UI Designer: o que é, o que faz e como se especializar

Conheça a profissão que tem o objetivo de proporcionar boas experiências para as pessoas no ambiente digital
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Aprenda a propor soluções visuais criativas ao criar landing pages, e-mail marketing, páginas responsivas, aplicativos e websites completos com diferentes elementos de navegação e interface para que a experiência do usuário em multiplataformas seja excelente.
A pessoa profissional em UI Design, ou UI Designer, cria soluções interativas, na maioria das vezes em um suporte visual, para atender a necessidade de um público que utiliza aplicativos ou websites, por exemplo.
Pense no último aplicativo que você acessou no seu celular. Se você conseguiu fazer tudo o que desejava, como compreender o conteúdo, navegar de forma simples e rápida para cumprir uma tarefa sem dificuldades, esse êxito foi fruto do trabalho de um UI Designer.
Se hoje você encaminha um e-mail, edita uma foto ou envia uma mensagem para um amigo de forma quase automática é porque um UI Designer estudou as interações dos usuários com o produto, seguiu boas práticas visuais e de usabilidade e fez muitos testes para construir uma experiência digital eficiente e agradável para o público.
Para conhecer mais sobre a profissão, nós conversamos com o Thiago Barcelos que é Staff Product Designer no Nubank e professor do curso de UI Design da EBAC.
O que é UI Design
Abreviação do termo em inglês user interface ou interface do usuário, o UI é a parte tangível (ou seja, o que um usuário consegue ver, interagir ou utilizar) da experiência do usuário em algum sistema. Esse sistema pode ser um website ou um aplicativo de celular, por exemplo. Ao entrar em um sistema, uma tela com conteúdo interativo vai aparecer. Esta tela de conteúdo é o que chamamos, na área de Interação Humano-Computador (IHC), de interface. É nela que o usuário vai poder interagir e navegar pelo sistema.
“O design de interface do usuário é a forma como a gente configura essa tela de conteúdo. Se for um artefato visual, ele vai informar e conduzir o usuário a quais tarefas ele vai poder executar na interface, quais informações ele vai poder consumir e como aquele meio vai servir para que o usuário atinja um objetivo”, explica Thiago.
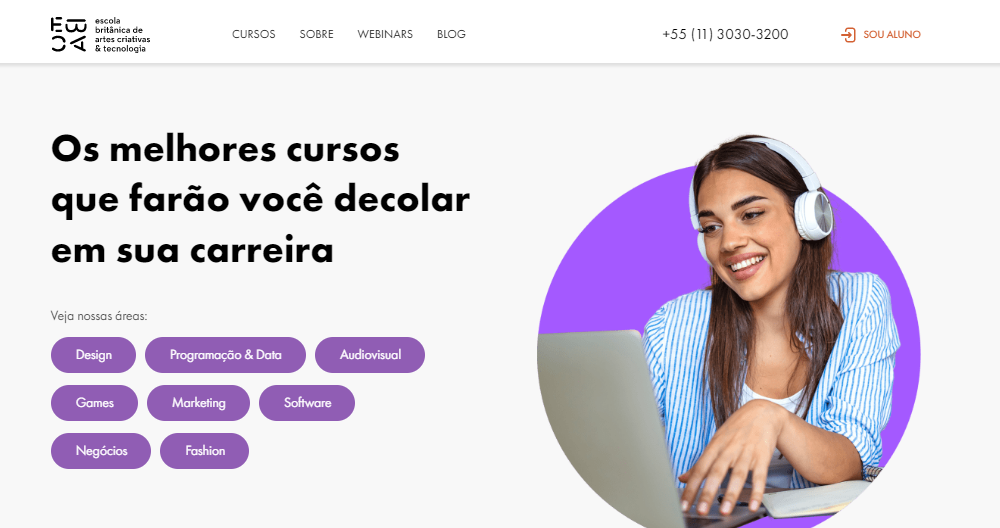
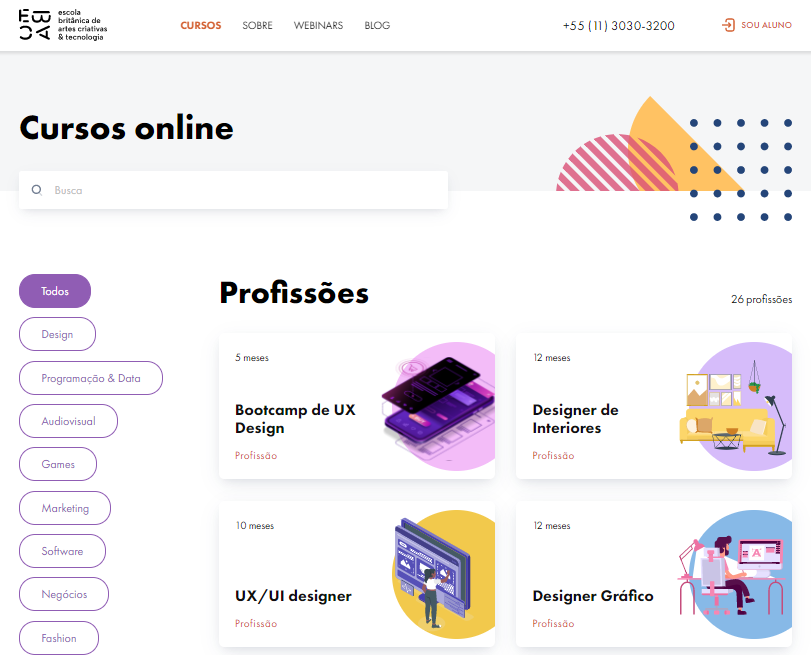
Vamos imaginar que uma pessoa queira ter informações sobre o curso de UI Design da EBAC. O primeiro passo que ela dá para conseguir essas informações é acessar o site da escola. Ao entrar nele, ela poderá ver imediatamente os seguintes links: cursos, sobre, webinars, blog, telefone e sou aluno.

Imagem da homepage do site da EBAC. Nela, é possível saber quais informações a respeito da escola estão disponíveis para os usuários. Ao entrar na página, nós vemos os seguintes links: cursos, sobre, webinars, blog, telefone e sou aluno. Caso o usuário queira saber mais sobre o curso de UI Design, por exemplo, ele vai clicar no link “cursos” para atingir o seu objetivo. A forma como essa tela de conteúdo (interface) foi configurada é fruto do trabalho de um UI Designer.
Para atingir o seu objetivo, a pessoa vai clicar no link de cursos. Ela será levada a uma página onde estarão listados os cursos on-line oferecidos pela EBAC.
Para encontrar o de UI Design, ela poderá escrever o nome do curso na barra de pesquisa que tem um formato e posições padronizados, olhar os cursos listados um a um ou clicar no botão “Design” para filtrar a pesquisa (botão este que segue uma consistência e tem um aspecto semântico de um botão, ou seja, que as pessoas já estão acostumadas). Após essa navegação pelo site, ela vai encontrar as informações que estava procurando.

Após clicar em “cursos” na homepage do site da EBAC, o usuário é levado a esta página que contém informações sobre todos os cursos que são oferecidos na escola. Para encontrar o de UI Design, ele poderá escrever o nome do curso na barra de pesquisa, olhar os cursos listados um a um ou clicar no botão “Design” para filtrar a pesquisa. Após essa navegação pelo site, ele vai encontrar as informações que estava procurando e, assim, atingir o seu objetivo.
Todas as telas que a pessoa visualiza e interage para acessar as informações de que precisa ou para executar uma tarefa em computadores, tablets e celulares são construções do UI Design. O intuito do UI Design é fazer com que as pessoas usem esses sistemas sem precisar de um manual de instruções, ou seja, de maneira fácil, eficiente, agradável e intuitiva.
As pessoas responsáveis por essas construções de interface são os profissionais chamados de UI Designers.
O que faz um UI Designer
Como todo designer gráfico, o objetivo de um UI Designer é resolver problemas visuais. Ele simplifica a vida das pessoas ao proporcionar experiências satisfatórias na realização de tarefas do cotidiano, principalmente no ambiente digital. Para isso, este profissional fica responsável pela construção de interfaces.
Porém, até chegar a construção de uma interface, o trabalho de um UI Designer pode ser dividido em etapas. São elas: entender o contexto do público que vai usar o sistema, entender do negócio, distribuir as informações em telas, fazer um protótipo e enviar o que foi feito para o time de desenvolvimento.
Entender o contexto do público que vai usar o sistema
A primeira tarefa de um UI Designer é entender o desafio que ele precisa solucionar.
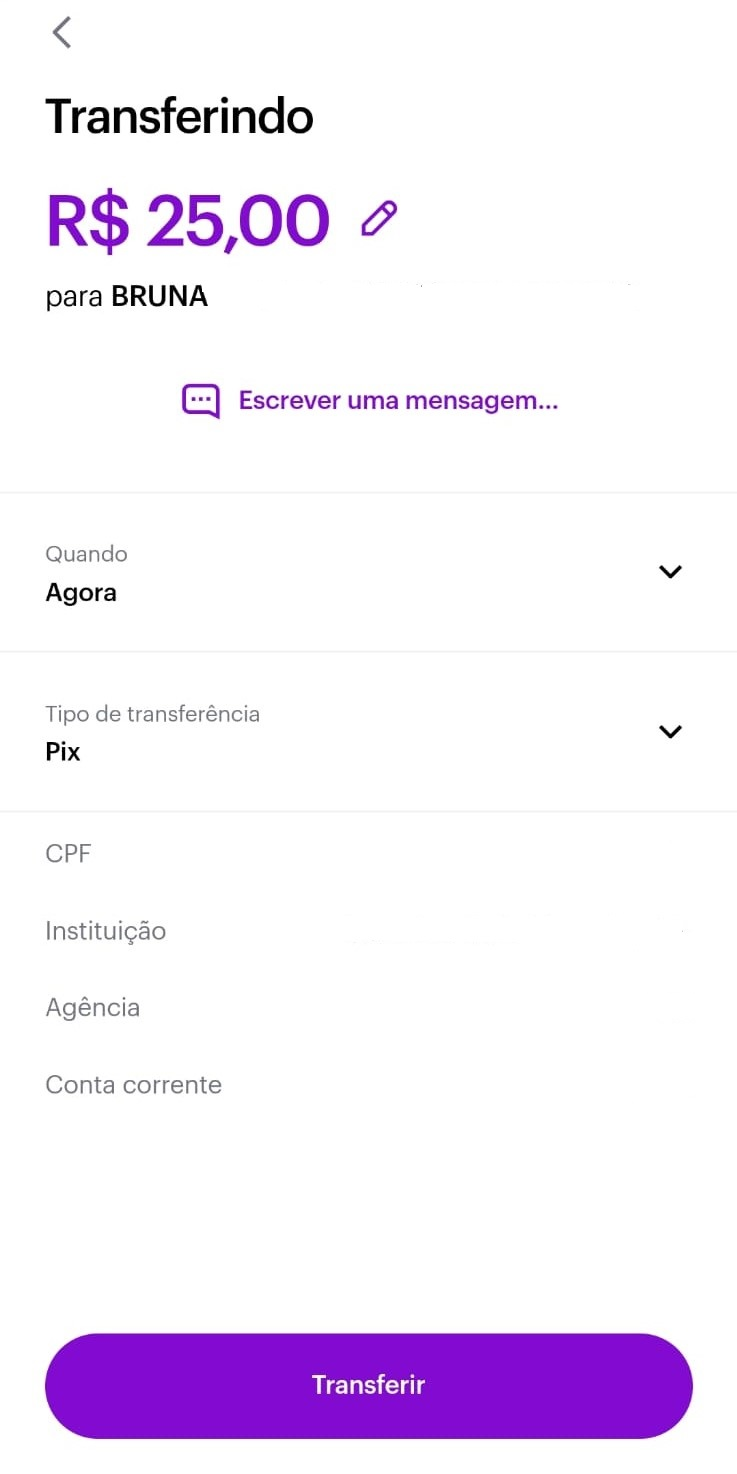
Por exemplo, se o objetivo é fazer com que as pessoas consigam enviar dinheiro para outra através de um PIX, que é um sistema financeiro embutido em um aplicativo de banco, o profissional vai precisar saber: qual o perfil da pessoa que vai usar esse sistema? Quais são as suas necessidades? Em que dispositivo ela vai fazer essa ação? Quais tarefas ela vai executar? Ela vai usar esse sistema na rua ou em casa?
“O UI Designer precisa ter em mãos todos esses requisitos. Essas são as informações de base que vão orientar o trabalho do profissional. A partir delas, o designer vai poder desenhar um meio adequado para que a pessoa consiga atingir o objetivo que é enviar o PIX. Nesse desenho, o profissional pode definir que o usuário será capaz de ver o seu saldo e colocar as informações da pessoa que vai receber o dinheiro, por exemplo”, explica Thiago.
Entender do negócio
Além de saber o contexto do usuário, é preciso que o UI Designer entenda do negócio para o qual ele está desenvolvendo a solução.
Neste caso, por exemplo, o profissional tem que saber: o que é PIX, como ele funciona, se tem alguma informação que é obrigatória ser colocada para o usuário, se ele está dentro de alguma legislação, se tem regras para viabilizar o seu uso, entre outras questões.
“No caso do PIX, ele tem muitas regras do Banco Central, por exemplo. Então, o designer vai precisar saber quais informações obrigatórias vão precisar ser distribuídas para os usuários. Ele vai fazer isso de uma forma para que o usuário tenha as informações necessárias e para conseguir atingir os seus objetivos”, conta Thiago.
Distribuir as informações em telas
Ao se munir de todas as informações, o UI Designer precisa distribuir esse conteúdo em diversas telas.
“O profissional vai desenhar o fluxo para o envio do PIX, por exemplo, etapa por etapa. Quando o usuário inserir o CPF da pessoa que vai receber o dinheiro, ele vai precisar enviar esse dado para o sistema. Ele vai fazer isso através de um botão ou ele vai ser feito de forma automática? Em que momento o usuário vai colocar o valor que será enviado? Isso tudo é definido durante essa etapa”, explica Thiago.
Para fazer esses desenhos, o UI Designer vai precisar ter o entendimento de padrões de interface. Isto é, se essa ferramenta for implementada num aplicativo que já existe, então ele vai precisar seguir as diretrizes de interface já definidas. Se for um aplicativo de celular, ele vai precisar consultar as diretrizes dos sistemas Android e iOS.
No final das contas, o UI Designer vai orquestrar informações, diretrizes, parâmetros e padrões e formatá-los de uma maneira que faça sentido para o usuário de forma visual. Para isso, ele vai usar todo o seu repertório de design gráfico. Ele vai:
- Colocar as informações nas posições otimizadas
- Usar as cores da marca
- Escolher as imagens/ilustrações que vão aparecer
- Utilizar as fontes adequadas
- Escolher o tamanho das letras para que elas sejam fáceis de ler
- Fazer com que a ferramenta tenha boa usabilidade e seja acessível
- Proporcionar um bom contraste
- Projetar a interatividade de cada elemento

Fonte: EBAC
Acima, temos a imagem da tela de transferência do aplicativo do Nubank. Nela, vemos que o UI Designer orquestrou diversas informações para que o usuário atinja o seu objetivo de fazer um PIX sem dificuldades. Na tela, o profissional utilizou, por exemplo, cores ligadas à marca, tipografia e tamanho da fonte adequados, ícones, além de ter colocado as informações em posições otimizadas.
Fazer um protótipo
Após desenhar todas as etapas da jornada do usuário para que ele atinja o seu objetivo, é o momento do UI Designer fazer a prototipação da ferramenta que está desenvolvendo.
“A etapa de prototipação é muito importante. Aqui, o UI Designer vai trazer a interface para mais perto da realidade. Esta fase é importante para alinhar as pessoas do time sobre o que está sendo feito. Então, na prototipação vai ser analisado como vai ser a navegação, como a interface funciona na mão, se os botões estão do tamanho adequado, se funciona no mundo real, entre outros detalhes”, explica Thiago.
Na prototipação, é feita a simulação do uso da interface. Além de mostrar para o time, é possível fazer testes com os usuários reais. Nesse caso, os usuários vão avaliar o que acham da interface para que a equipe identifique oportunidades de melhoria da ferramenta.
Os protótipos podem ser de baixa ou alta fidelidade. O de baixa fidelidade pode conter layouts e elementos básicos desenhados em papel ou quadros brancos. Já o de alta fidelidade pode apresentar interações e transições que se assemelham ao produto final. Neste vídeo você pode conferir um protótipo de baixa fidelidade. Abaixo, veja um exemplo de protótipo de alta fidelidade.
Preparar o protótipo para a implementação do time de desenvolvimento
“Uma vez que o cenário está todo mapeado, prototipado e validado, é o momento da implementação. Aqui, o UI Designer passa o bastão para o time de desenvolvimento. Ele vai desenhar todos os requisitos técnicos e especificações funcionais para que o time de engenharia consiga codificar a interface em uma linguagem de programação para a ferramenta chegar na mão do cliente”, conclui Thiago.
As soft skills de um UI Designer
Para ser um bom profissional da área, o UI Designer precisa desenvolver algumas habilidades interpessoais (as softs skills), entre elas: comunicação para um trabalho colaborativo; empatia para atender o usuário; e ser aberto para novos aprendizados.
Comunicação para um trabalho colaborativo
A comunicação é fundamental para um UI Designer porque ele vai trabalhar colaborativamente.
Ao desenvolver uma interface, ele vai precisar se comunicar com diferentes profissionais. Em seu trabalho, ele poderá falar com outros designers para coletar opiniões; com usuários durante o teste com protótipos; com os desenvolvedores para explicar cada elemento projetado; e até com o diretor da empresa para explicar as suas decisões.
De modo geral, o profissional vai precisar se comunicar efetivamente. Muitas vezes ele vai precisar traduzir a informação de uma forma que diferentes tipos de pessoas entendam a mensagem sobre o seu trabalho.
Empatia para atender o usuário
O protagonista do trabalho do UI Designer é o usuário. Para desenvolver uma interface, é preciso se colocar no lugar dele para entender a sua realidade, dificuldades, facilidades e desafios.
É preciso que o profissional seja empático para entender o contexto em que o usuário está inserido para, assim, viabilizar a acessibilidade e a inclusão para criar uma interface de aplicativo ou website que seja efetiva e visualmente agradável.
Abertura a novos aprendizados
Ter sede de aprendizado é importante para um UI Designer. Como os softwares são atualizados e novas ferramentas são desenvolvidas com frequência, estar atento às novidades é fundamental para trazer agilidade e novidades para o seu trabalho.
“O aprendizado de um designer é constante, seja dentro do contexto do projeto ou de novas habilidades técnicas. Então, buscar novidades e boas práticas para implementar no seu trabalho devem fazer parte do dia a dia de um UI Designer”, diz Thiago.
As hard skills de um UI Designer
Sobre as habilidades técnicas (as hard skills) de um UI Designer, podemos elencar: ter entendimento de design gráfico; ter domínio de softwares gráficos; e saber escrever.
Entendimento de design gráfico
Os UI Designers precisam ter conhecimento sobre métodos, teorias e práticas fundamentais no design gráfico. Ou seja, eles precisam saber, entender e aplicar assuntos como teoria das cores, tipografia, usabilidade, acessibilidade e contraste, por exemplo.
O profissional vai usar essa habilidade técnica no seu dia a dia, ao distribuir as informações nas telas de conteúdo que ele vai construir.
Dominar softwares gráficos
É esperado que todo UI Designer, independente do seu nível de conhecimento, saiba usar ferramentas de design e de prototipagem que são padrões no setor.
Entre essas ferramentas estão Figma, Adobe XD, Sketch, Photoshop, Illustrator e InVision.
Saber escrever
De acordo com Thiago, antigamente, os UI Designers colocavam na interface palavras falsas no lugar de um texto que seria feito, posteriormente, por redatores. Porém, hoje em dia, essa prática não é bem vista.
É importante que o profissional coloque o texto mais próximo do real. Esse texto poderá sofrer ajustes e ser adaptado depois, mas o UI Designer não pode escrever um texto qualquer em seu projeto. O texto é elemento importante para a interface que está em construção.
Como se especializar em UI Design
Não há uma só maneira de se tornar UI Designer. É possível, inclusive, ser autodidata. Porém, há algumas maneiras que vão dar uma boa base para quem quiser entrar na área de UI Design. São elas:
Fazer um curso superior
Alguns cursos de graduação darão um embasamento sólido para quem deseja atuar como UI Designer. Alguns deles são:
- Design gráfico
- Design digital
- Publicidade com ênfase em comunicação visual
Segundo Thiago, esses cursos superiores são bons para desenvolver a parte criativa e as hard skills. “São quatro anos de execução constante, de muita experimentação e exploração. Eles dão a base para quem quer ser um UI Designer, principalmente o curso de design gráfico”, explica Thiago.
Fazer cursos livres
Além da formação superior, existem cursos de UI Design como o da EBAC. Nele, é possível aprender a propor soluções visuais criativas ao criar landing pages, e-mail marketing, aplicativos e websites, por exemplo, e também criar projetos profissionais.
Assim como cursos livres, há também treinamentos e workshops presenciais ou remotos que vão proporcionar que o estudante tenha contato com exercícios e estimular que ele coloque a mão na massa para desenvolver as suas habilidades.
Consumir conteúdos na internet
A internet também pode ajudar na formação de um UI Designer. No Youtube, por exemplo, se pesquisarmos por “como começar no UI Design”, aparecerão diversos vídeos sobre o assunto.
Então, ver vídeos no YouTube, acompanhar um profissional que produz conteúdo sobre a área no Instagram, escutar podcasts, olhar no Behance o que os profissionais estão desenvolvendo e assistir webinars são algumas formas de ter contato com o universo de UI Design que poderão ajudar no desenvolvimento profissional.
Participar da comunidade de UI Designers
Ter contato e acompanhar o que os profissionais da área estão fazendo é importante para saber o que está sendo desenvolvido, quais são as novidades, para ter referências e se inspirar. Além disso, pode ser através desses profissionais que oportunidades para atuar na área podem surgir.
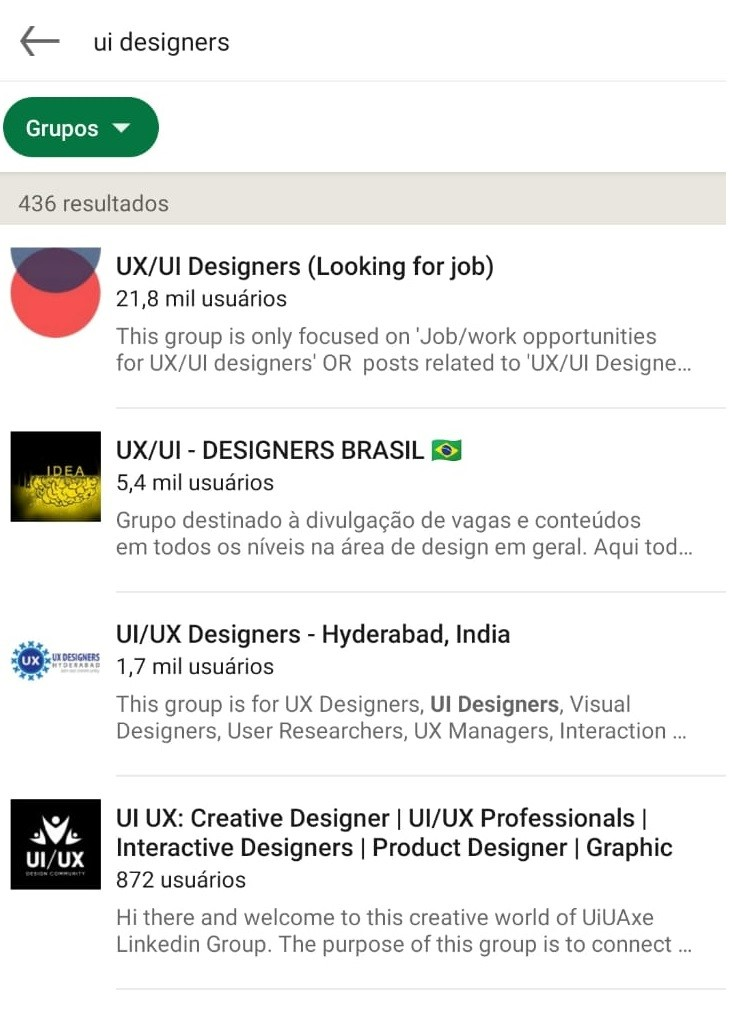
“Vá em eventos, participe de grupos de UI Designers nas redes sociais, faça um trabalho de mentorização”, pontua Thiago. Essas também podem ser formas de se desenvolver como profissional.

Grupos de UX/UI Designer no LinkedIn
Colocar em prática as suas habilidades
“A maior base de aprendizagem vem da prática. Faça exercícios, refaça aplicativos que já existem, tente melhorar um website de acordo com a sua visão. Há alguns desafios on-line que você pode fazer para praticar”, sugere Thiago.
Quanto mais você pratica, mais habilidades você desenvolve e, assim, o seu trabalho é aprimorado.
Como entrar no mercado de trabalho
Fazer portfólio é o primeiro passo para entrar na área de UI Design. Depois, é o momento de aplicar para vagas.
Fazer o seu portfólio
O portfólio é um documento onde o profissional vai mostrar os materiais que desenvolveu em experiências passadas. Nele pode ser colocado desde o trabalho feito em cursos ou na faculdade, as explorações visuais, os desafios on-line até as experiências profissionais.
“Você tem que mostrar exemplos do trabalho e das habilidades que você tem de maneira tangível. Esse portfólio pode ser um site, pode estar no Behance ou até num PDF. O importante é conseguir mostrar um compilado do trabalho que você já fez de alguma forma”, conta Thiago.
É comum que, em um processo seletivo, os recrutadores solicitem o portfólio do UI Designer. Portanto, é importante construir um.
Thiago ainda acrescenta que é essencial deixar claro no portfólio qual foi a sua contribuição naquele trabalho. “No portfólio você pode colocar trabalhos reais ou não. É importante deixar bem claro se ali você fez uma simulação, se é resultado de trabalho de um curso ou uma atividade desenvolvida no seu trabalho”. Dessa forma, o recrutador vai ter uma noção real das suas habilidades.
Aplicar para vagas
A partir do momento que se tem um portfólio, já é possível começar a aplicar para vagas. O LinkedIn é a rede social perfeita para isso.
“O LinkedIn é uma rede social muito poderosa. A maioria das vagas está lá. Então, siga e adicione os profissionais que estão na rede social oferecendo vagas. Seja cara de pau: mande mensagens para eles falando que quer trabalhar na área e envie o seu portfólio”, aconselha Thiago.
É importante buscar oportunidades em empresas independente do seu porte. O foco no início da carreira é no aprendizado. Ao longo do tempo, o profissional vai construindo o seu repertório, o seu portfólio e poderá, ao longo do tempo, conquistar a vaga em grandes empresas.
A carreira em UI Design é uma boa escolha
Atualmente com 900 vagas abertas no LinkedIn, a área de UI Design está em ascensão. A média salarial do UI Designer no Brasil é de R$ 4.480, de acordo com o Glassdoor. Esse valor pode chegar a R$ 8 mil. Esses valores podem variar a depender do nível de conhecimento do profissional e também da região onde ele está.
“O UI Design é uma boa escolha de área para atuar porque tem muitas oportunidades dentro dela. Todas as empresas precisam de alguém com habilidade para desenhar as telas dos seus sistemas e nem todo mundo é bom em UI”, conta Thiago.
Thiago ainda acrescenta que há muito material sobre a área disponível para consumir e praticar, e que a curva de aprendizado para aprender UI Design é menor do que a de outras áreas como a de UX Design. Como a área de UI Design é um pedaço dentro do universo da experiência do usuário, o escopo de trabalho é menor, portanto, é mais fácil de dominar, tornando-se, assim, uma boa porta de entrada.
Seja um UI Designer!
Agora que você já sabe como o UI Designer trabalha, é o momento de entrar de vez nessa área. Conheça o curso de UI Design da EBAC e tenha acesso a mais de 20 horas de aula on-line, desenvolva as suas habilidades em atividades práticas, receba feedbacks personalizados e aqueça o seu portfólio para entrar no mercado de trabalho!



UI Design para Web e Mobile
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Aprenda a propor soluções visuais criativas ao criar landing pages, e-mail marketing, páginas responsivas, aplicativos e websites completos com diferentes elementos de navegação e interface para que a experiência do usuário em multiplataformas seja excelente.
Receba artigos do blog, acompanhe as últimas notícias da EBAC e fique por dentro das novidades!