O que é AJAX e como usá-lo

O ritmo acelerado faz com que cada usuário queira ter uma interação dinâmica e intuitiva com uma página da web. O AJAX permite que isso seja possível.
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Desenvolva sites e aplicativos fáceis e rápidos de usar. Aprenda a estruturar com HTML, estilizar com CSS e a implementar funcionalidades com JavaScript, JQuery, Bootstrap. Torne-se um desenvolvedor Front-end e comece sua carreira no aquecido mercado de TI.
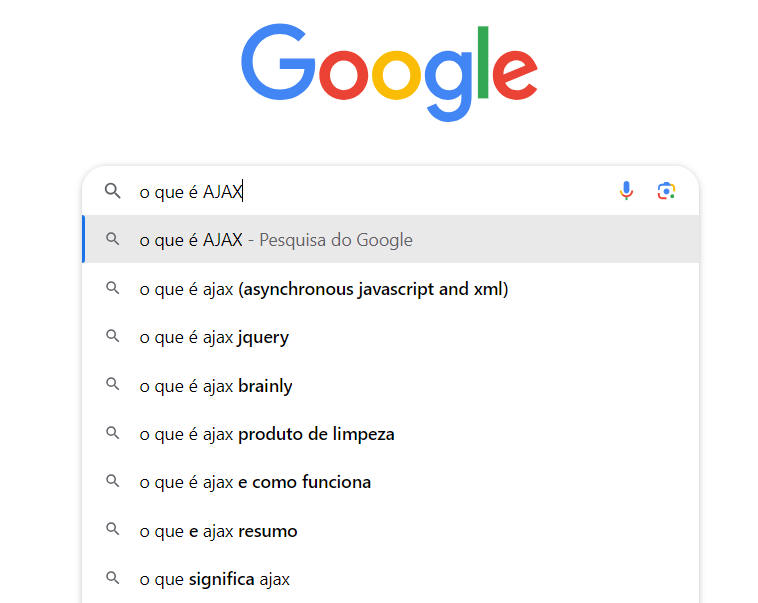
Se você fizer qualquer busca no Google, verá que no campo de pesquisa vão aparecer sugestões para essa busca. Isso ajuda quando você não sabe exatamente o que está procurando, pois a função de preenchimento automático oferece acesso rápido às informações necessárias. Este é um dos exemplos do uso do AJAX.
O que é AJAX, para que serve e como funciona

Imagem: Reprodução Google
AJAX vem de Asynchronous JavaScript and XML que, literalmente, se traduz para “JavaScript Assíncrono e XML”. Este termo descreve um grupo de tecnologias, que são usadas para obter dados do servidor em segundo plano, usando-os para atualizar a página sem necessidade de recarregá-la. O objetivo principal do AJAX é fazer com que os sites e aplicativos da web sejam mais fáceis de usar, mais rápidos e responsivos.
- “Assíncrono” significa que uma ação é executada em segundo plano, sem interferir na interação do usuário com a página.
- JavaScript é uma linguagem de programação na qual se cria e se configura uma solicitação que vai para o servidor. Aí ela é recebida, uma resposta é analisada e a página é atualizada. Dessa forma, é criada uma interação dinâmica com o usuário.
- XML é um formato para armazenar e transmitir dados.
Vantagens e desvantagens
O AJAX tem vantagens indiscutíveis como:
- Facilita a navegação, já que a informação é atualizada continuamente, e a interação entre os usuários e as páginas da web se tornam mais rápidas.
- Reduz a carga no servidor, aumentando sua velocidade e capacidade, pois não é gerada a informação da página completa. Apenas uma parte é atualizada.
- Aumenta a interatividade, porque os resultados da pesquisa aparecem imediatamente. Isso otimiza o processo de pesquisa e melhora a experiência do usuário.

Fonte: Burst
Apesar de facilitar a experiência geral do usuário, esta tecnologia tem suas desvantagens:
- Seu modelo de uso se diferencia do formato tradicional, uma vez que não há recarregamento da página web e, como resultado, não há botão “Voltar”.
- Pelo mesmo motivo, não é possível adicionar uma página aos “Favoritos”.
- Outra desvantagem é que, por questões de segurança, o programa não permite realizar alguns processos. Por exemplo, o AJAX impede o carregamento de conteúdos de sites de terceiros.
Componentes do AJAX

Fonte: Freepik
Entre os principais componentes do AJAX estão:
- O XHTML ou HTML (Extensible ou HyperText Markup Language, que significa Linguagem de Marcação de Hipertexto) define a estrutura e o significado do conteúdo web.
- O CSS é a sigla para Cascading Style Sheets (ou Folhas de Estilo em Cascata, em tradução livre). É uma linguagem de estilos que determina a apresentação de documentos HTML: como um elemento deve ser posicionado na tela, no papel ou outros meios. O XHTML e o CSS são necessários para apresentar informações.
- O DOM (Document Object Model) ou Modelo de Objeto de Documento é usado para visualizar a informação e fazer com que a interação seja mais dinâmica.
- XMLHttpRequest é um objeto JavaScript que ajuda a receber informação de uma URL sem precisar recarregar a página inteira, ou seja, manipula os dados de forma assíncrona.
- A linguagem de programação JavaScript une as demais tecnologias.
Graças a estas tecnologias, o AJAX permite atualizações parciais da página sem a necessidade de recarregar a página inteira.
Exemplos práticos de AJAX

Fonte: Freepik
O modelo prático de uso do AJAX segue os seguintes passos:
1° Passo. No navegador é criada uma chamada do JavaScript, que ativa o XMLHttpRequest.
2º Passo. Em segundo plano, o navegador cria uma requisição HTTP que vai para o servidor.
3º Passo. O servidor recebe, recupera e envia os dados ao navegador.
4º Passo. Os dados são recebidos pela web e aparecem na página sem serem recarregados.
No modelo tradicional, é criada uma requisição HTTP que vai para o servidor. O servidor processa a requisição e carrega a página HTML sem que o usuário interaja com a aplicação web.
No caso do AJAX, o JavaScript permite que o usuário interaja com a aplicação web e modifique a página em segundo plano e apenas com suas partes necessárias. “Em segundo plano” significa que, enquanto aguarda o processamento dos dados, o usuário pode fazer outras coisas na página e otimizar seu tempo.
Se você quer dominar mais ferramentas de programação, a EBAC oferece o curso online Profissão: Especialista Back-end Java. Aprenda e se torne um profissional em 12 meses, no seu próprio ritmo, com feedback individualizado de tutores especializados. Com esse curso, você vai ampliar seus conhecimentos no ambiente digital com o desenvolvimento de aplicações, redes, comércio eletrônico e banco de dados. Ao final do curso, seu projeto profissional vai te ajudar a colocar em prática tudo o que você aprendeu, além de enriquecer o seu currículo e portfólio.
Desenvolvimento Front-end do Zero ao Pro
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Desenvolva sites e aplicativos fáceis e rápidos de usar. Aprenda a estruturar com HTML, estilizar com CSS e a implementar funcionalidades com JavaScript, JQuery, Bootstrap. Torne-se um desenvolvedor Front-end e comece sua carreira no aquecido mercado de TI.
Receba artigos do blog, acompanhe as últimas notícias da EBAC e fique por dentro das novidades!