6 fundamentos de psicologia que ajudam a ter um UX de sucesso

Entenda a relação do estudo científico do comportamento e dos processos mentais com o design centrado na experiência do usuário.
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Mergulhe na profissão mais promissora da atualidade. Aprenda a projetar interfaces, solucionar os problemas de usuários e crie designs incríveis e eficientes para a navegação. Torne-se um UX Designer que entende as necessidades do seu público e traz soluções inovadoras para diferentes negócios.
Já reparou como seu cachorro aprendeu que, ao sentar quando você manda, ele vai receber um carinho? Pois é, nós – a suposta forma de vida mais inteligente – não somos tão diferentes! E isso fica claro nas aplicações de UX Design.
UX (User Experience, ou “experiência do usuário”), como o próprio nome diz, refere-se a como o usuário vai conseguir se comportar dentro do seu site ou aplicativo e se aquela vai ser uma jornada agradável para ele. Um botão colocado no lugar certo, divisão em categorias, um texto objetivo, as imagens e cores… Tudo vai afetar como ele se comporta dentro de um domínio ou produto digital.
“O trabalho de um Designer é resolver problemas ou tornar melhor algo, e a resposta para isso não está na superfície da nossa imaginação. Entender o comportamento, o viés cognitivo e a forma como o cérebro trabalha é a melhor forma da gente entender o que está por trás de uma resposta ou ação do usuário”, diz Conrado Cotomácio, professor de Design Estratégico e UX Design da EBAC e Head Criativo no BV.
É por isso que entender o comportamento humano é a chave para um UX de sucesso: depois de familiarizar-se com os princípios básicos da psicologia, projetar as técnicas para induzir o usuário ao caminho que você quer fica mais fácil que apenas ir “chutando”.
Abaixo, listamos alguns exemplos de como a psicologia afeta seu UX na prática:
Experiência esperada
A Lei de Jakob, do próprio ramo de UX, já tem aplicação da psicologia e diz que os usuários passam mais tempo em outros sites (juntando todos juntos) do que passa no seu. Por essa lógica, elas esperam que o seu site ou aplicativo funcione da mesma maneira que os outros que estão usando.
Ou seja, é sempre bom ser diferente mas mudar demais as aplicações de UX dentro do seu domínio vai deixar o usuário confuso – e, em casos, até irritado ao ponto de desistir da navegação.

Fonte: Shutterstock
O layout do seu site ou app
O Efeito de Posição Serial, na psicologia, descreve como as pessoas tendem a se lembrar melhor do primeiro e do último itens de uma série.
O que isso significa para designers de UX? Coloque os itens mais importantes no começo e, se você precisa chamar a atenção do usuário para algo, vale a pena repetir isso no início e no final da página.

Fonte: Shutterstock
Divisão em categorias
O psicólogo George Miller descobriu que a capacidade de memória de uma pessoa média é limitada a cerca de 7 informações. Ou seja, se você precisa exibir mais de 7 itens no site, faz sentido dividi-los em categorias, para o usuário acessar cada uma de uma vez e não ser bombardeado de artigos e produtos que ele não vai lembrar — não tem problema tem mais de 7 itens em cada categoria, mas exagerar nesse número vai deixar o usuário confuso, como mostra o princípio de psicologia a seguir.
Objetividade e simplicidade
Menos é mais – esta é provavelmente a maneira mais curta de resumir a Lei de Hick.
Quanto mais opções temos, mais tempo demoramos para tomar uma decisão. Quando os usuários estão sobrecarregados com opções, eles podem ficar ansiosos e não escolher nada.
Mas e se você realmente tiver muitos produtos? A técnica de categorizar, como citada acima, vai ajudar o usuário a não se sentir bombardeado com opções demais.
Artigos e itens relacionados
A Lei da Proximidade diz que quando as pessoas veem que alguns objetos estão próximos uns dos outros, é mais provável que os vejam como um grupo, portanto indicar itens relacionados àqueles que o usuário vê pode ser uma ótima estratégia – é por isso que os mecanismos de SEO já preveem o uso de “links internos” (ou seja, botões levando a outros itens do site) como uma técnica para uma melhor experiência de usuário.

Fonte: Pinterest
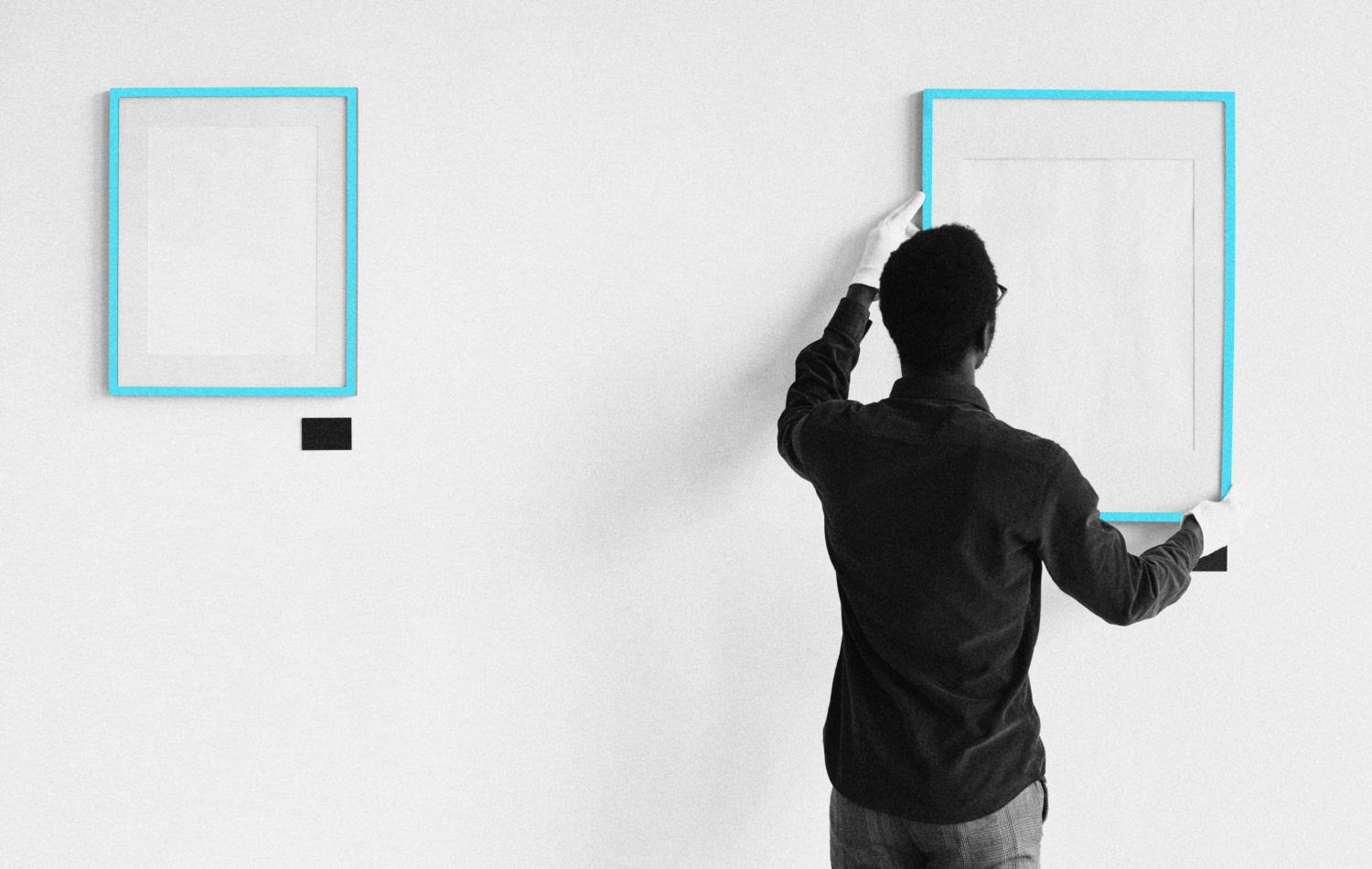
Tons e imagens certos
A Lei da Figura, na psicologia, afirma que um elemento pode ser percebido como uma figura por si só ou como um fundo, como mostra a imagem acima. Em termos de Design UX, este princípio pode ser aplicado por meio de contraste, brilho ou cores. Por exemplo, os botões que chamam para a ação (CTA) funcionam melhor quando se destacam do fundo, não se mesclam a ele.
UX Design
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Mergulhe na profissão mais promissora da atualidade. Aprenda a projetar interfaces, solucionar os problemas de usuários e crie designs incríveis e eficientes para a navegação. Torne-se um UX Designer que entende as necessidades do seu público e traz soluções inovadoras para diferentes negócios.
Receba artigos do blog, acompanhe as últimas notícias da EBAC e fique por dentro das novidades!