvolvedores possam consultar e manter uma unidade visual e estrutural em tudo o que for produzido.
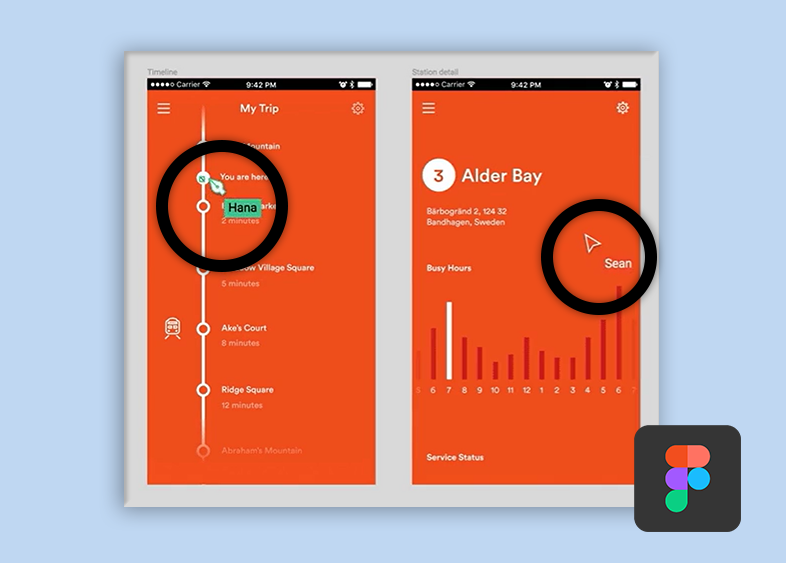
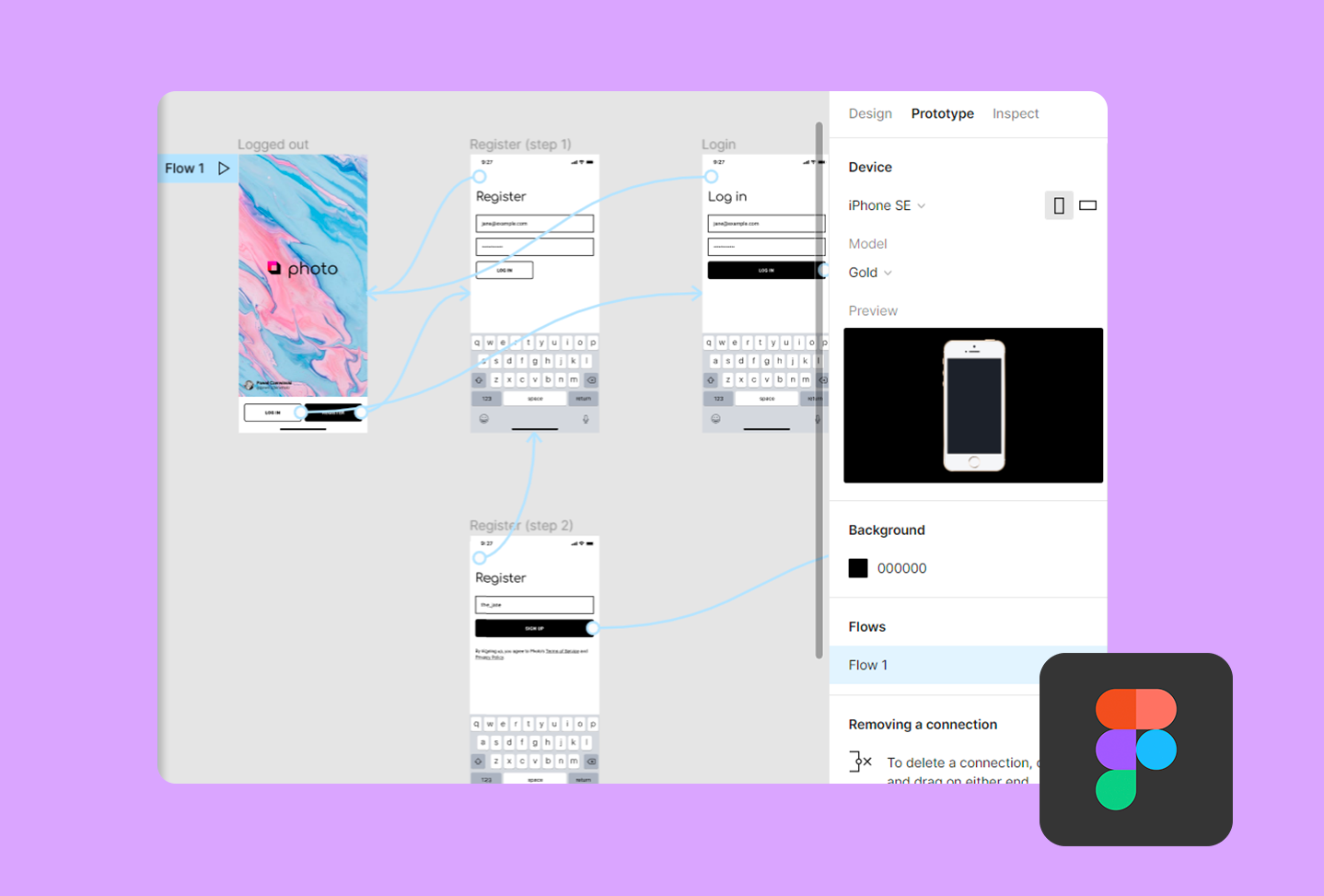
Protótipos e fluxos de tela
O protótipo é uma “versão” de média a alta fidelidade de um produto, simulando como será a apresentação do produto final em telas. Com a criação de fluxos de telas, também simula como poderá ser a interação do usuário com as telas daquele produto.
Os fluxos de tela são os caminhos que um usuário pode percorrer entre as diferentes telas e menus de um aplicativo ou site. Por exemplo, ao abrir um aplicativo de uma rede social você provavelmente terá a tela de início, uma tela de mensagens, uma tela da conversa em si, uma outra tela com o seu perfil e assim por diante.
Como usuário, você pode fazer inúmeros caminhos pelas telas de um aplicativo ou site. O papel dos protótipos e seus fluxos de tela é indicar como serão todas essas possibilidades.

Fonte: Figma
Também é possível testar como estão funcionando os fluxos de tela no modelo de apresentação play, que mencionamos anteriormente. Ao entrar no modo play, além de passar de uma tela para outra, é possível clicar nos botões e links do protótipo e ter uma visualização realista de como o projeto está caminhando.
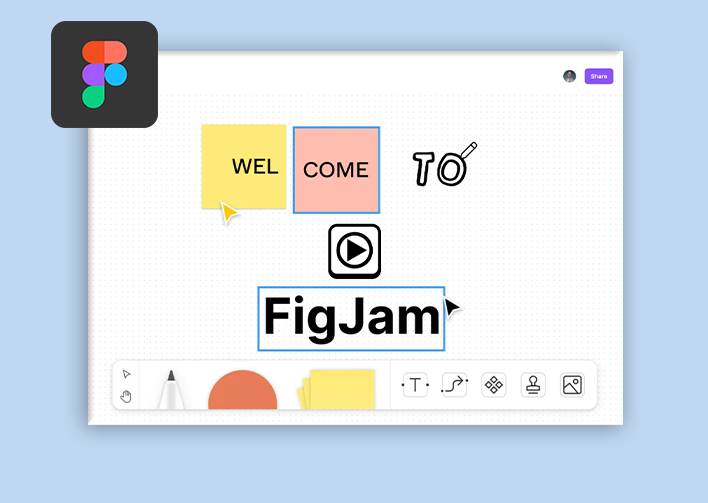
FigJam
O FigJam é uma “ferramenta secundária” do Figma. Como a própria empresa a define, ela é um quadro branco para que equipes possam realizar sessões de ideação e brainstorming juntos, de forma on-line. Seu intuito é facilitar esses processos para as equipes, mesmo quando as pessoas não se encontram no mesmo local físico.
A plataforma conta com ferramentas como lápis, marca texto, borracha, fita adesiva, formas geométricas, post-its, inserção de textos, carimbos, adesivos e a função de conectar um elemento a outro.
Além disso, o próprio FigJam oferece diversos modelos prontos que podem ser muito úteis para quem não sabe por onde começar ou não quer montar um quadro desde o início. Há também modelos que atendem quem já trabalha com metodologias específicas, como Kanban, OKRs, Crazy 8, mapas de empatia, entre outros.

Fonte: Figma
Quais são as vantagens do Figma?
Destacamos algumas das vantagens do Figma que mostram que você estará fazendo uma boa escolha ao se juntar com outros milhares de profissionais e começar a utilizar essa ferramenta completa.
Ferramenta web-based
O Figma nasceu com a finalidade de funcionar bem diretamente do seu navegador, de forma on-line. O fato dele ser web-based (com base na web) permite que você salve seus projetos na nuvem e trabalhe de qualquer lugar, em qualquer computador, precisando apenas acessar a sua conta para dar continuidade em seus projetos.
De forma resumida, podemos dizer que o Figma funciona em qualquer computador, através de qualquer navegador. Dessa forma não há a necessidade de instalação de programas ou softwares em seu computador – mas, se você preferir, a empresa também oferece a versão da ferramenta para download.
Edições simultâneas
É possível criar times dentro do Figma, com os quais você pode compartilhar um projeto, e mais de uma pessoa pode editar o mesmo arquivo simultaneamente, em tempo real, de forma on-line.
Isso permite que o projeto evolua de forma muito mais rápida e que os participantes da equipe possam co-criar e colaborar de uma maneira mais fluida e otimizada.
Interface intuitiva para iniciantes
Toda a interface do Figma é construída para que o uso da ferramenta seja bastante intuitivo, seja você um profissional ou um iniciante na área. Desde os ícones em sua barra de ferramentas até as nomenclaturas de menus e funcionalidades, tudo é facilitado para que você consiga realizar as ações que deseja.
Além disso, com a proposta de tornar o design acessível para todos, a ferramenta também oferece um plano básico gratuito para que as pessoas possam aprender design e aprender a utilizar a ferramenta.
Comunidade global
O Figma é uma ferramenta que possui muitos usuários no mundo todo. Essa sua grande comunidade é responsável por criar tutoriais, fóruns, plugins e muitos outros recursos e conteúdos que auxiliam o dia a dia de quem trabalha com a ferramenta.
Possibilidades de integração com outras ferramentas
As integrações servem para auxiliar na otimização do processo de criação, e o Figma possui um grande número de plataformas e sites que se integram com ele.
Por exemplo, é muito mais simples utilizar a integração com um banco de imagens como o Unsplash e buscar imagens diretamente pelo Figma, ao invés de sair da ferramenta para buscar por outras imagens pela web e ter que importá-las ao seu projeto. Isso é possível através de uma integração.
Entrega do projeto para o time de desenvolvimento
Um problema muito comum em projetos de desenvolvimento de interface é a viabilidade de um desenvolvedor executar de forma técnica a interface criada pelo designer.
Pensando nisso, o Figma conta com funções que permitem exportar e inspecionar elementos do projeto para facilitar o processo de desenvolvimento.
Como usar o Figma?
O primeiro passo é acessar o site da ferramenta e criar uma conta clicando no botão sign up.
Logo após validar o seu cadastro já é possível criar o seu primeiro time, gerando o link que poderá ser utilizado para convidar os participantes, ou convidando as pessoas diretamente por e-mail.
Nesse momento também já é possível escolher o tipo de plano que você irá utilizar. É possível começar com o plano gratuito e trocar para um plano profissional posteriormente.
Ao final destas configurações iniciais, o Figma já te apresenta a chance de começar o seu primeiro projeto, mas você também pode optar por dar início depois.
Quanto custa o Figma?
O Figma conta com um plano gratuito, mas que contém algumas restrições, e outros dois planos profissionais pagos, o Professional e o Organization.
O plano gratuito oferece um limite de publicação de 3 arquivos, com acesso ilimitado de outros editores, limite de um projeto de equipe e armazenamento de histórico de versões por apenas 30 dias. Entretanto, a criação de rascunhos e arquivos pessoais neste plano é ilimitada.
O plano Professional é um tipo de plano intermediário no valor de US$12 (aproximadamente R$61) por editor, por mês, no pacote anual; ou US$15 (aproximadamente R$77) por editor, por mês, no pacote mensal. Esse plano não contém limites quanto ao número de arquivos, equipes ou tempo de armazenamento de histórico de versões. Outros diferenciais que o plano contempla são as conversas em áudio, bibliotecas de equipes e a possibilidade de definir níveis de permissão de acesso aos projetos.
Já o plano Organization é direcionado para empresas com grandes equipes. Seu valor é de US$45 (aproximadamente R$230) por editor, por mês, com apenas a opção de pacotes anuais. Este plano contempla bibliotecas para toda a empresa, sistemas de análises e segurança mais robustos, criação e uso de plugins e widgets privados e gestão de arquivos de forma centralizada.
Quais profissionais utilizam o Figma?
No quesito empresas que utilizam o Figma, podemos concluir que suas características, qualidades e diferentes tipos de planos atendem desde grandes empresas ou agências até profissionais autônomos e pequenos projetos.
Entre os principais usuários dessa ferramenta, encontramos profissionais como designers de interface do usuário (UI), designers de experiência do usuário (UX), visual designers, designers de produto, profissionais de marketing e até mesmo desenvolvedores.
Se você ainda não utiliza essa ferramenta e deseja incluí-la em seu dia a dia de trabalho, com poucos meses de estudo já é possível dar início aos seus primeiros projetos. Na EBAC, o curso de Figma possui uma duração de dois meses e é ministrado pelo professor Makson Serpa.





Figma
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
O setor de tecnologia está crescendo aos trancos e barrancos e, por sua vez, a demanda por ferramentas digitais em vários ambientes focados em design. Domine as principais técnicas do Figma para projetar interfaces e protótipos interativos, como páginas da Web ou aplicativos móveis com metodologias centradas no usuário.
Ao final do curso você terá um produto digital com Figma para enriquecer seu portfólio.
Receba artigos do blog, acompanhe as últimas notícias da EBAC e fique por dentro das novidades!