O que é um Desenvolvedor Web Front-End e o que ele faz

Essa é uma área que une design e tecnologia. Nós vamos explicar tudo o que você precisa saber para se tornar um desenvolvedor web front-end.
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Desenvolva sites e aplicativos fáceis e rápidos de usar. Aprenda a estruturar com HTML, estilizar com CSS e a implementar funcionalidades com JavaScript, JQuery, Bootstrap. Torne-se um desenvolvedor Front-end e comece sua carreira no aquecido mercado de TI.
Neste artigo vamos falar sobre a profissão de desenvolvedor front-end, uma das áreas da tecnologia que tem recebido bastante destaque no mercado de trabalho. Conversamos com Diego Santos, tutor do curso Profissão: Engenheiro Front-end, para entender melhor o que faz esse profissional e qual o conhecimento necessário para se tornar um.
Qual a função de um desenvolvedor front-end?
A área de desenvolvimento web front-end é a ponte que une os mundos do design e da programação. O profissional desenvolvedor front-end é o responsável por colocar em prática, através de códigos, o design de um site ou interface.
Enquanto o web design projeta o visual de um site, o desenvolvimento front-end implementa esse design através de códigos, como HTML, CSS e JavaScript. Ou seja, é o front-end que coloca “para funcionar” toda a parte visual de uma interface, como a página de um site ou de um aplicativo.

O front-end também deve ser capaz de se “comunicar” com a linguagem utilizada no back-end, que é a parte estrutural de sites e plataformas. Dessa forma, o visual de uma interface conseguirá ter suas funções correspondidas, como quando clicamos em um botão de “enviar mensagem” e a mensagem realmente é enviada.
Podemos dizer que tudo o que um usuário vê, interage ou clica é fruto do trabalho de um desenvolvedor front-end, que deve garantir que o site ou interface funcione corretamente e siga um design padrão em todos os dispositivos.
Habilidades necessárias para ser um desenvolvedor web experiente
De início, para colocar em prática o design de sites e interfaces, um profissional de desenvolvimento front-end deve ter habilidades com algumas linguagens de programação primordiais, como HTML, CSS e JavaScript.
HTML e CSS
Estes são dois dos grandes responsáveis por aquilo que você vê na internet e são essenciais para um front-end. Ambos são formados por uma série de expressões em código (caracteres) que podem ser lidas pelo sistema de um computador, tablet ou smartphone para apresentar ao usuário final a interface de um site ou produto digital.
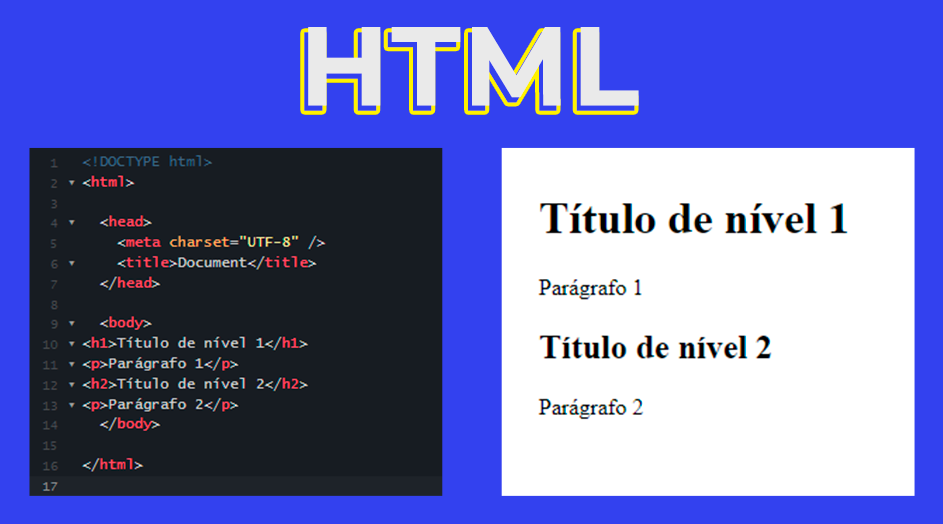
HTML é a sigla de Hyper-Text Markup Language, ou Linguagem de Marcação de Hipertexto em português. Como uma linguagem de marcação padrão, o HMTL cria uma estrutura de blocos onde serão inseridos os conteúdos de uma página. Esta é uma linguagem mais simples e funciona como a base de tudo o que vemos na internet hoje.

Fonte: EBAC
Já CSS é a sigla para Cascading Style Sheets, em português Camadas de Estilo em Cascata. Essa é uma linguagem um pouco mais complexa, e podemos dizer que funciona como um complemento ao HTML. É com o CSS que desenvolvemos cores, fontes, layouts e tudo aquilo que é relacionado ao estilo da página.

Fonte: EBAC
Juntos, o HTML cria uma base para a construção da página e o CSS inclui os elementos que ditarão o estilo que a interface deverá seguir.
JavaScript (JS)
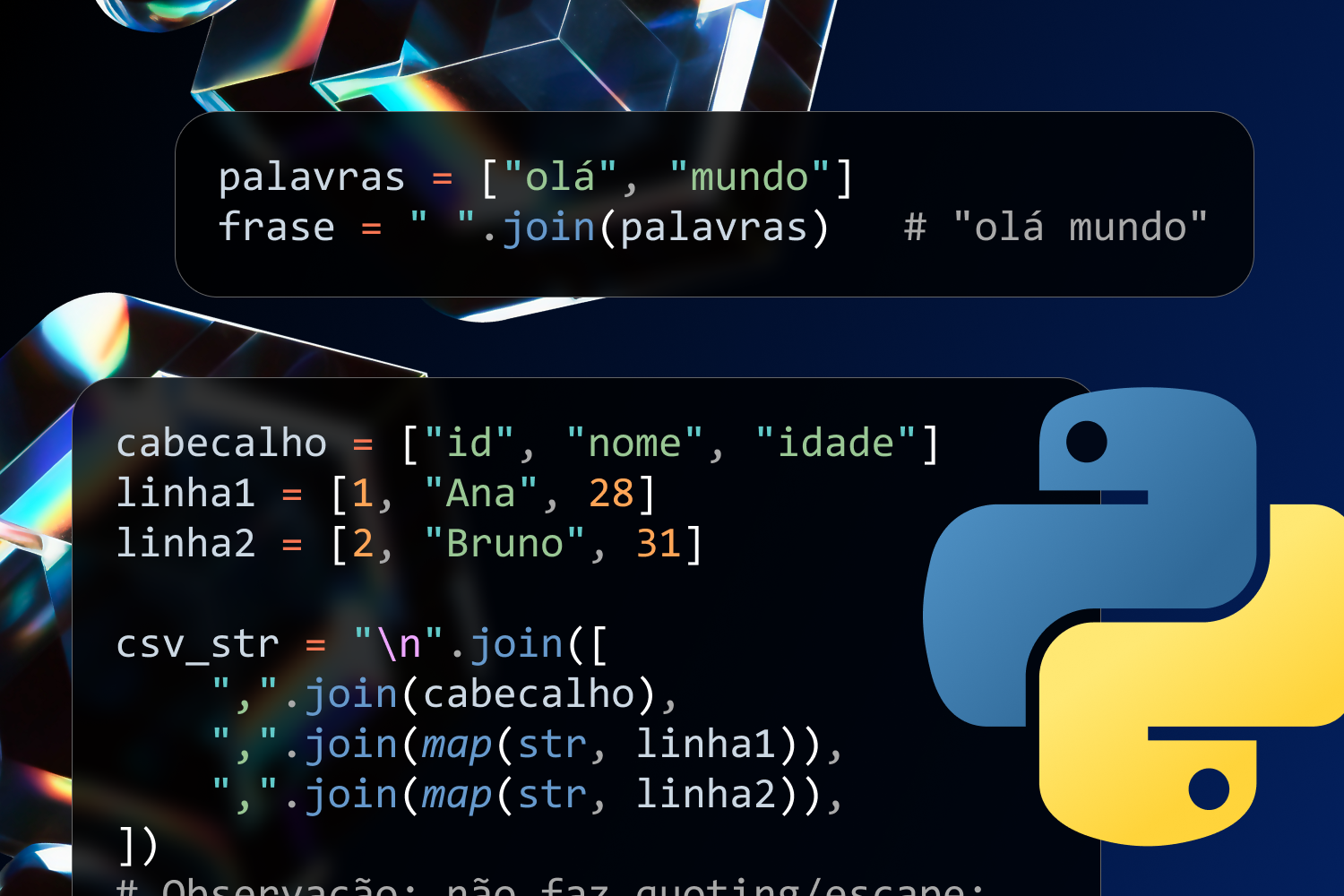
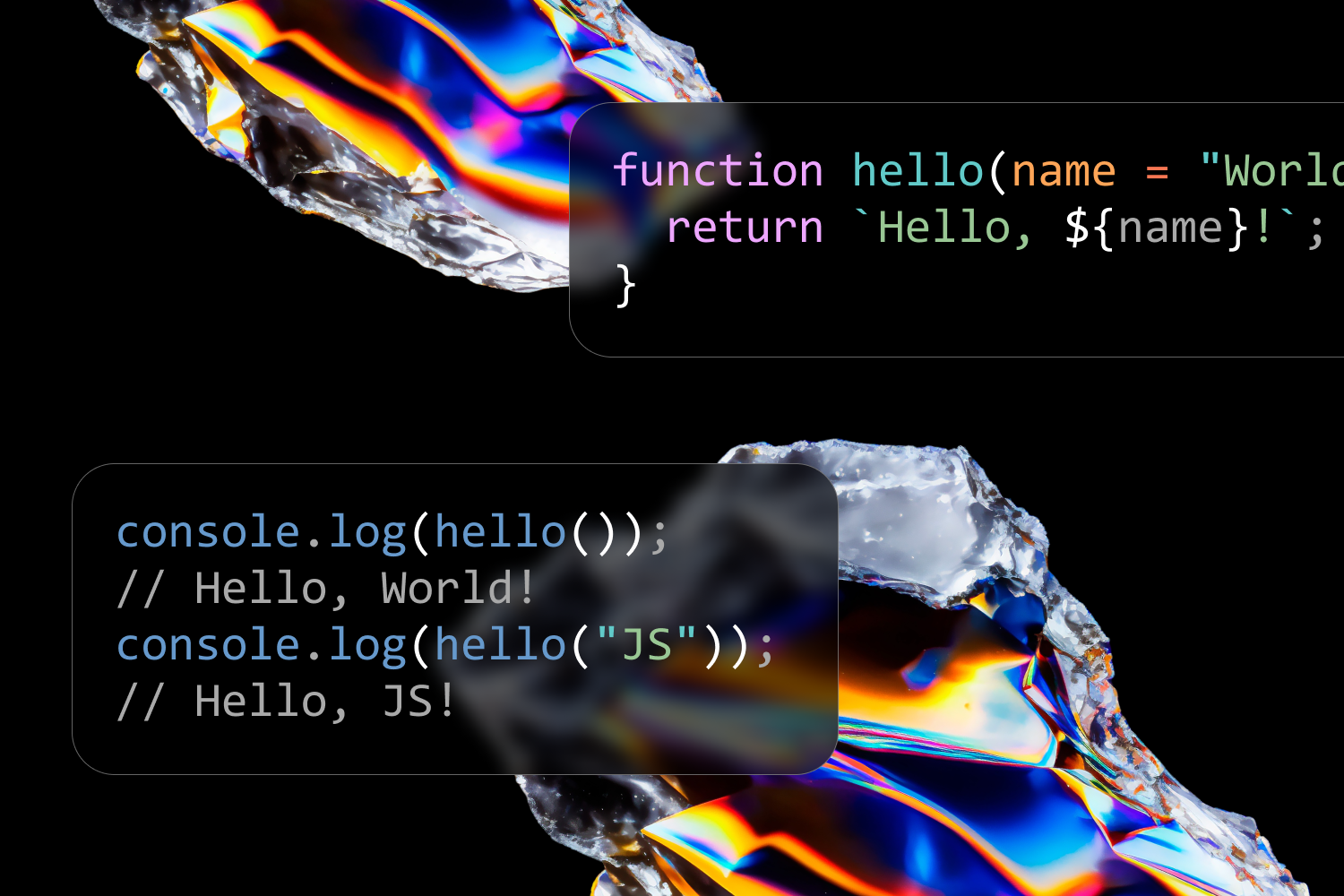
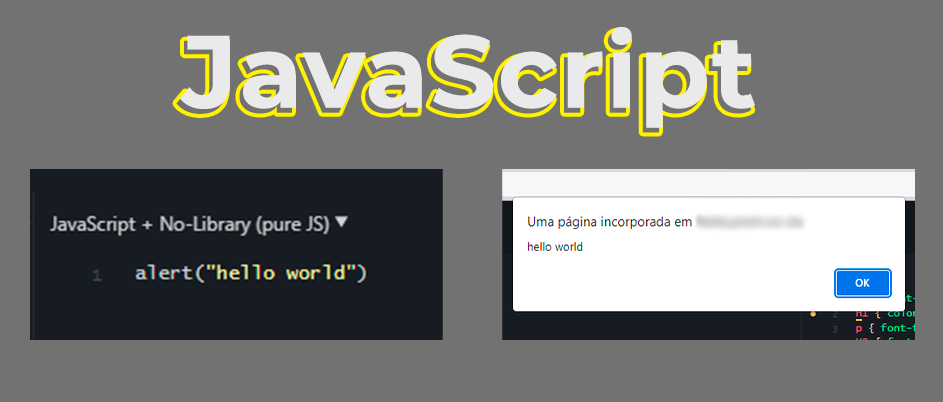
Esta é a linguagem que, literalmente, dá vida à uma página. É através do JavaScript e suas bibliotecas associadas que o desenvolvedor consegue criar elementos dinâmicos e com atualização em tempo real, como mapas, animações, operações numéricas, infográficos interativos, entre outros.
Por ser processada diretamente no navegador do usuário, essa é uma linguagem leve e capaz de manter o carregamento dessas interações e elementos dinâmicos mais rápido.

Fonte: EBAC
O JavaScript se une ao HTML e CSS como linguagens fundamentais para a construção de uma página web que tenha boa performance e que seja dinâmica, sem perder sua responsividade em diferentes dispositivos, ou seja, que se adeque corretamente aos diferentes tipos de tamanhos de tela.
React.js
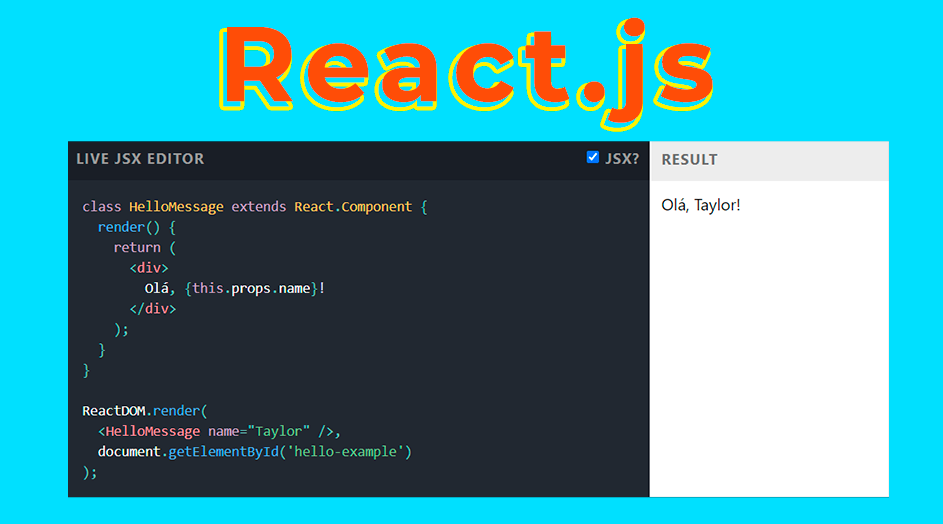
Criado em 2012 pelo Facebook, o React.js é uma biblioteca de JavaScript de código aberto, que tem se mostrado cada vez mais popular na criação de interfaces. Em outras palavras, ele é formado por conjuntos de componentes que facilitam a conexão entre diferentes partes de uma página. Como se dividíssemos uma página em diversas partes para poder atuar em cada uma delas individualmente, mas mantendo uma boa conexão entre elas.

Fonte: EBAC
Estes componentes possibilitam o reaproveitamento de códigos, o que facilita a padronização de sites e interfaces. Por isso, dizemos que o React.js é uma tecnologia bastante flexível para solucionar problemas, além de permitir a criação de interfaces reutilizáveis.
Frameworks JavaScript
Frameworks são conjuntos de códigos prontos, que comandam diversas funções, disponíveis para serem utilizados na criação de sites. Portanto, Frameworks JavaScript são conjuntos de códigos JS prontos que podem ser utilizados para a criação de uma interface.
As frameworks JavaScript permitem ao desenvolvedor criar páginas de forma muito mais rápida, pois já possuem conjuntos de códigos prontos para serem aplicados, eliminando a necessidade de desenvolver todos os códigos do zero. Mas atenção: é necessário ter um bom conhecimento em JavaScript antes de utilizar suas frameworks, dessa forma você poderá acompanhar o seu desempenho e realizar qualquer manutenção quando necessário.
Alguns dos frameworks mais utilizados são React, Vue.js, Angular e Svelte.
Frameworks Front-end
Assim como os frameworks javascript auxiliam em uma construção de um modelo pronto de códigos em JavaScript, as frameworks de front-end também auxiliam o desenvolvedor a ganhar uma vantagem de início nos seus projetos.
Um dos frameworks front-end mais utilizados pelos desenvolvedores é o Bootstrap, uma ferramenta gratuita para desenvolvimento de interfaces, com foco em responsividade, que utiliza CSS e JavaScript para criar diferentes estilos e funcionalidades.

Fonte: EBAC
Outras habilidades para se tornar um Desenvolvedor Front-End
São muitas as habilidades, conhecimentos técnicos e ferramentas necessárias para se tornar um desenvolvedor “desejado” no mercado. Diego conta que no curso da EBAC, o estudante aprende de forma prática e ganha experiência real do processo de desenvolvimento front-end. Assim, ele já se destaca quando for se inserir no mercado de trabalho.
Indo além do HTML, CSS e JavaScript que apresentamos, outros conhecimentos podem tornar seu trabalho mais otimizado, mais completo e, de certa forma, menos complexo.
Pré-processador CSS
Apesar de ser uma linguagem que evoluiu com o passar dos anos, o CSS possui algumas limitações em sua aplicação. A escalabilidade de um comando, ou seja a replicação desse comando por diversas partes ou páginas do código, é um dos pontos que não evoluiu e quando feito de modo tradicional deve ser feito manualmente. Dessa forma, ao trocar a cor do menu de um site, você não precisará fazer manualmente essa mudança em todas as suas páginas.
Utilizando pré-processadores como LESS, SASS ou Stylus, é possível escrever códigos nas linguagens destas ferramentas. Elas serão responsáveis por converter os códigos em uma linguagem CSS formatada, que pode ser lida por diferentes navegadores e, principalmente, se torna escalável.
Serviços de APIs e RESTful
Vamos começar com a definição de REST, Representational State Transfer (Transferência de Estado Representacional), que é um conjunto de princípios de arquitetura de informações que torna a comunicação entre sistemas mais simples. RESTful é a capacidade de um sistema de utilizar os princípios de arquitetura REST.
Já API, que vem da expressão Application Programming Interface (Interface de Programação de Aplicações), é um conjunto de normas e padrões de um software, que facilitam a integração entre aplicações.
A partir destes conhecimentos, um desenvolvedor front-end é capaz de criar integrações com outras aplicações que podem ser utilizadas na interface, respeitando sua arquitetura de informações. Por exemplo, se você deseja criar um app que mostre todos os seguidores de um Instagram na ordem cronológica do primeiro ao mais recente seguidor, você precisará utilizar a API RESTful do Instagram para ter acesso a essa lista de perfis e ordená-los da forma que deseja.
Designs responsivos e mobile-first
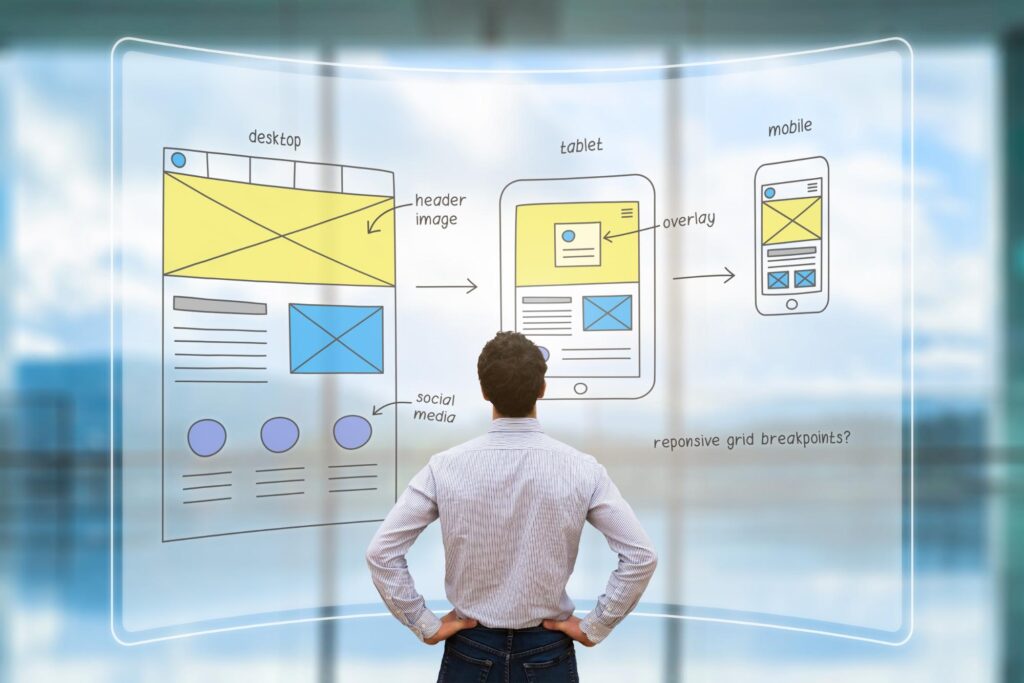
O acesso a sites e aplicativos através de smartphones é cada vez maior, sendo a principal (ou única) forma de acesso para muitos usuários. Por isso, pensar em como um site ou aplicativo se comporta em smartphones em geral é uma grande preocupação para desenvolvedores.
Como profissional de front-end, você precisa criar designs que se apresentem de maneira adequada em diferentes tamanhos de tela, inclusive nos smartphones. Isso é o que chamamos de design responsivo, ou seja, interfaces capazes de se adaptar a diferentes formatos de exibição.

Fonte: Shutterstock
É muito comum que desenvolvedores front-end criem primeiro o design para dispositivos móveis para depois adaptar a interface para telas maiores. Esse modelo de criação é chamado de mobile-first, pois considera primeiramente o desempenho em telas mobile.
Desenvolvimento em (diferentes) navegadores
Hoje em dia contamos com a disponibilidade de diferentes navegadores, e cada usuário tem o seu “preferido”. Entre os famosos temos Google Chrome, Safari, Firefox e Microsoft Edge, mas há ainda mais algumas opções.
Por isso, um desenvolvedor front-end deve conhecer os diversos navegadores e suas diferenças no que diz respeito à interpretação do seu código e exibição da interface. Dessa forma, ao criar seus projetos o profissional deve incluir estas características e diferenças no seu código, garantindo que seu site seja efetivo, independente da fonte de acesso.
As principais ferramentas usadas no desenvolvimento web front-end
Sendo o desenvolvedor front-end uma ligação entre o design e o desenvolvimento web, suas ferramentas de trabalho também misturam um pouco das duas áreas.
Ferramentas de Design Gráfico
Seja o desenvolvedor front-end o responsável pela criação do design ou apenas seu executor, é necessário que este profissional conheça algumas ferramentas da área para poder criar ou compreender o protótipo da interface.
Em alguns casos, o profissional precisará conhecer um pouco melhor sobre ferramentas utilizadas por designers gráficos como Photoshop e Illustrator, ou então algumas ferramentas muito utilizadas por UX/UI designers como Figma, Sketch e Adobe XD.
Ferramentas de edição de códigos
Há diversos editores de código disponíveis por aí, cada um com suas características particulares, como velocidade de processamento ou possibilidades de integração. Entre as opções usadas por desenvolvedores para criar e editar seus códigos temos o Notepad++, Brackets, Visual Studio, Sublime Text e Atom.
Se você está começando, vale a pena testar alguns editores de código diferentes antes de decidir qual deles funciona melhor para o seu trabalho.
Demandas que fazem parte da rotina de um Front-End Developer
O dia a dia de um desenvolvedor front-end pode contar diferentes demandas dependendo da empresa para a qual trabalha. Mas o mais comum é que sua rotina de responsabilidades inclua:
- Execução de projetos utilizando HTML, CSS e JavaScript
- Criação de ferramentas e modelos de código que se comuniquem com diferentes navegadores
- Implementação de designs responsivos para sites e interfaces
- Manutenção de APIs
- Revisão e suporte ao SEO (Search Engine Optimization) do site – técnicas para otimizar o posicionamento em buscadores como Google e Bing
- Teste de usabilidade do site e manutenção de bugs
- Priorização e suporte à experiência do usuário.
Desenvolvedor Front-End é uma profissão em alta em 2022?
A demanda por profissionais na área da tecnologia vem crescendo há anos, e a pandemia do COVID-19 evidenciou ainda mais essa procura. Por exemplo, de acordo com pesquisa do BNE (Banco Nacional de Empregos), o número de contratações no primeiro trimestre de 2021 cresceu em 20% em relação ao mesmo período de 2020.
Para a área de desenvolvimento web front-end, essa demanda não é diferente. Se buscarmos no Linkedin por vagas para Desenvolvedor Front-End anunciadas no último mês (maio de 2022), encontramos mais de 2 mil vagas anunciadas em todo o país.
Ser um desenvolvedor front-end é uma boa escolha de carreira a longo prazo?
Com o aumento massivo de plataformas, aplicativos e diferentes tecnologias que recebem interação do usuário, a demanda por profissionais qualificados e capazes de criar interfaces para essas tecnologias também aumenta.
Como carreira, um profissional desenvolvedor front-end pode encontrar vagas em diferentes tipos de empresas, além de poder trabalhar de forma remota, o que permite a busca por empregos no exterior também.
Além disso, os salários para desenvolvedores front-end costumam ser bastante atrativos. De acordo com o GeekHunter, a faixa salarial de um front-end vai de aproximadamente R$3.400 (dev. junior) a R$10.000 (dev. sênior).
Tudo isso faz do desenvolvimento front-end uma ótima opção para quem busca carreira com possibilidade de crescimento a longo prazo. Se você quer se tornar um front-end developer e entrar para a área de tecnologia, você pode começar com cursos especializantes como os da EBAC.
Diego explica que no curso Profissão: Engenheiro Front-end, o conteúdo é facilitado para que o estudante consiga iniciar o entendimento do zero, incrementar o conhecimento de modo progressivo, até ganhar mais independência para criar as próprias soluções. Ao final dos estudos, ele terá o conhecimento das principais tecnologias exigidas pelo mercado.



Desenvolvimento Front-end do Zero ao Pro
Economize R$320 na compra do seu curso. Use o código e comece a aprender!
Desenvolva sites e aplicativos fáceis e rápidos de usar. Aprenda a estruturar com HTML, estilizar com CSS e a implementar funcionalidades com JavaScript, JQuery, Bootstrap. Torne-se um desenvolvedor Front-end e comece sua carreira no aquecido mercado de TI.
Receba artigos do blog, acompanhe as últimas notícias da EBAC e fique por dentro das novidades!